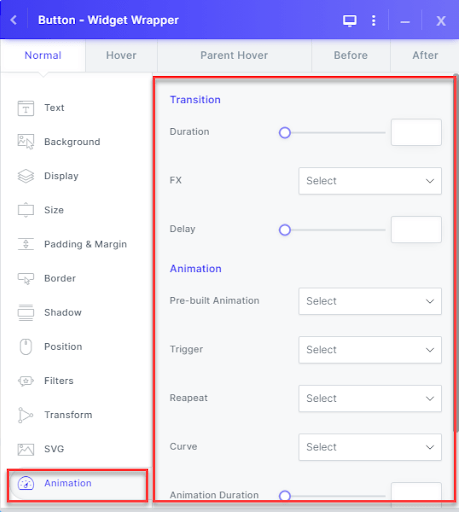
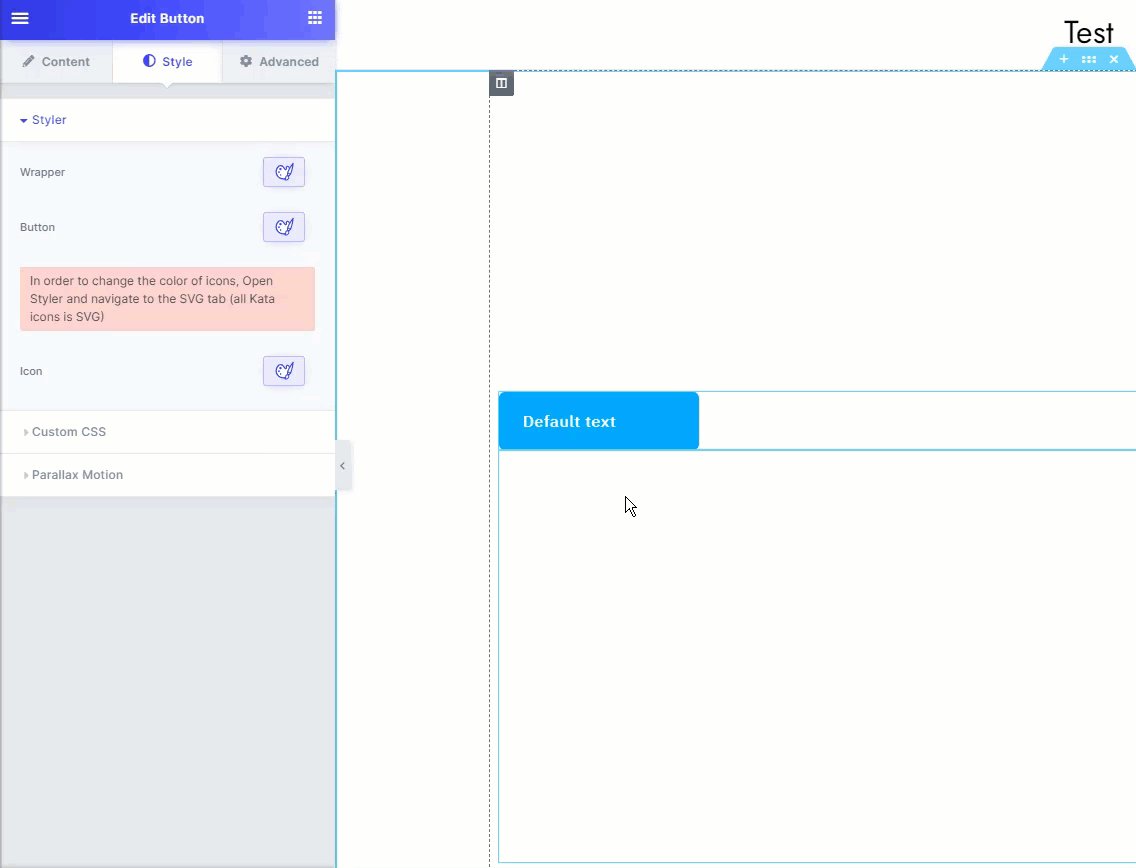
Each of the Kata Elementor widgets have their own animation tab which allows you to set animation for the widgets individually in Styler.
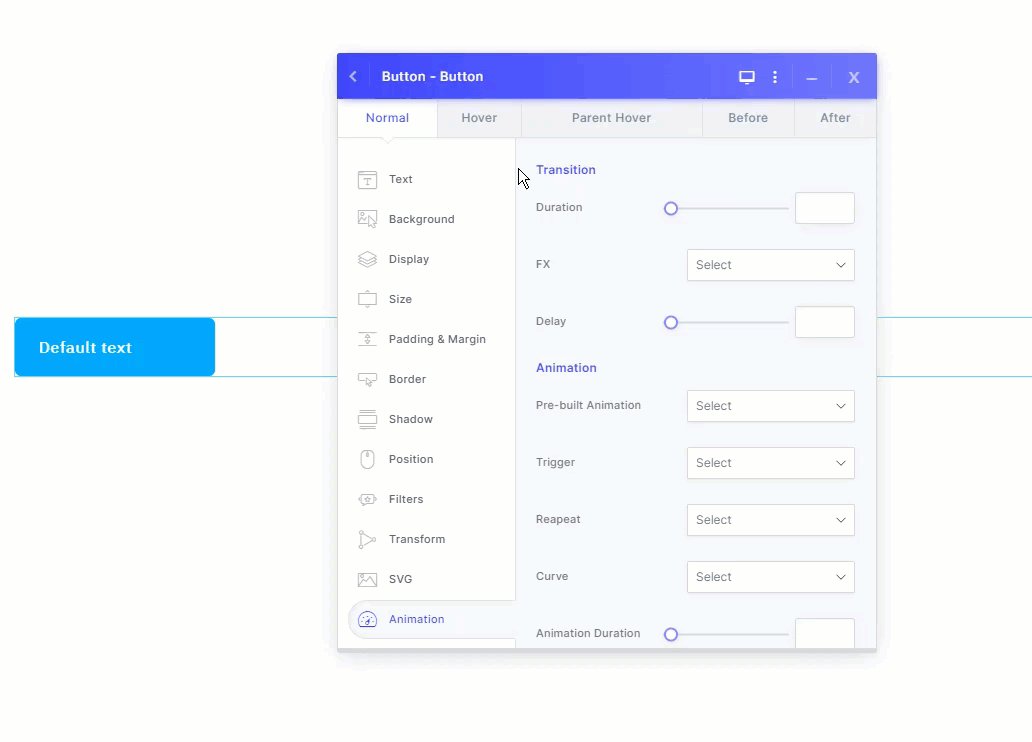
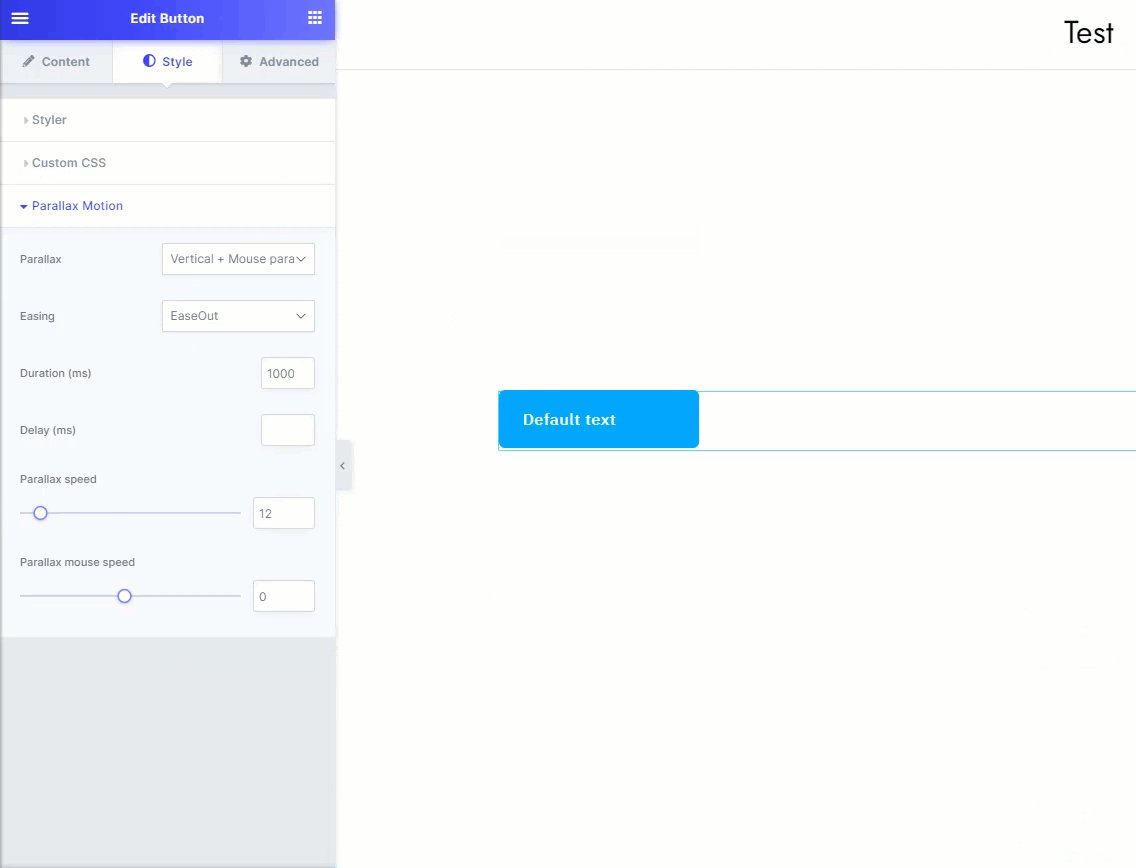
In the below screenshot, we have selected the Kata button widget in the Elementor page builder to set an animation for it.
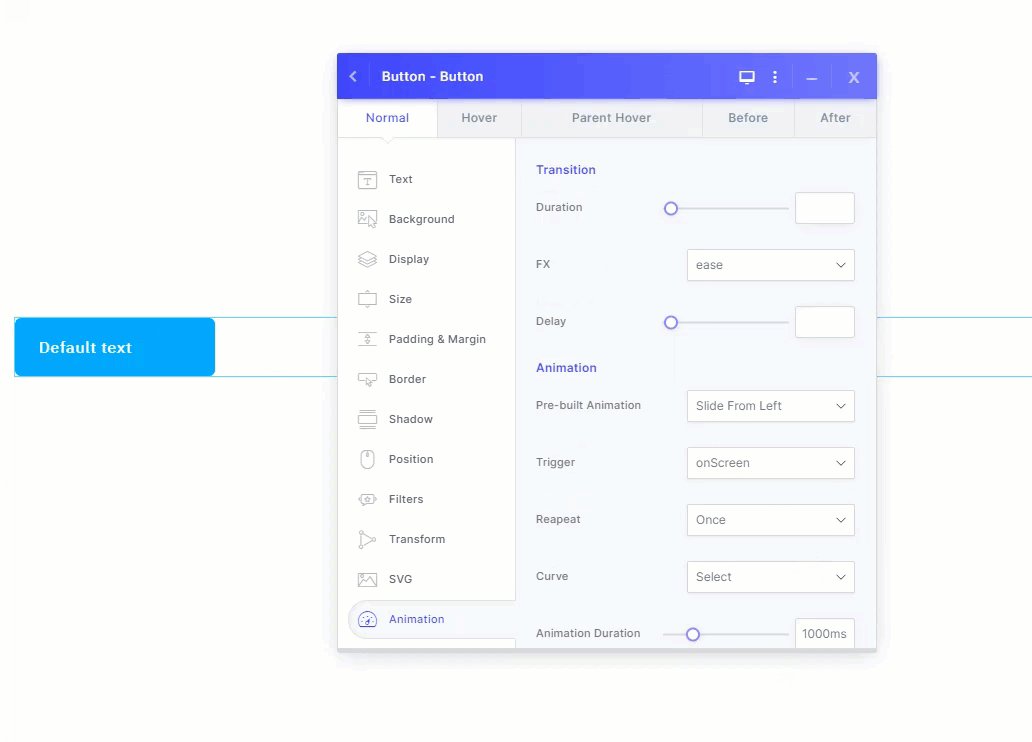
As you can see in the video above, you can set CSS transition and animation with all properties for a widget.
Transition:
Duration: Here you can set Duration time.
FX: Here you can set one of the prebuilt styles.
Delay: Here you can set the delay time.
Animation:
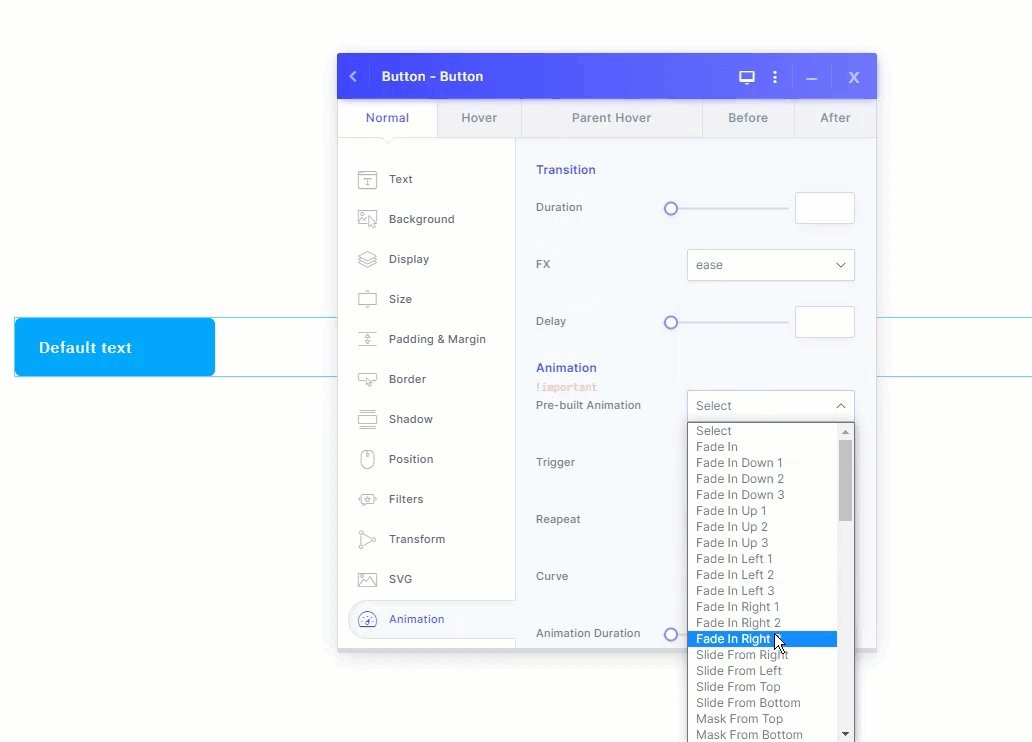
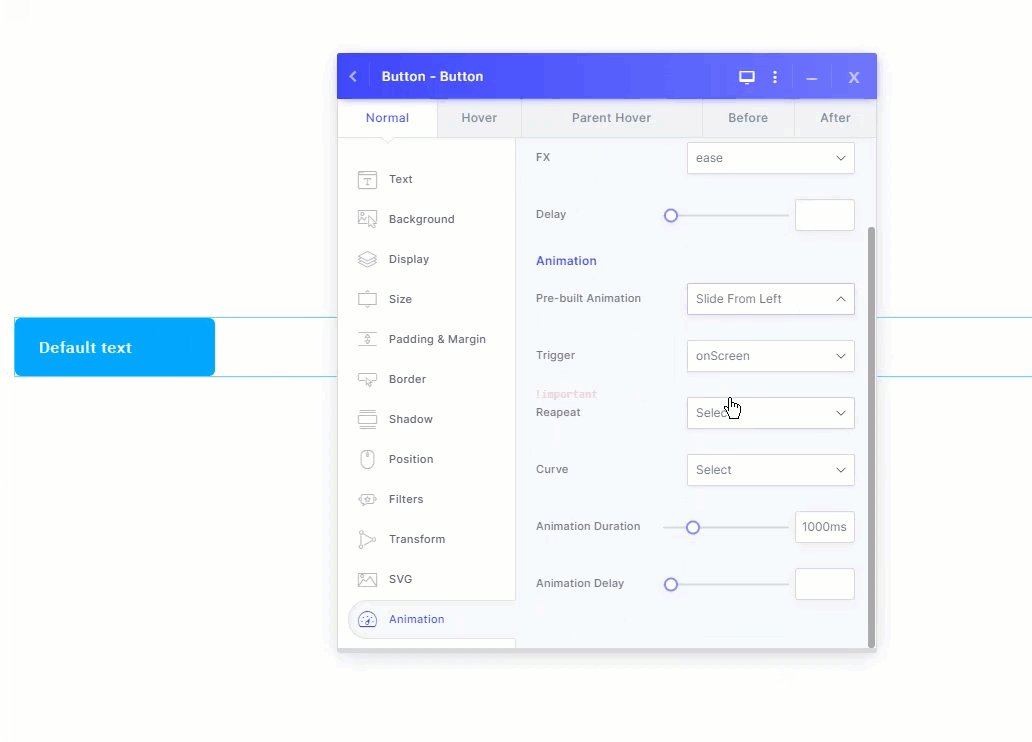
Pre-built Animation: Here you can set one of the prebuilt animation styles.
Trigger: Here you can set the trigger time according to the page loaded or onscreen.
Repeat: Here you can set the repeat time.
Curve: Here you can set cure style for your animation.
Animation Duration: Here you can set the animation duration time.
Animation Delay: Here you can set the animation delay time.
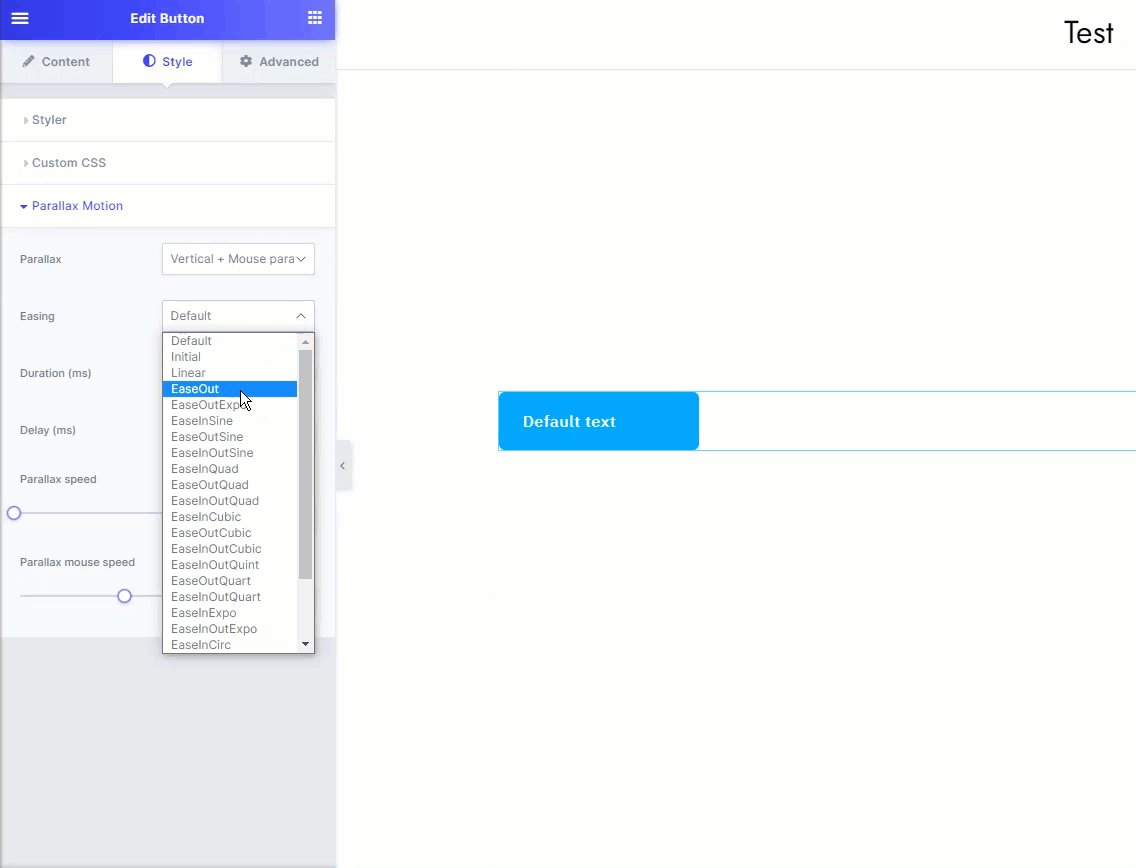
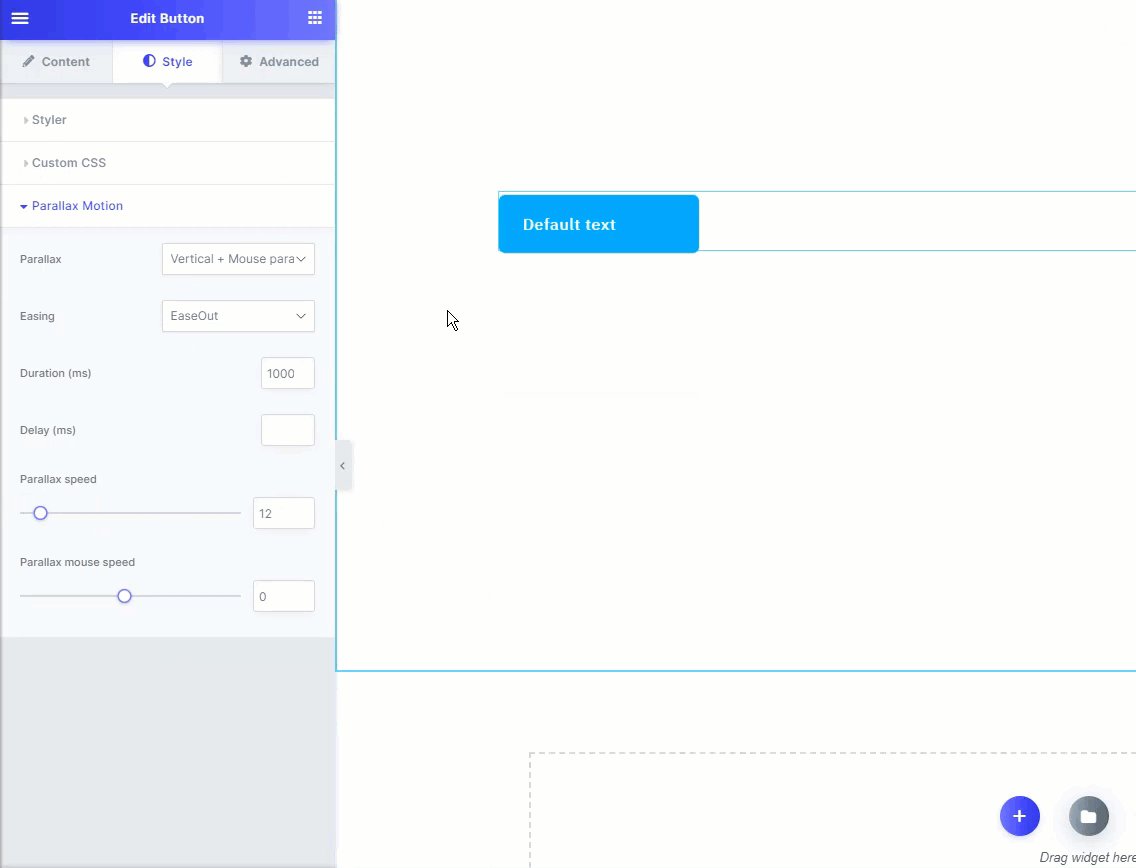
Parallax motion:
This option allows you to set parallax scrolling for the widgets.