The Kata Theme offers advanced settings and page options that allow you to have complete control over how each page of your site appears and functions. With an enhanced experience beyond WordPress’s default settings, Kata makes it easier for users to manage various aspects of their pages. Whether you’re working with the header, sidebar, footer, or page-specific styles, the theme gives you the flexibility to customize everything to suit your design needs.
Here’s a detailed look at the key page options and settings available in the Kata Theme:
Accessing Page Settings
To access the page settings, follow these steps:
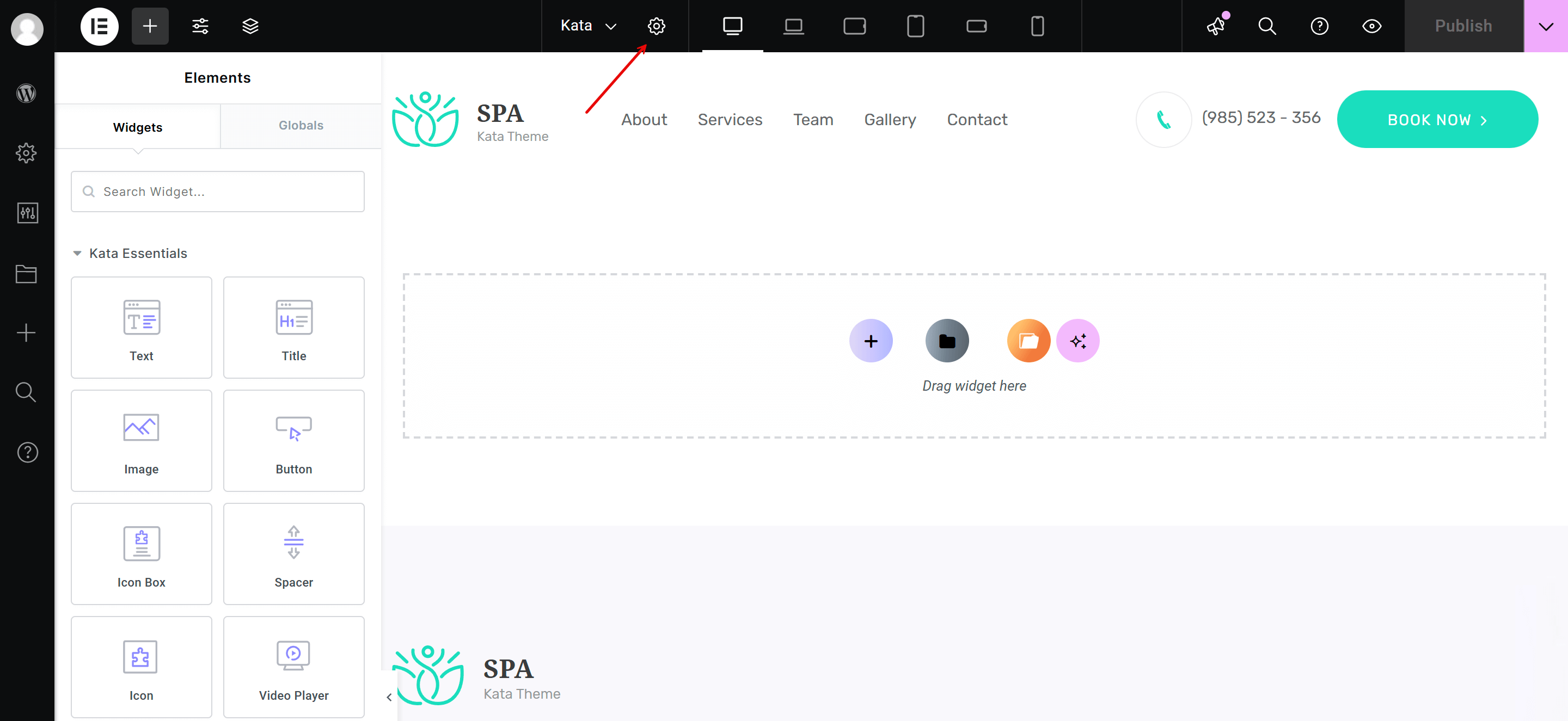
Open Elementor: In your WordPress dashboard, open the page you want to edit with Elementor.
Click on Settings: In the Elementor editor, click on the Settings icon (the small gear icon) located at the top of the panel. This will open the page-specific options and settings.

Key Page Options in Kata Theme
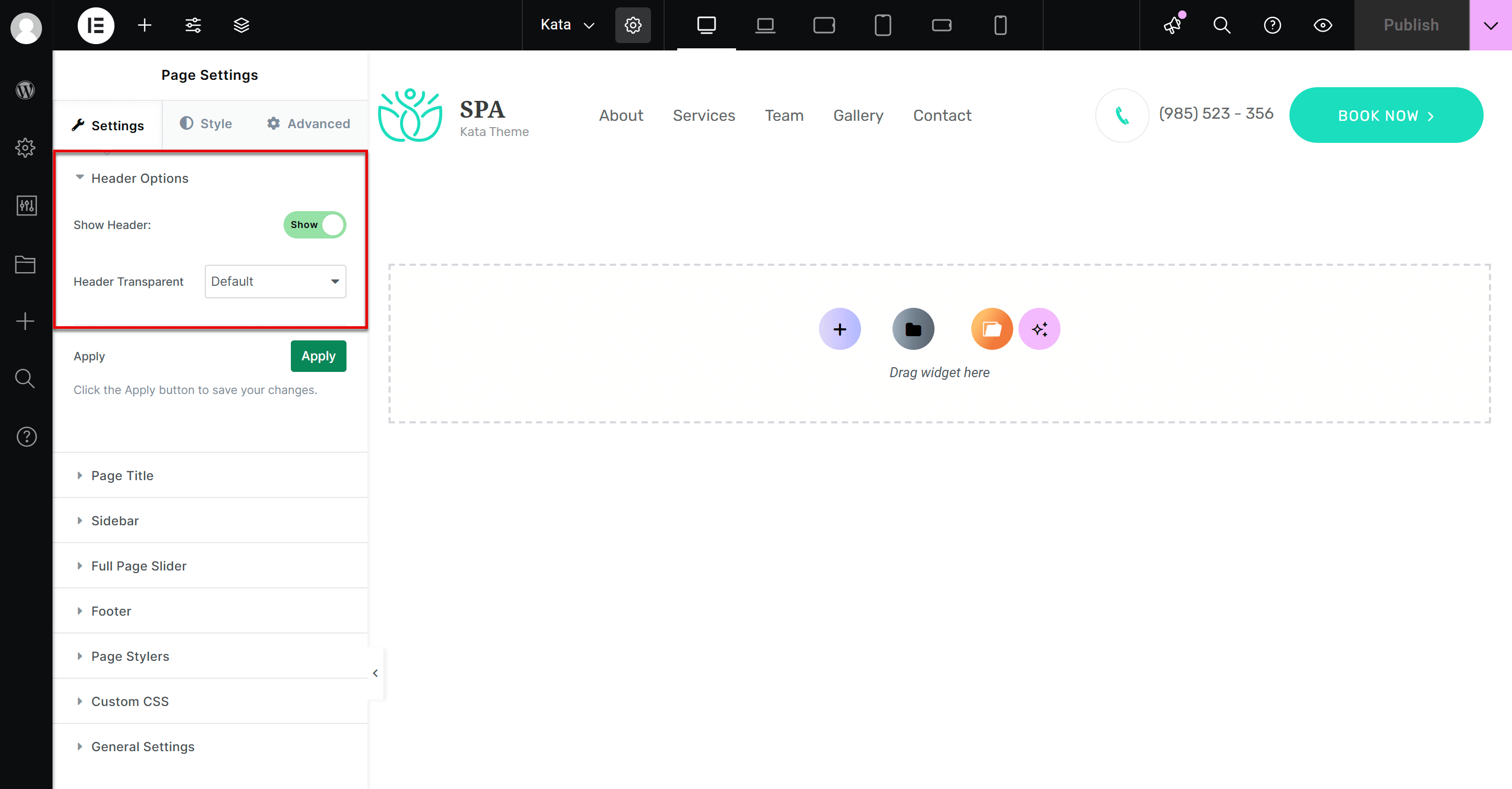
Header Option

Transparent Header: You can also make the header transparent, giving your page a sleek, modern design. This is ideal for pages with large images or videos as the background, where a transparent header creates a seamless visual flow.
Show or Hide the Header: You can choose to show or hide the header for specific pages. This is helpful when creating landing pages, full-screen pages, or other custom layouts where you don’t need the site’s header.
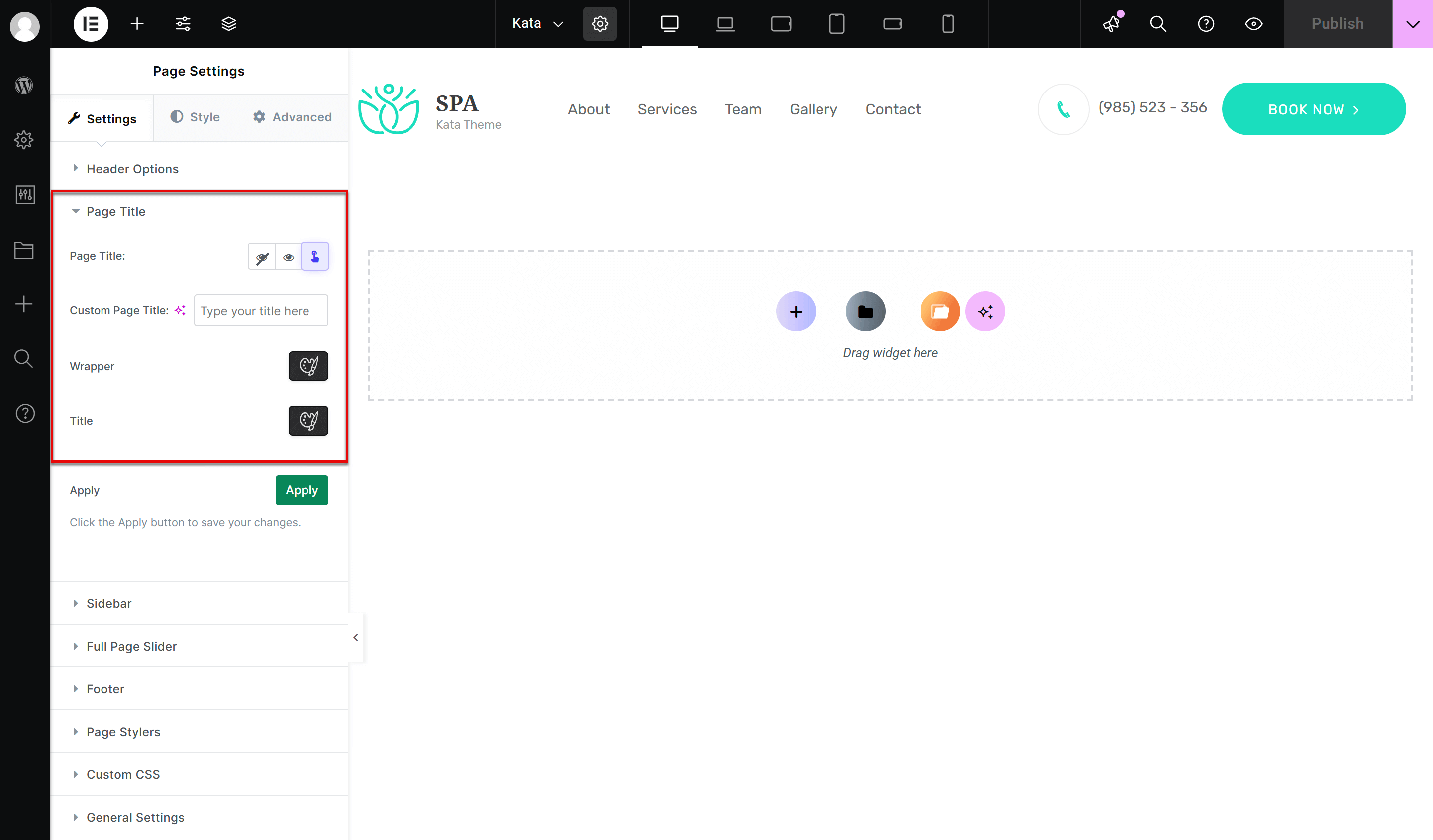
Page Title

Display Settings: In this section, you can control whether the page title appears at the top of the page. This is useful for pages where you may not want the title to show, such as for landing pages or custom-designed pages.
Enter Page Title: You can manually enter a page title here, which will appear if you enable the title display.
Styler Tool: Use the Styler tool to adjust the typography, color, and spacing of the page title to match the overall design of your site.
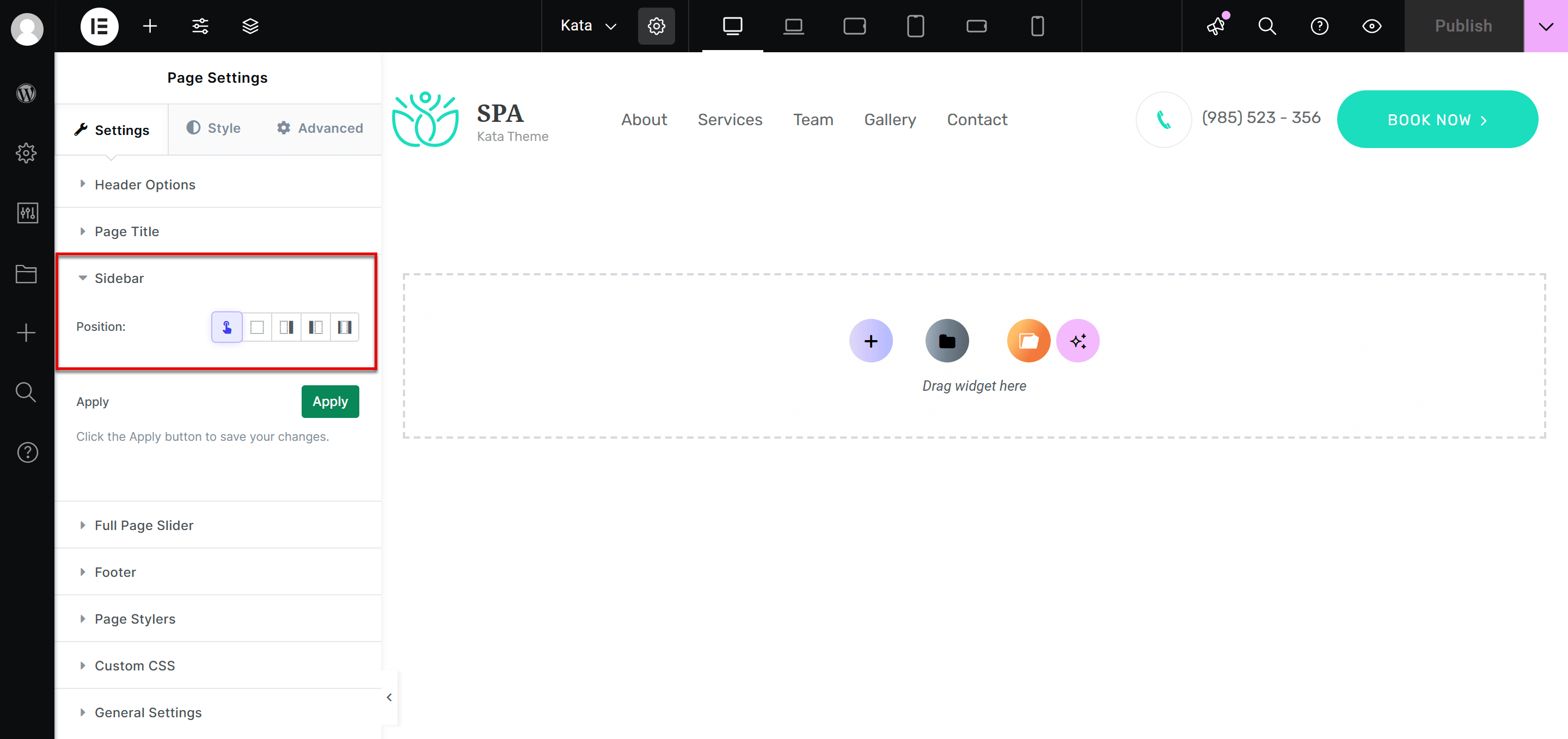
Sidebar

Hide/Show Sidebar: If you prefer not to have a sidebar on a particular page, you can choose to hide it completely for a clean, full-width layout. This is often used on landing pages or posts where side distractions are not needed.
Choose Sidebar Position: You can select the position of the sidebar on the page—either on the left or right side.
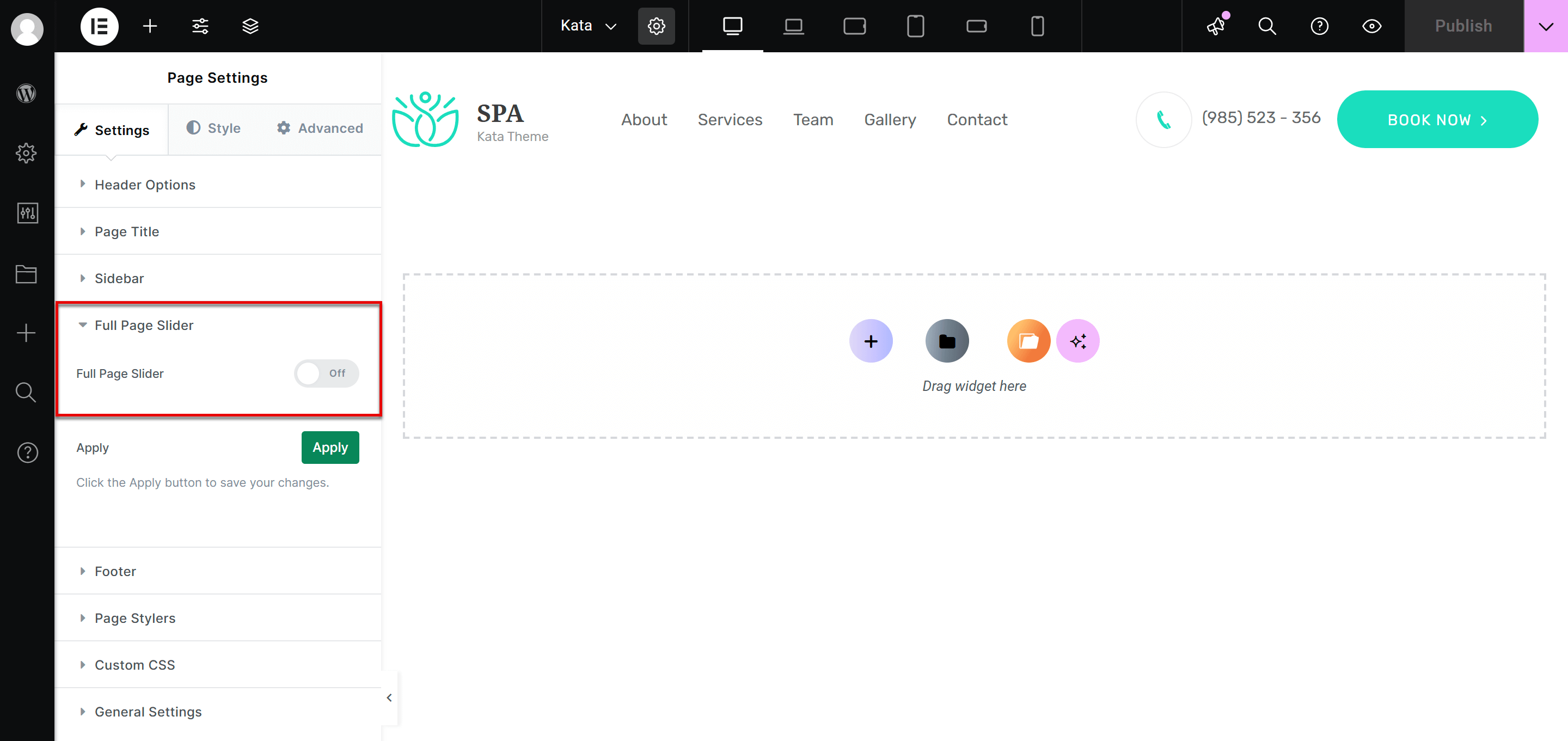
Full Page Sidebar

Activate Slider Layout: When you enable the Full-Page Sidebar option, it turns the entire page into a slider. Each section of the page becomes an individual slide.
Navigation and Loop Settings: You can manage the navigation for the slider and choose how the slides will loop.
Scroll Speed: Control the speed of the scroll to match the pace of your content.
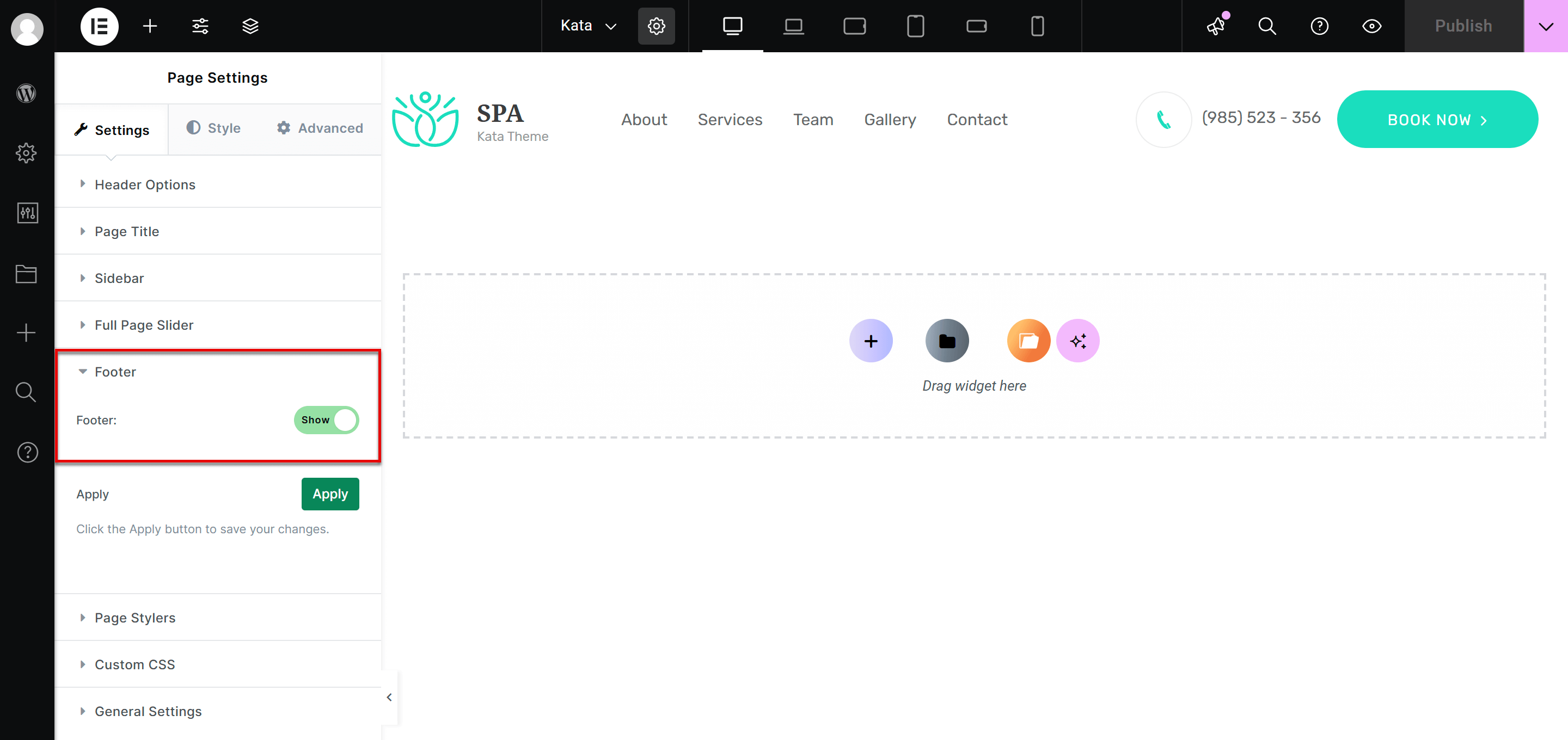
Footer

Show or Hide the Footer: Just like the header, you can control the visibility of the footer on each page. This is useful when designing pages that don’t need the footer, such as custom landing pages or dedicated content pages.
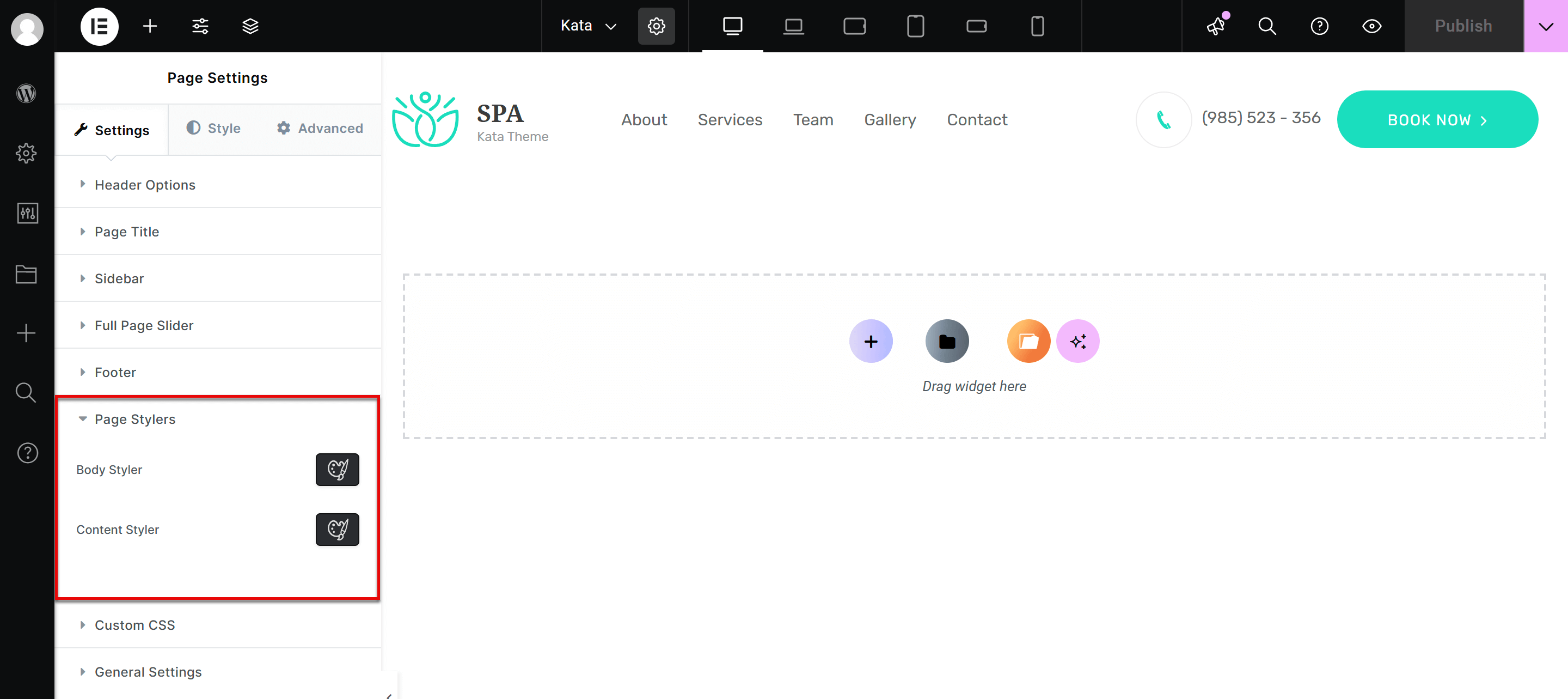
Page Custom Style

Style the Body and Content: The Page Custom Style option lets you apply custom styles to the body tag and content of the page. Using the Styler tool, you can adjust various aspects of the page’s design, including background colors, font sizes, text alignment, and more.
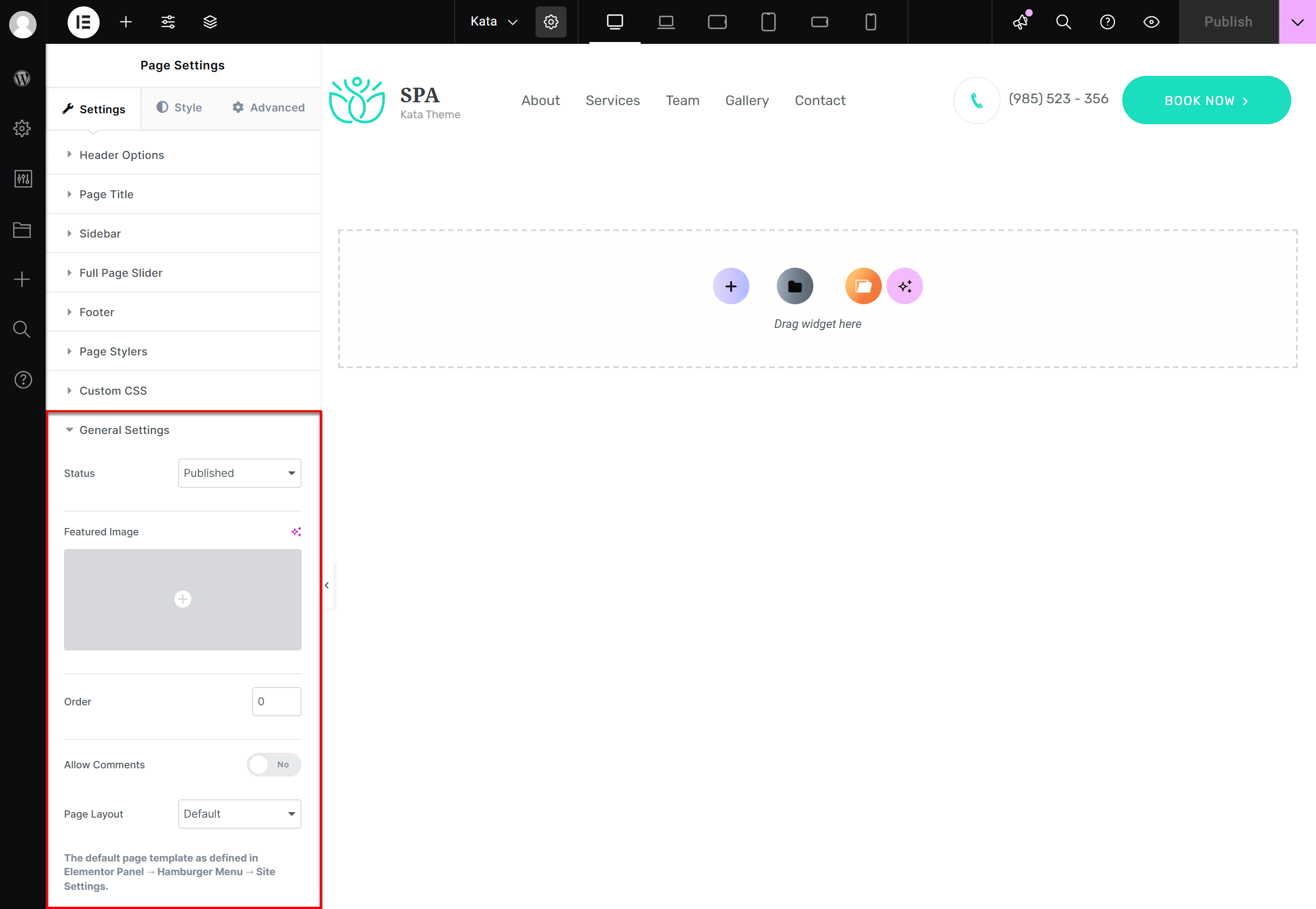
General Settings

Page Status: You can modify the page status—whether it’s published, draft, or private.
Featured Image: Set a featured image for the page that will appear in the header or in other places where your page is listed (such as search results or archives).
Order: Arrange the page order within listings.
Allow Comments: Enable or disable comments on the page.
Page Layout: Choose a layout for the page, such as full width, boxed, or a custom layout that suits the content.
Conclusion
The Kata Theme offers an impressive range of customization options that allow you to have full control over your page designs. From adjusting headers and footers to styling individual page elements and controlling the layout of sidebars, Kata makes it easy to manage every aspect of your page. Whether you’re creating a simple blog post or a complex landing page, the flexibility of Kata ensures your content looks exactly the way you want.

