To load Instagram photos on your website you need the following:
- Instagram business account or Instagram Creator Account
- A Facebook page that can be connected to Instagram
- Registering with https://developers.facebook.com/
Please follow the steps below carefully and seek help from our support if you faced a problem.
First:
Login to your Facebook account. If you don’t have one go to facebook.com and create an account. You need the account to get an Instagram Access Token that must be connected to your IG account later.
Second:
Go to https://developers.facebook.com/ and:
- Register by clicking on “Get Started”.
- If you already have registered click on MY APPS to get redirected to https://developers.facebook.com/apps/
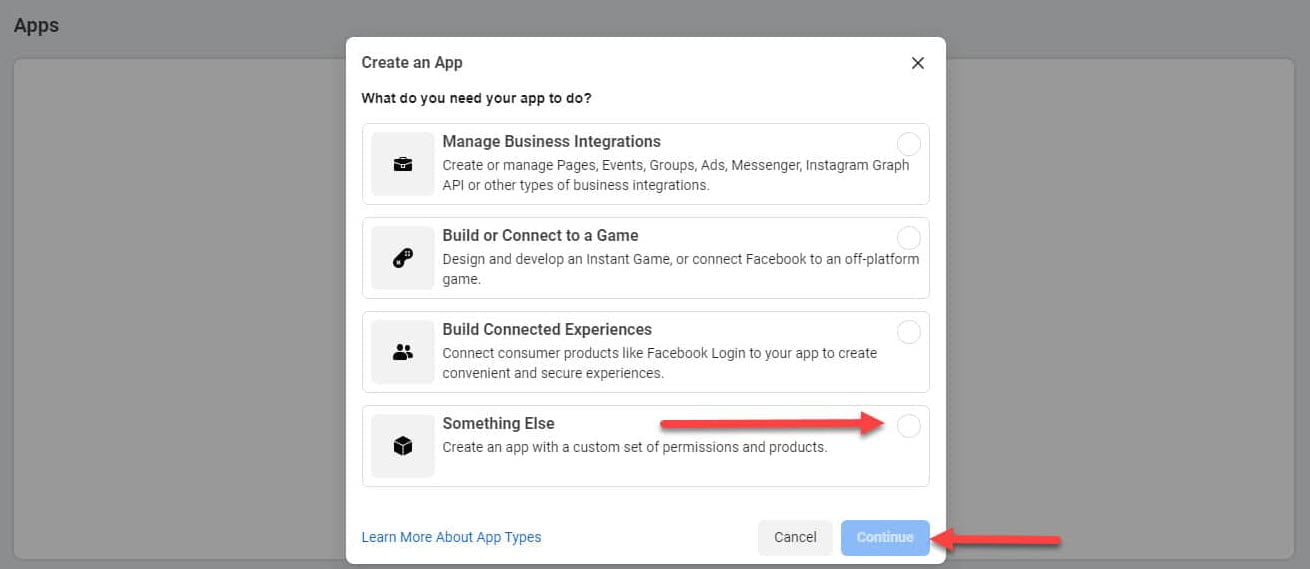
- Now click on Create App and click For Something Else

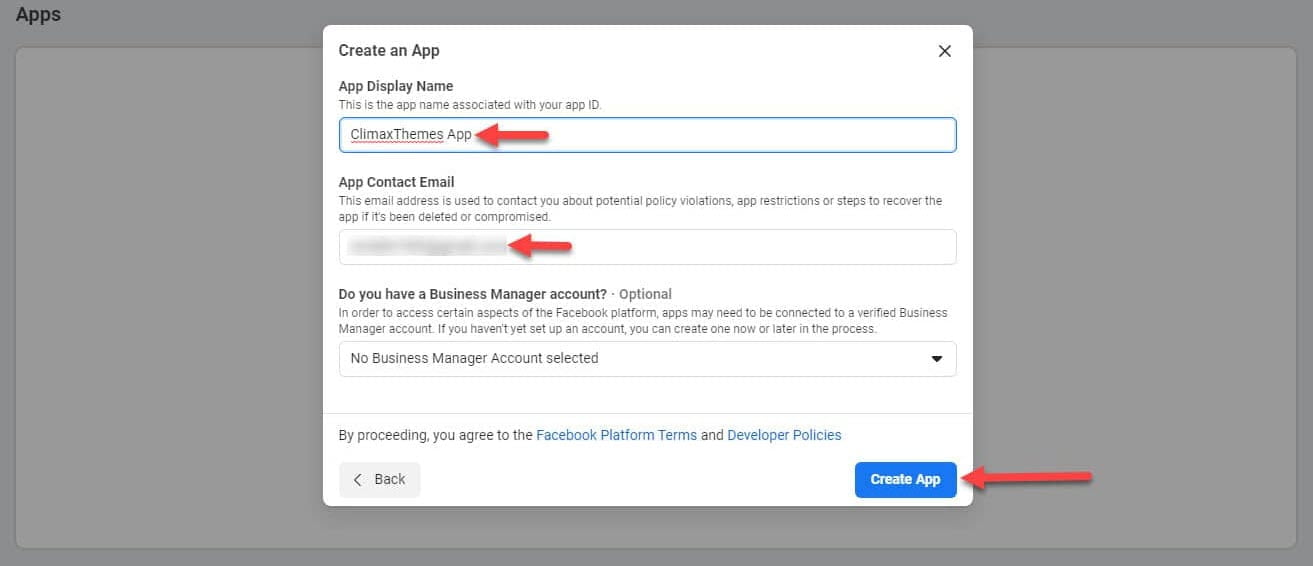
In the pop-up, enter the required info and click on Create App ID.
- Select a name for the app (avoid using names such as Instagram or IG)
- Enter your email address
- Click on Create App ID
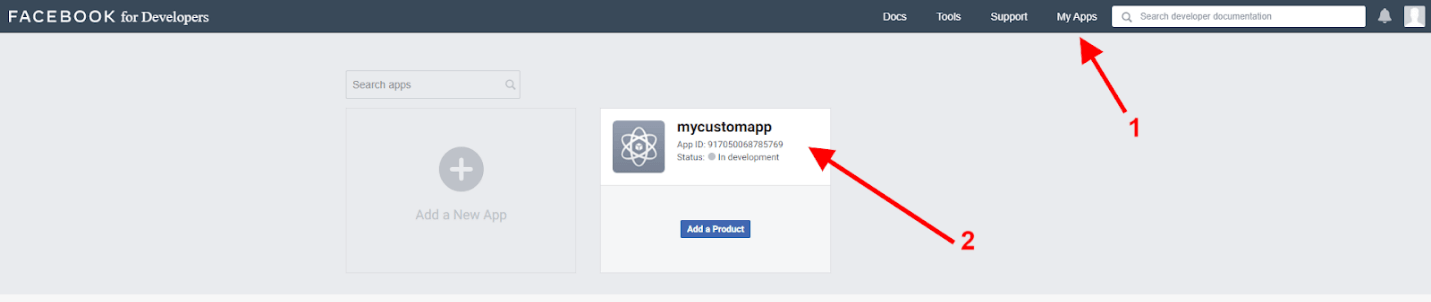
- Now click on My Apps in the header to view a list of your apps
- Click on the app you just create to go to its control panel

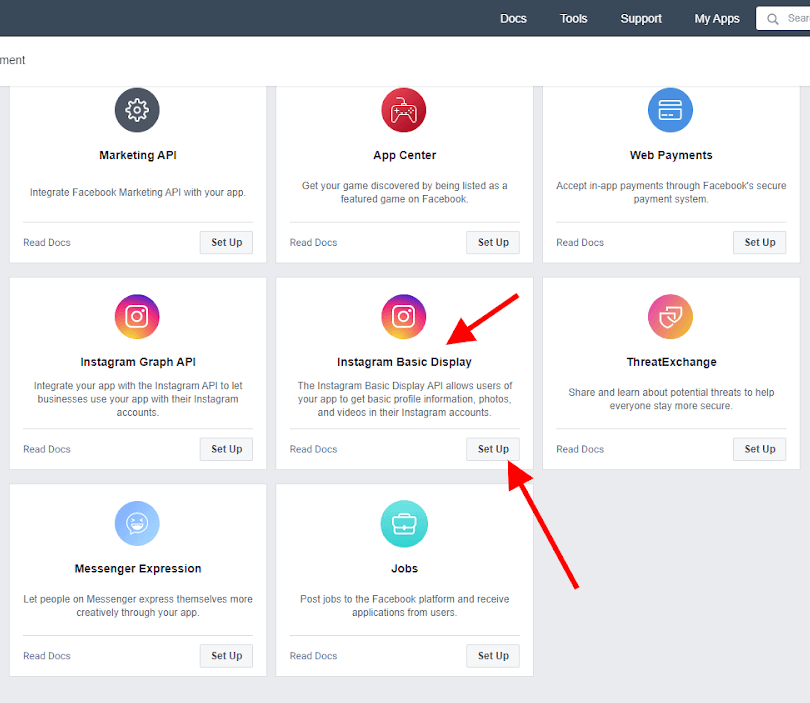
Set up Instagram Basic Display:
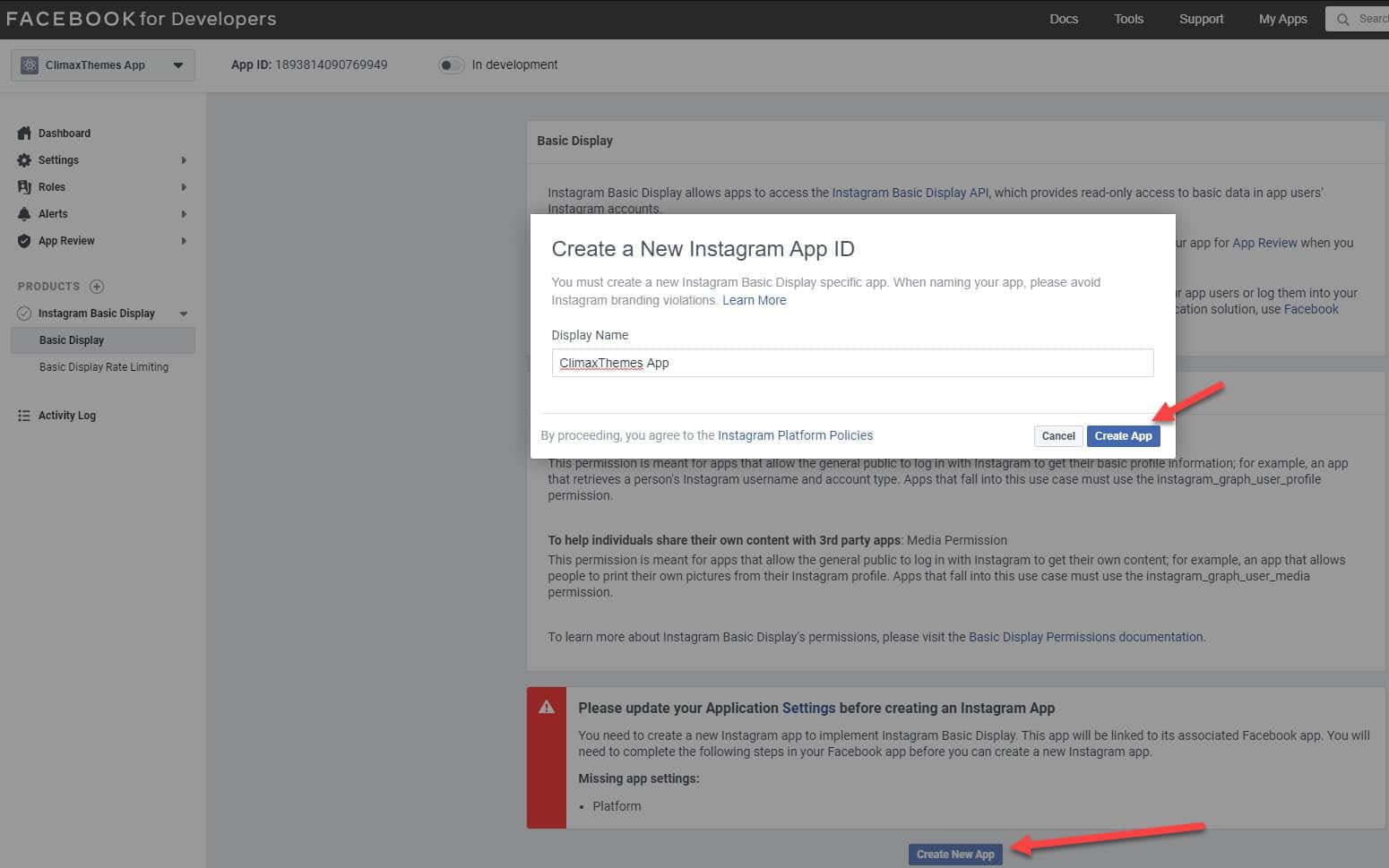
Now, Click on Create New App, and after entering a display name click on Create App.
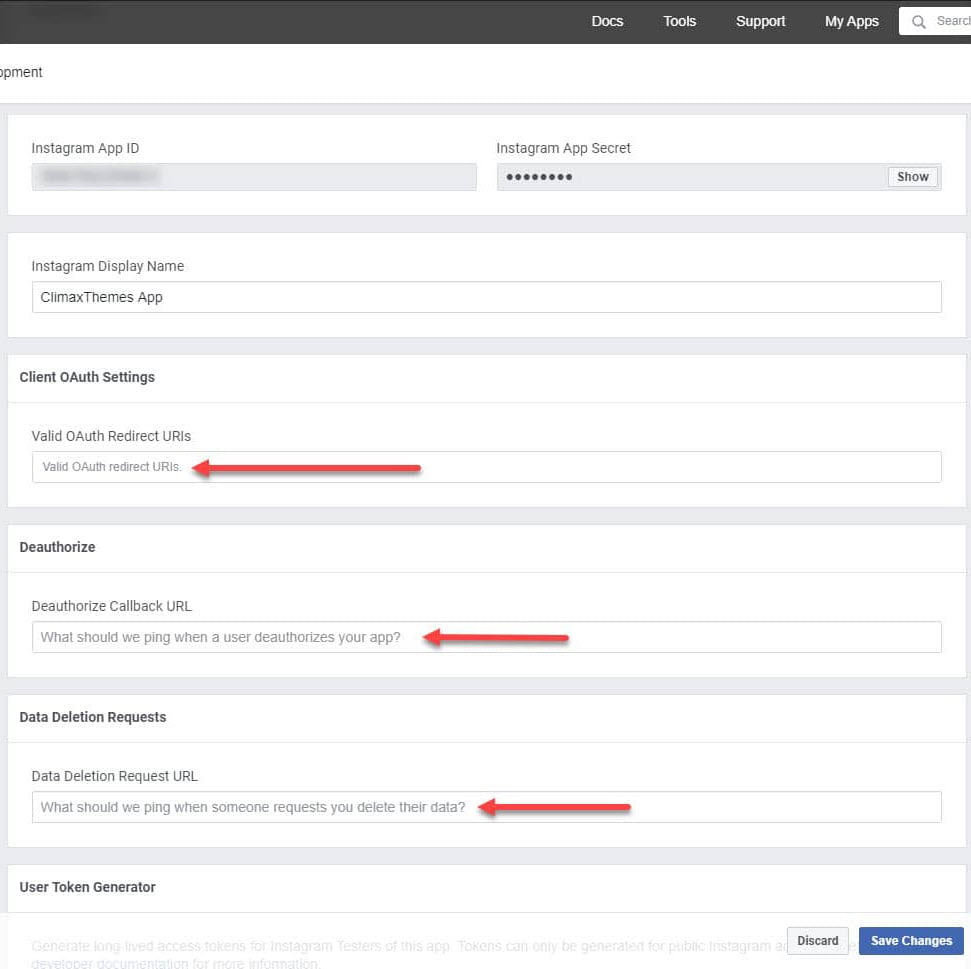
Now set this address for the three fields of Data Deletion Requests, Deauthorize, and Client OAuth Settings and Save Changes.
https://www.climaxthemes.com/kata/api/instagram/instagram.php
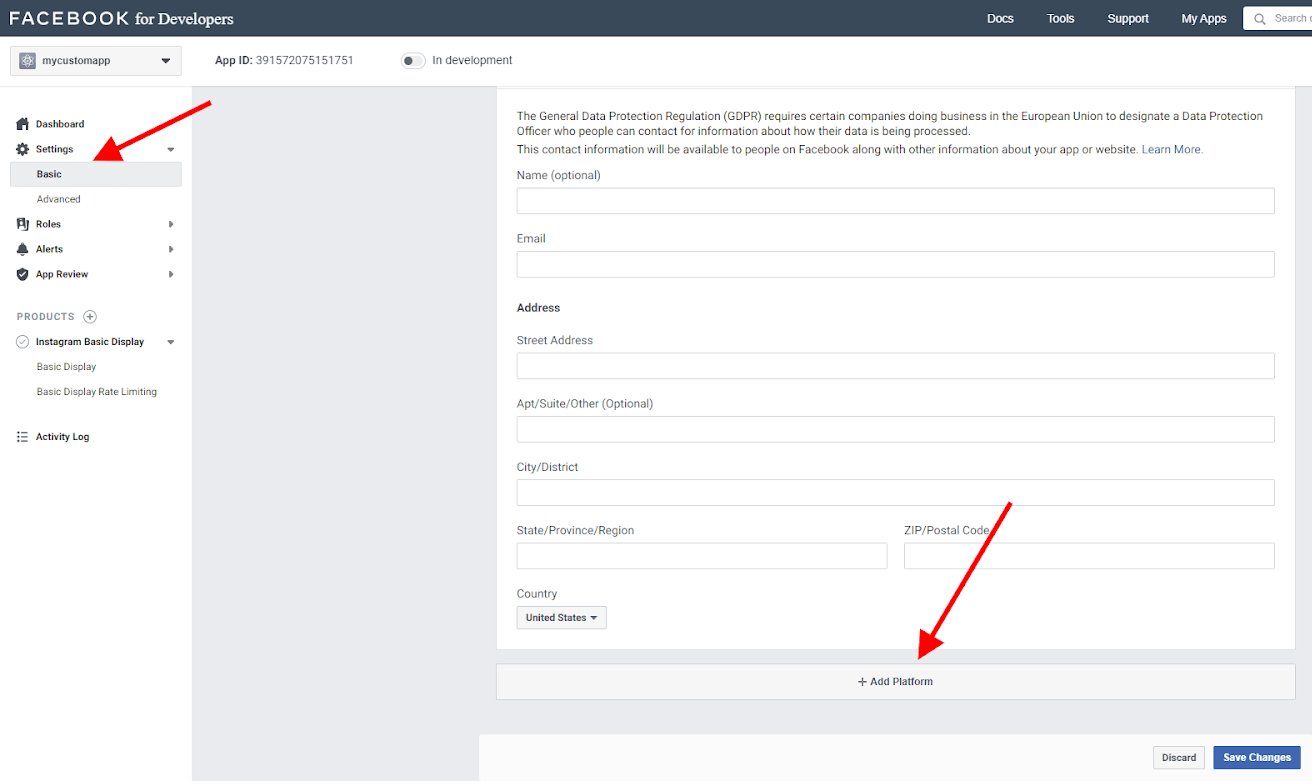
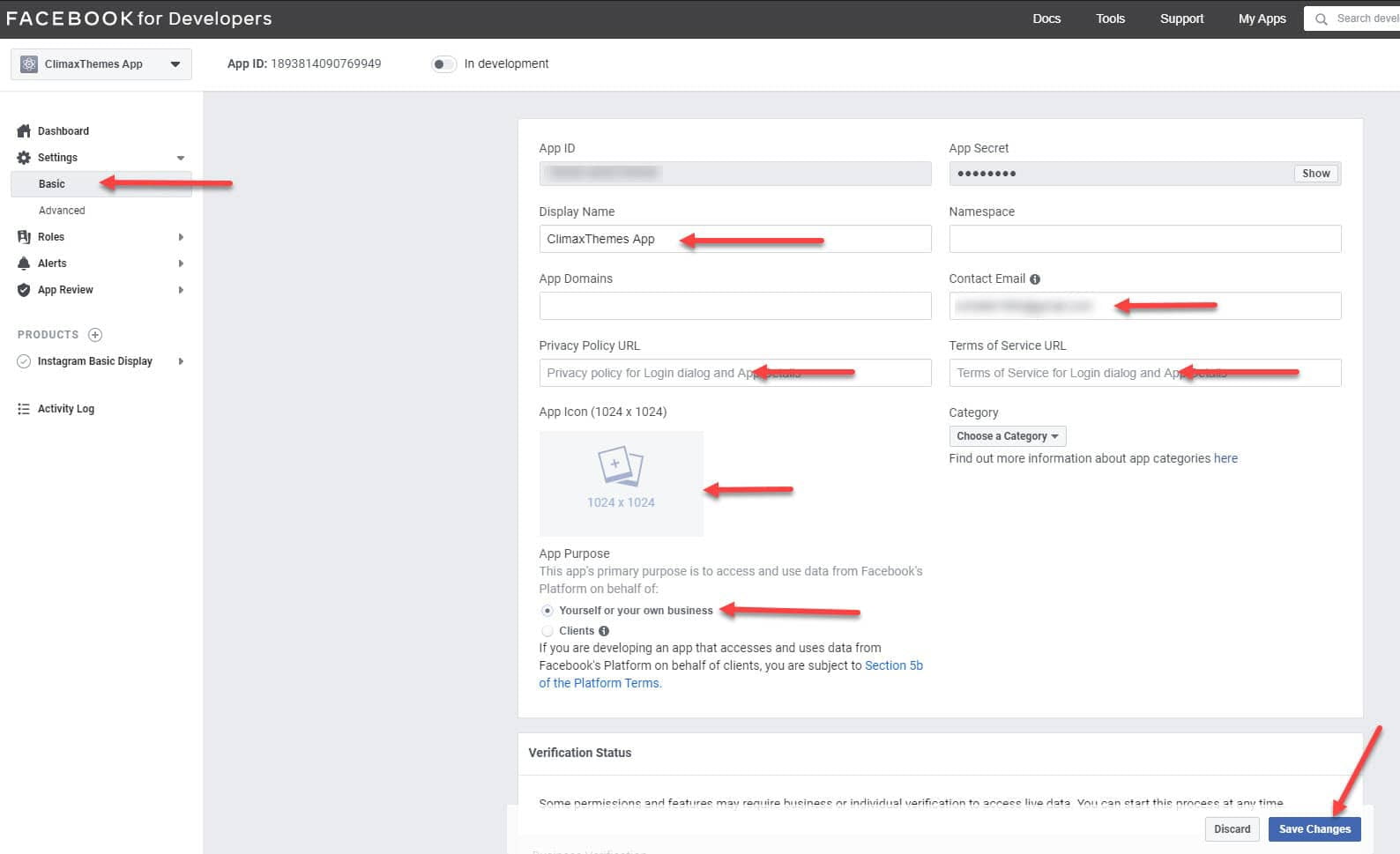
Once it is set up, click on Basic in Settings menu.
Fill out the fields in the form. These are the fields you need to fill out:
Terms of Service URL: A valid terms URL on your website
Privacy Policy URL: A valid Policy URL on your website
App Icon: Upload Your App Icon
Business Use: Select the “Support my own business”
Category: Optional

Save the changes then go to the end of the page and click on Add Platform.
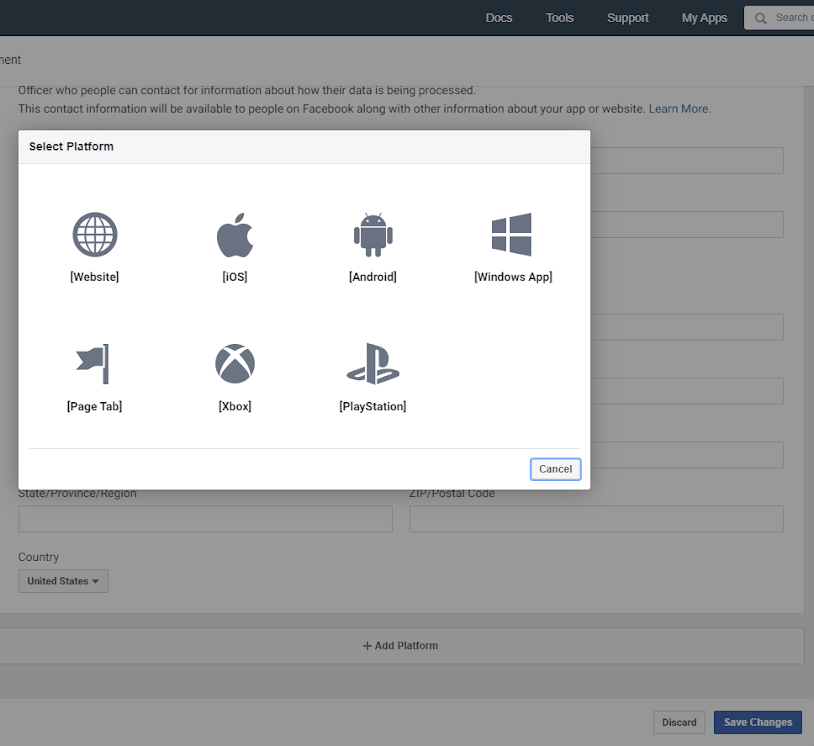
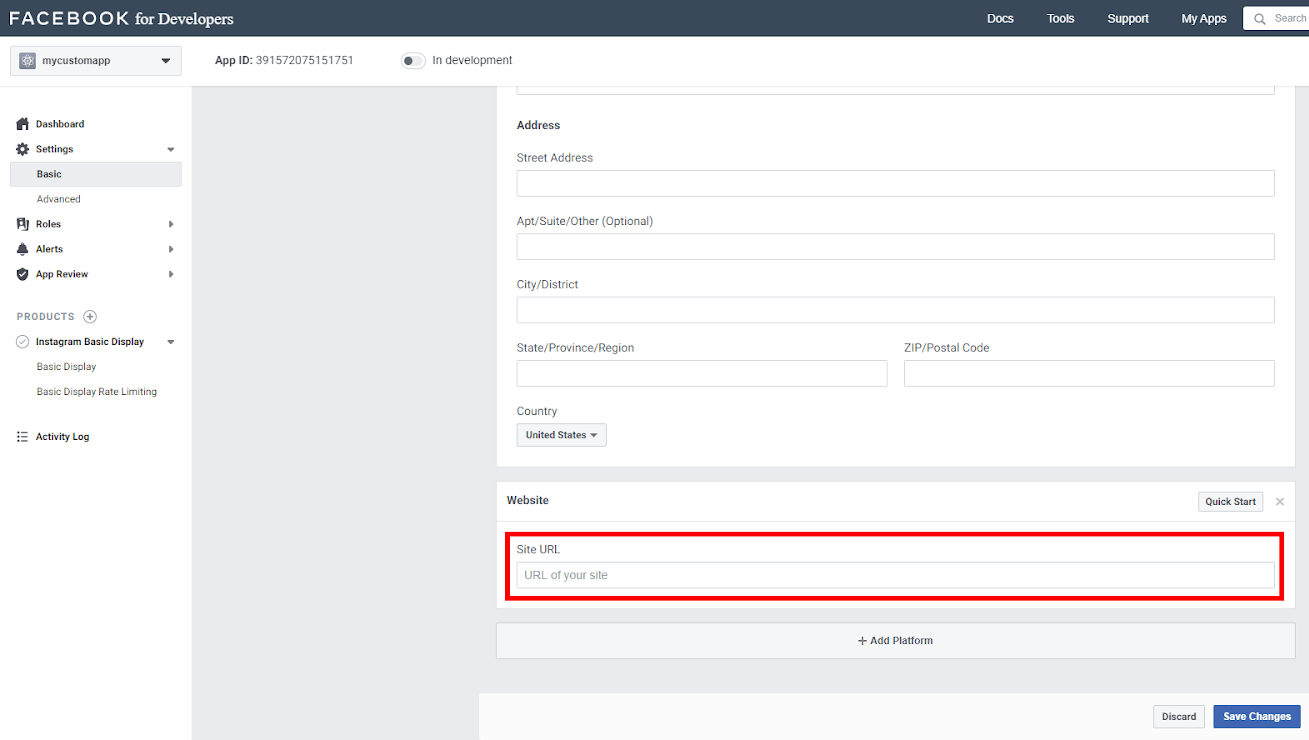
In the pop-up, click on the website and copy the URL to your website in the form. Then click on Save Changes.


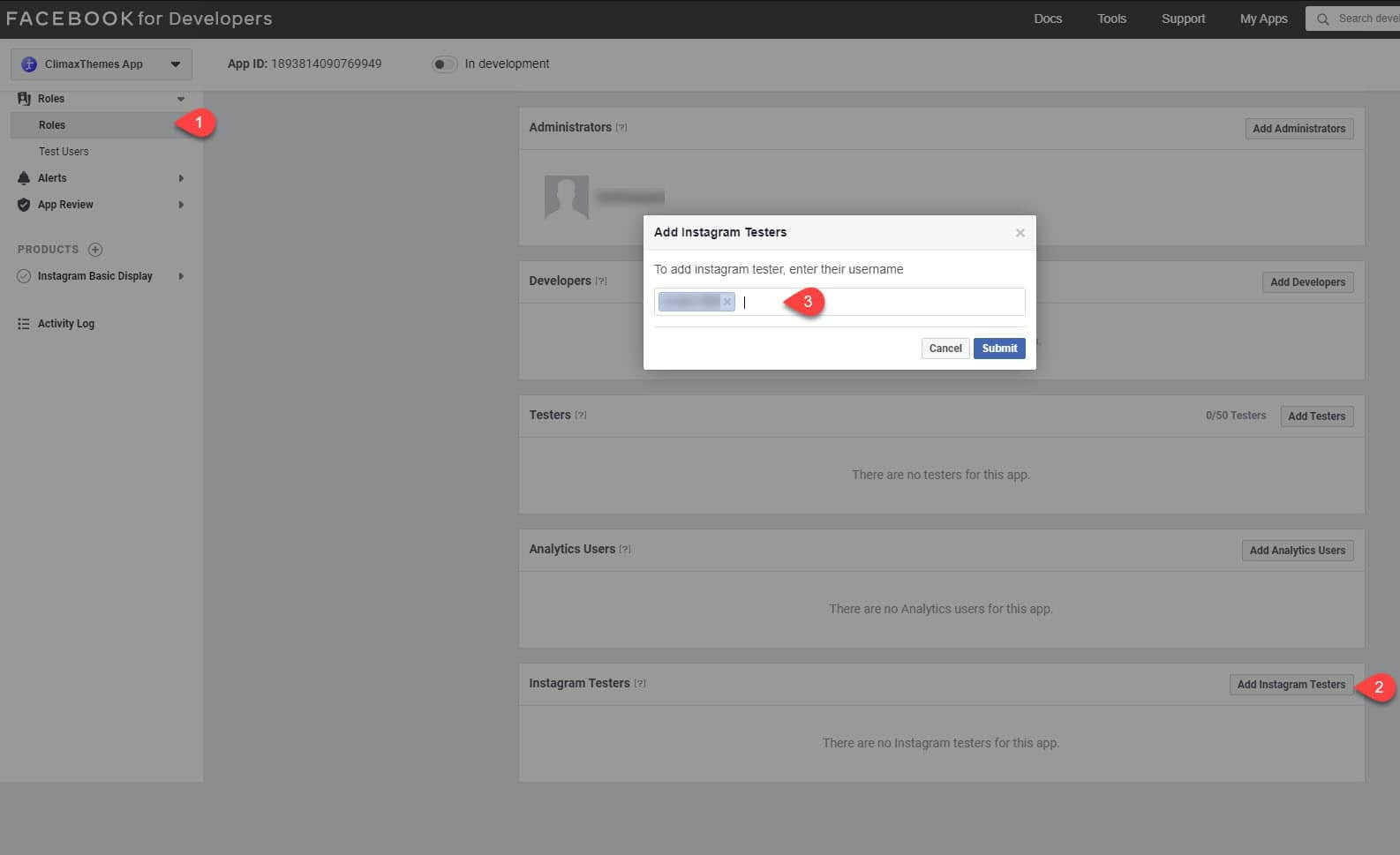
- Go to the Roles menu
- Click on Add Instagram Tester
- Enter the Instagram ID that you want to view its content on your website

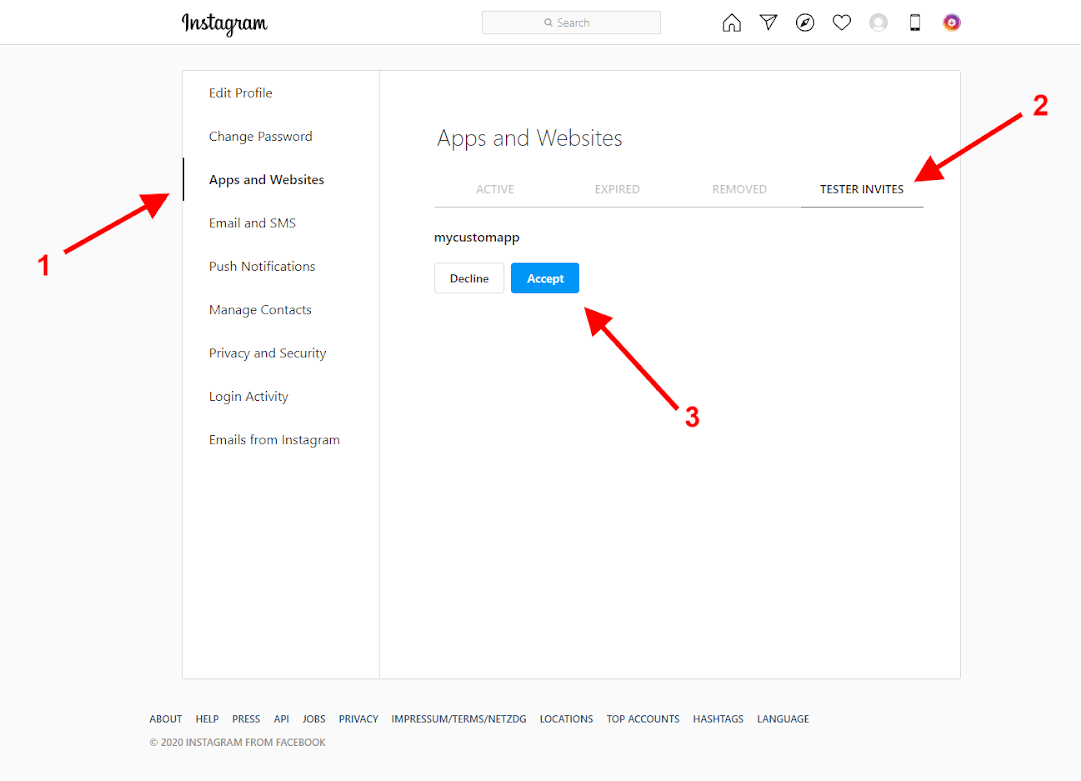
4. No go here https://www.instagram.com/accounts/manage_access/ and from TESTER INVITES menu accept the App request.
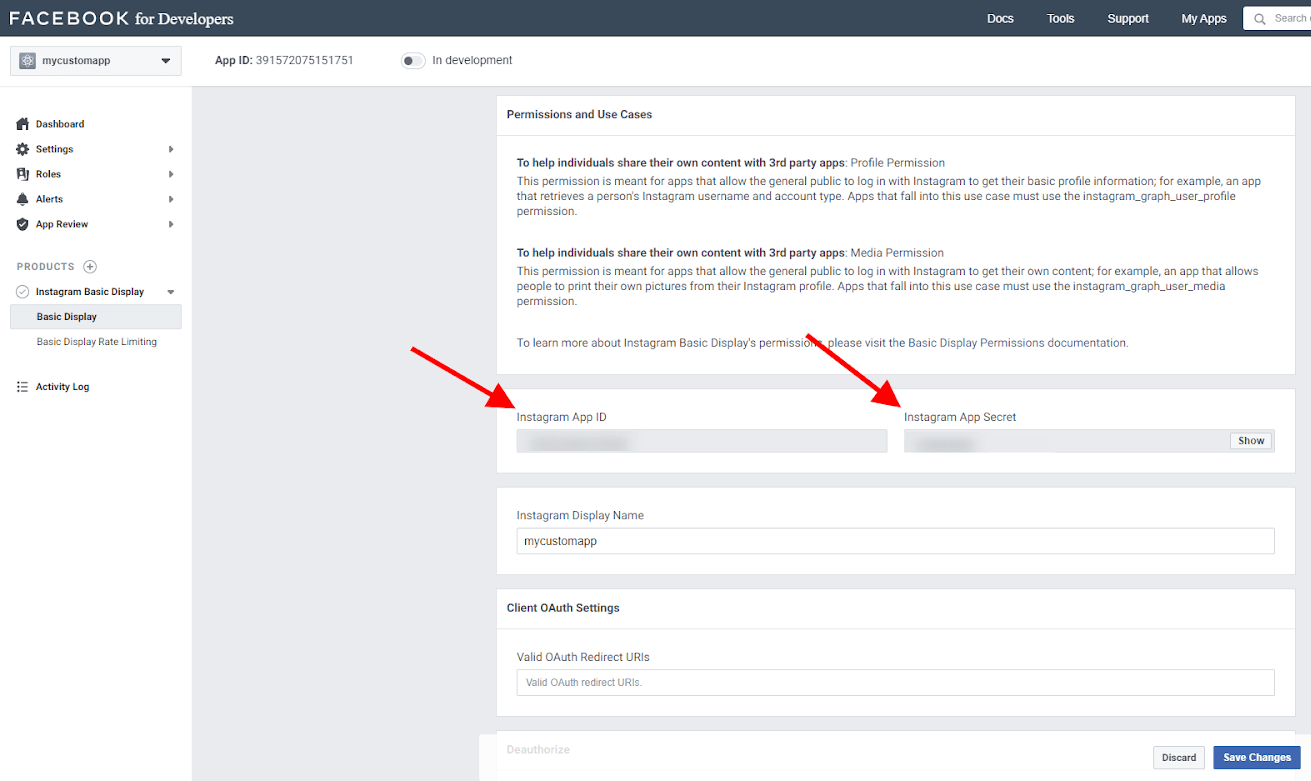
Now from Instagram Basic Display click on Basic Display menu and copy Instagram App ID and Instagram App Secret and paste them in Theme options > API > Instagram on your website.
In this step, you have to option to show Instagram posts on the page.
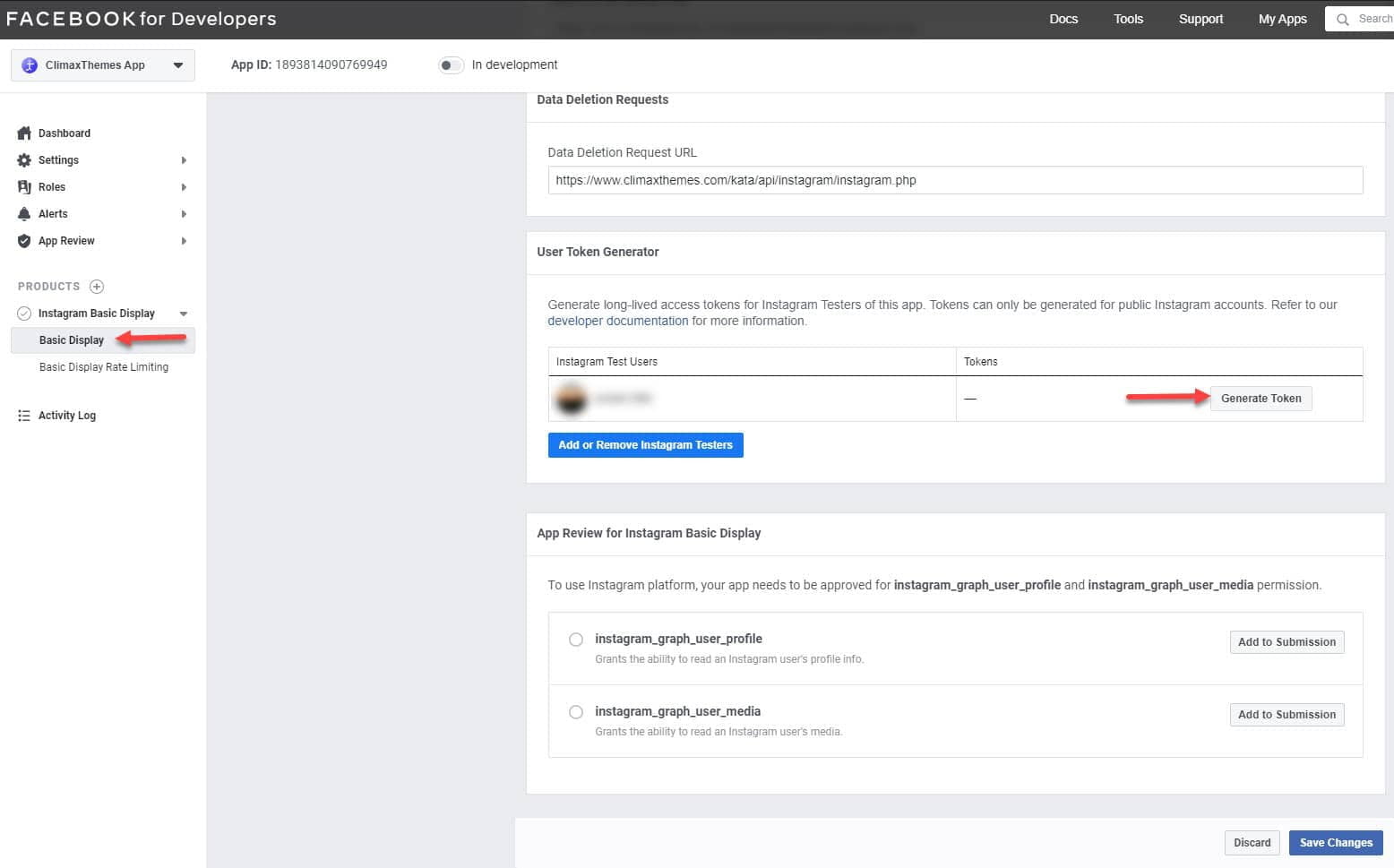
1- From Instagram Basic Display click on Basic Display menu and in User Token Generator Section click on “Generate Token”.
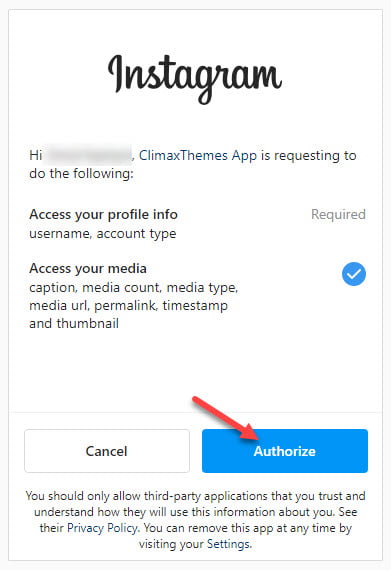
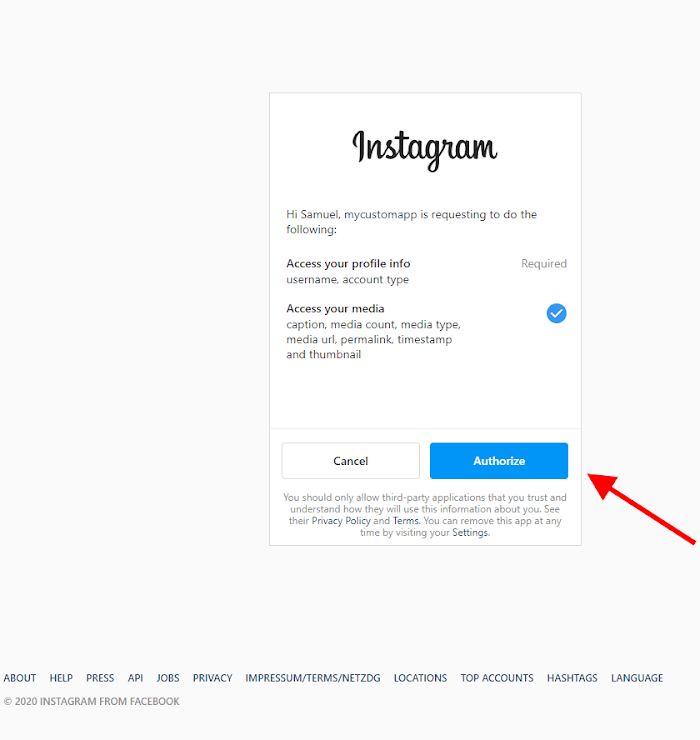
On the pop-up page authorize access to Instagram.
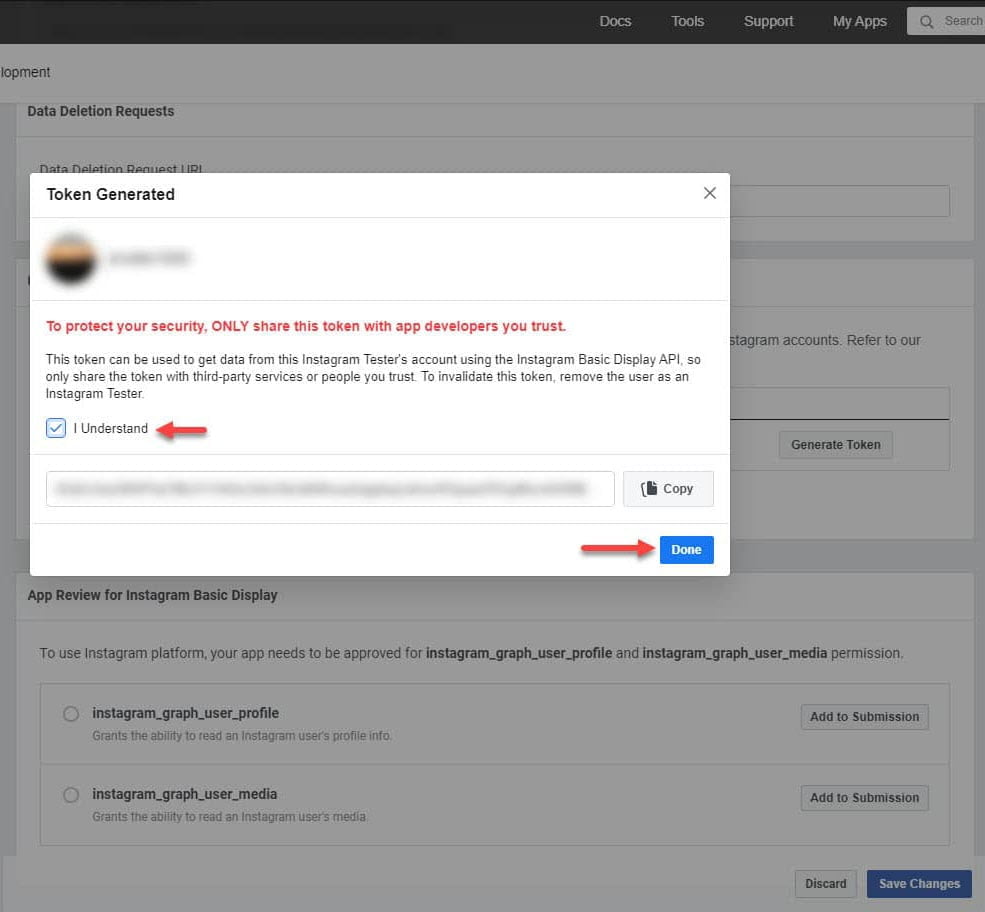
Finally, Token has been generated.
Copy the token and paste it into Kata Instagram widget on your edit page.
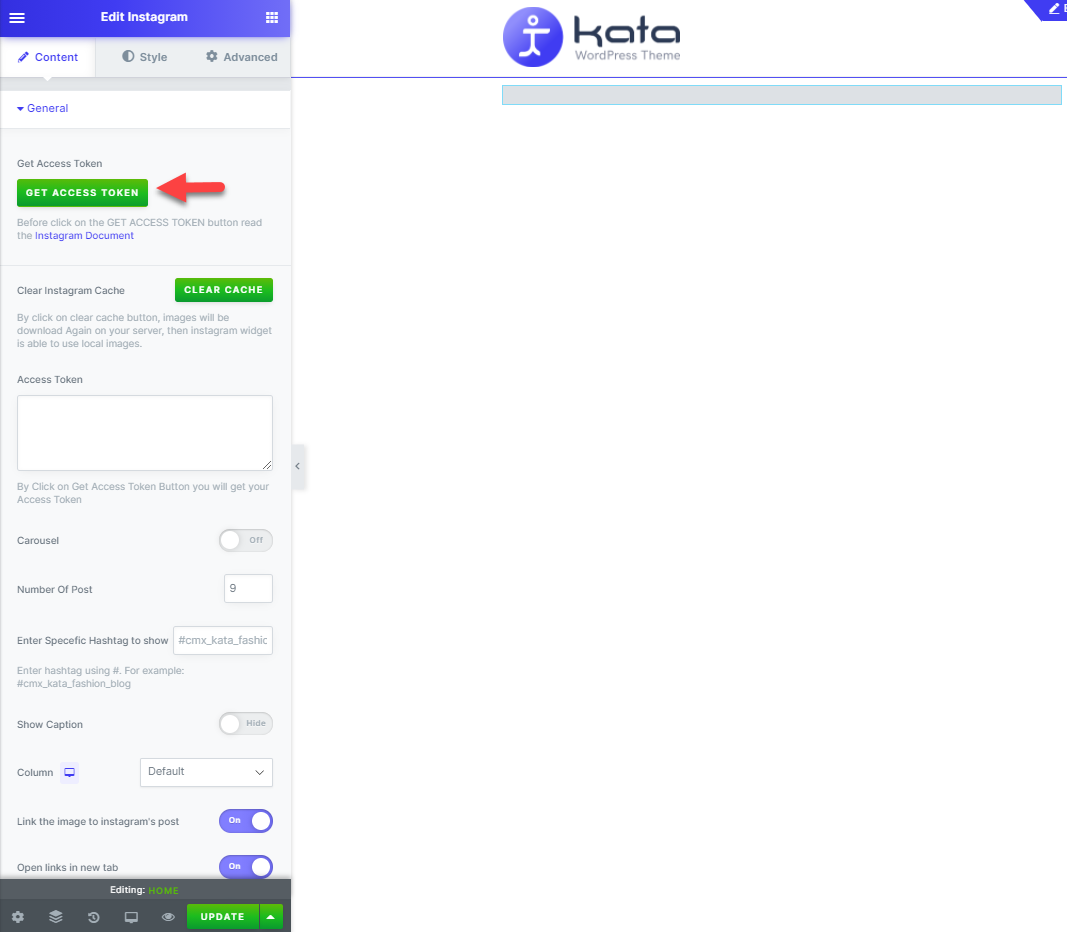
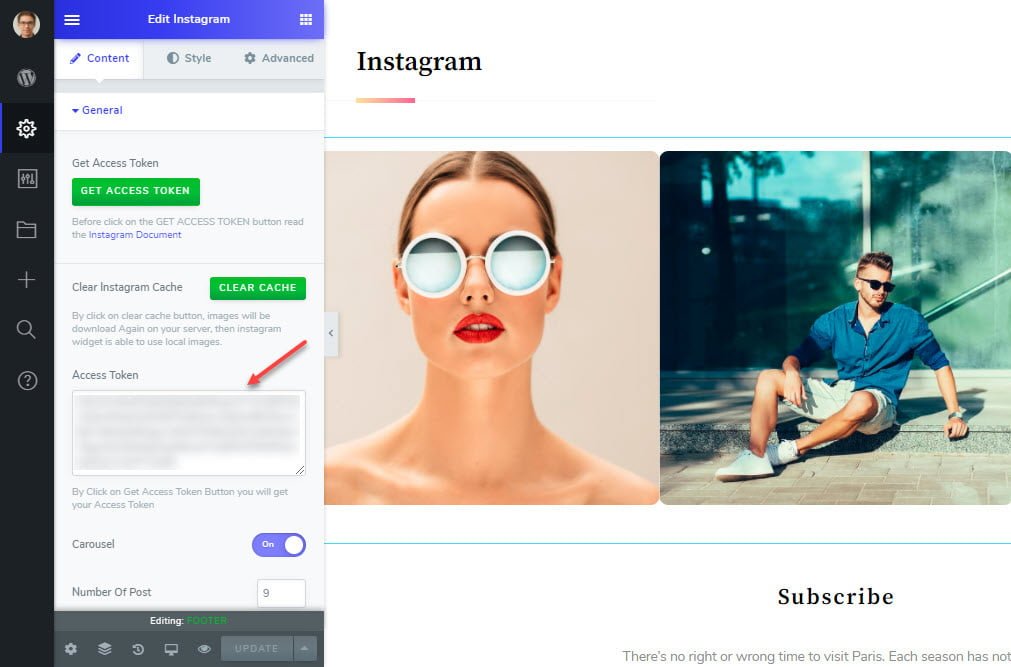
2- Second way to use the token is to use Elementor to add Kata Instagram widget to the page and click on Get Access Token.
In the next page click on Authorize:

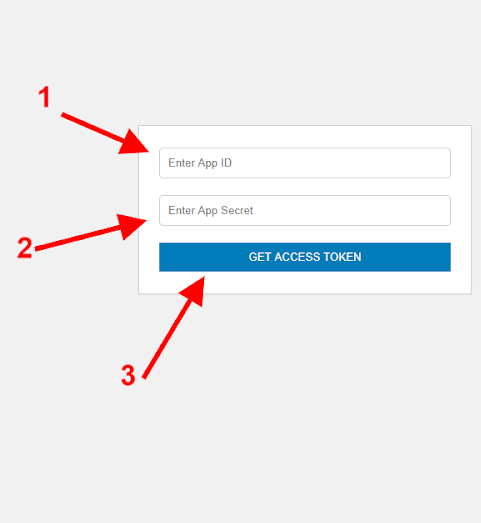
You will be taken to this page:
- Enter the App ID that you received earlier
- Enter the App Secret that you received earlier
- Click on GET ACCESS TOKEN
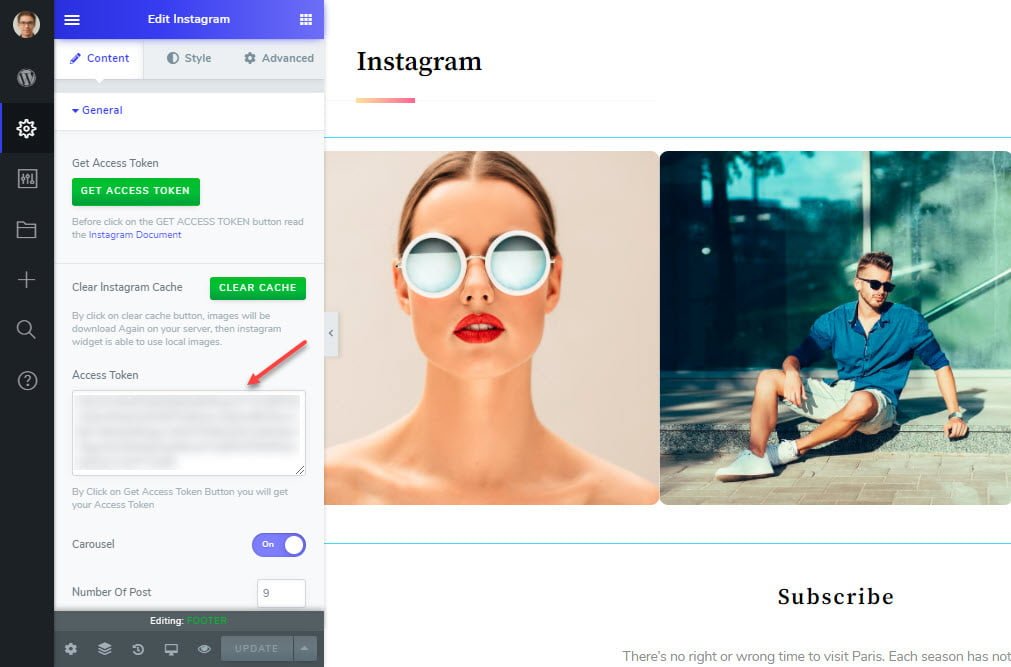
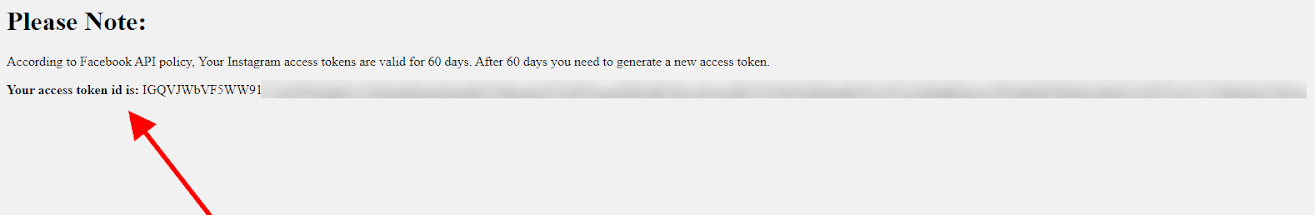
You will finally get the ACCESS TOKEN and copy that in its field in Kata Instagram Elemenor widget: