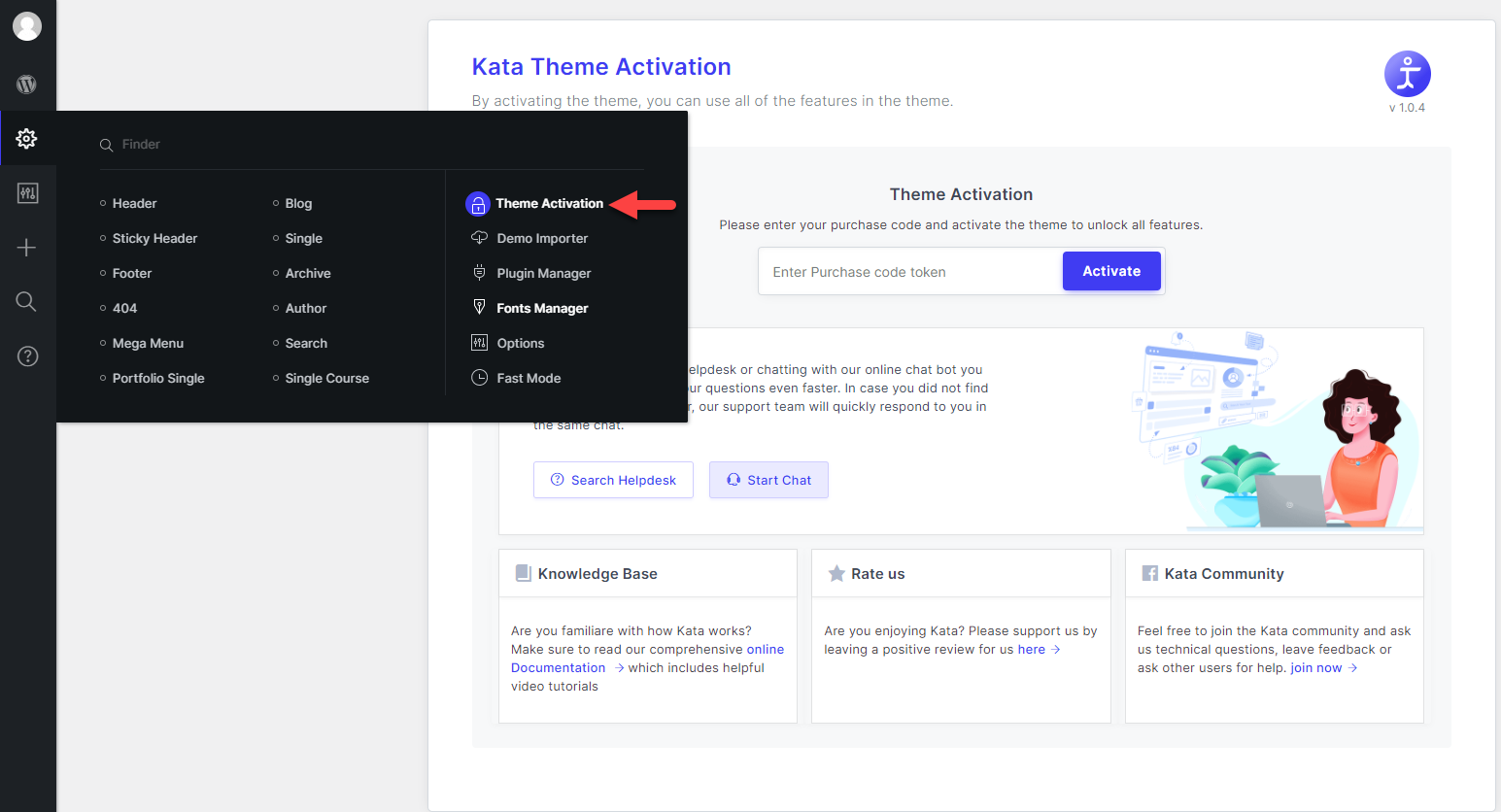
To make managing your fonts easier, we’ve developed a font manager tool in Kata, which allows you to utilize Google or Adobe fonts and even upload your own custom fonts. You can access this tool by navigating to Kata Control Panel Bar > Admin Panel > Fonts Manager
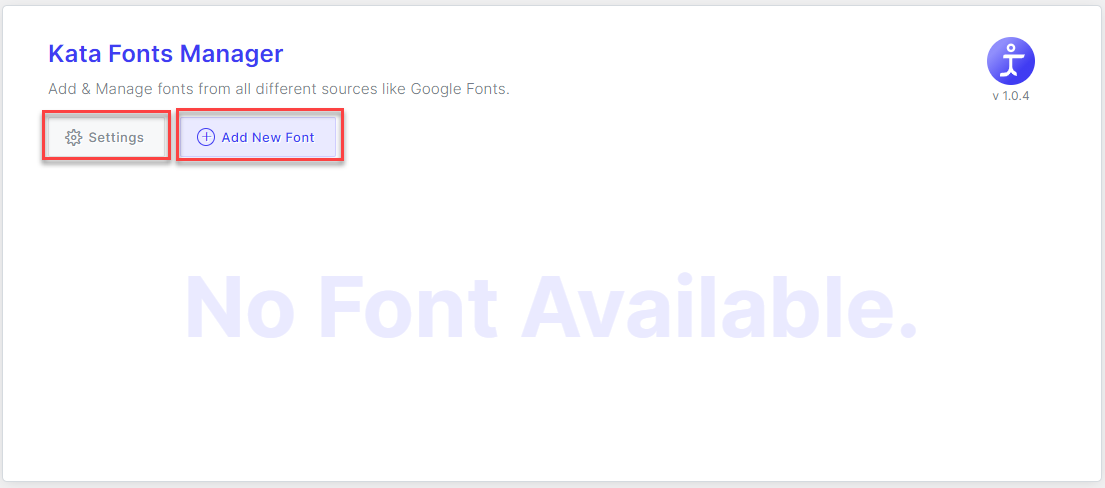
The Fonts Manager page looks like this, and as you can see, it’s very straightforward with its two buttons, Settings and Add New Font. Below these buttons, there is the “No Font Available.” message, which displays there by default. But if you add a font to your WordPress project, it will be shown in this section.
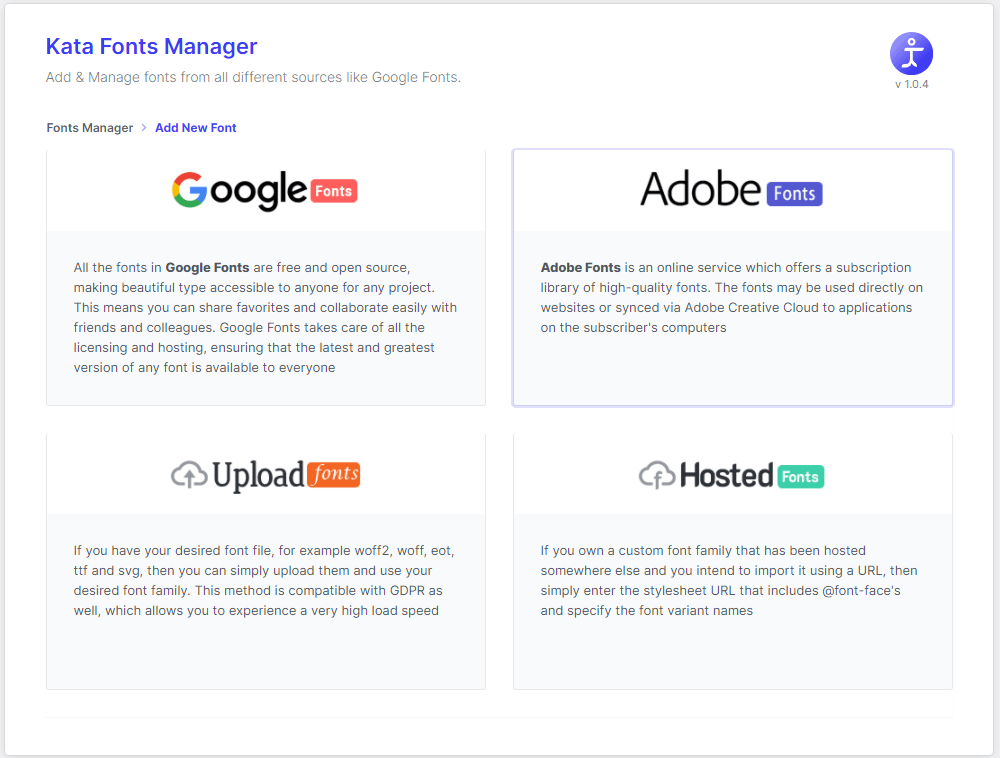
This page will open once you click on the Add New Font button. You’ll choose the font type you want from this section. There are a total of 4 options, each with its respective page that will open once you click on it.
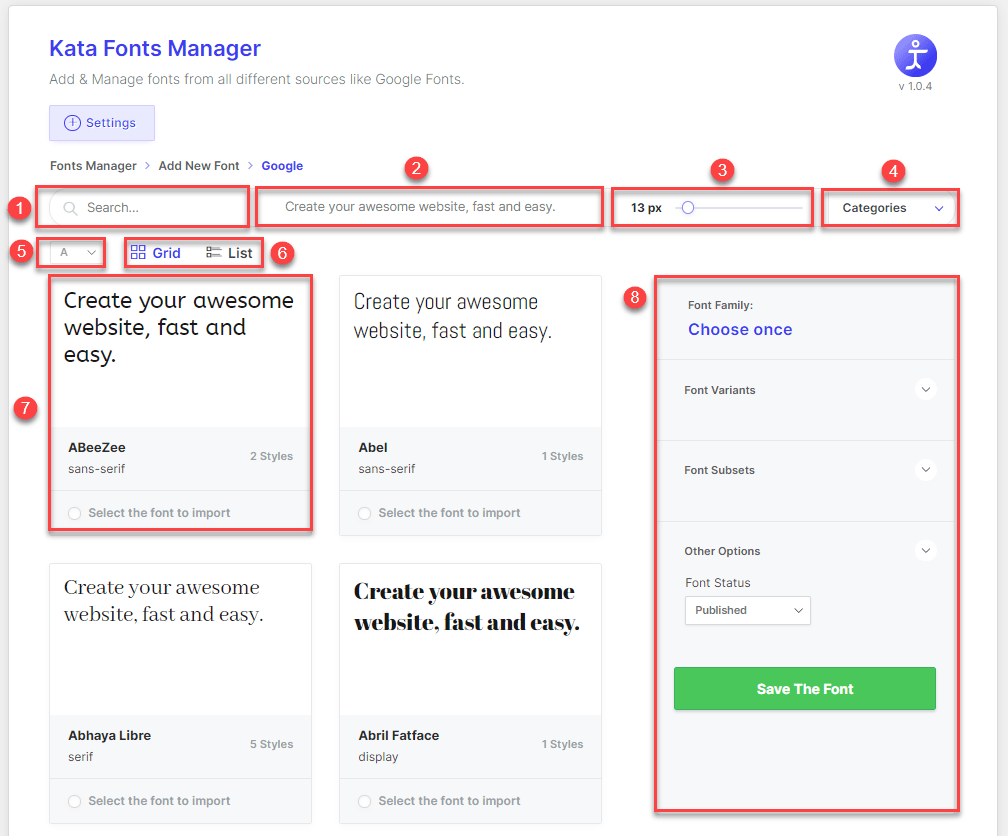
1) Google Fonts: Once you click on the Google Font box, the following page will open, and you’ll be able to choose the Google Font you want from it.
- This field allows you to search for a specific font you want.
- This section allows you to enter a text to be displayed below in the font preview boxes.
- This section allows you to change the font size in the preview.
- This section allows you to filter a certain category of Google Fonts.
- This section allows you to filter fonts based on the first letter in their name.
- This section allows you to change how the fonts are previewed in the box.
- Font Preview Box
- This section allows you to choose the style for your selected font and save it.

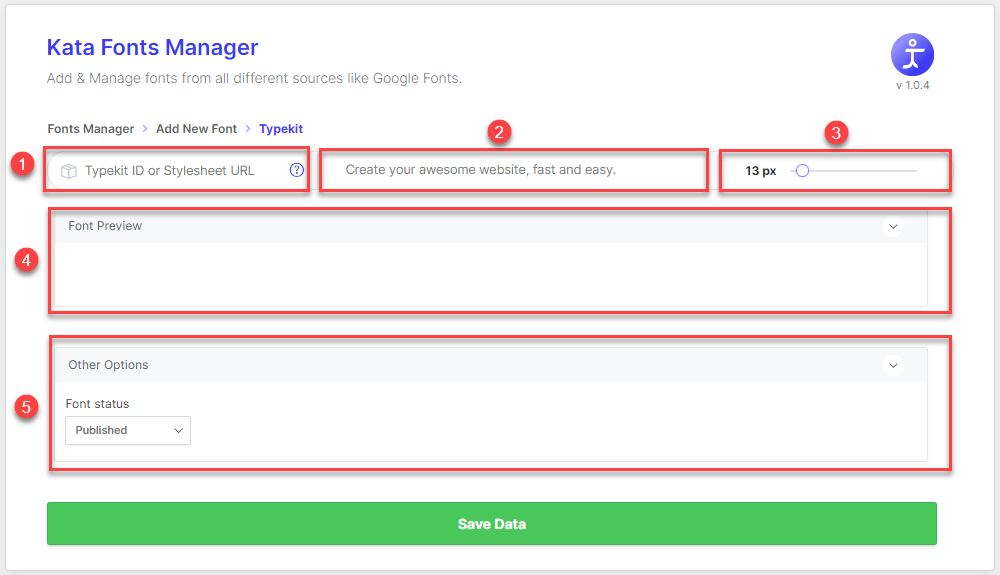
2) Adobe Fonts: The following page opens once you click on Adobe Fonts. You can choose and save your favorite Adobe font from here.
- You can enter your Typekit ID or Stylesheet URL in this section.
- You can change the preview text for the font preview box from here.
- You can change the font size for the preview from here.
- The selected font is displayed here.
- You change the font’s status to Published or Unpublished from here.

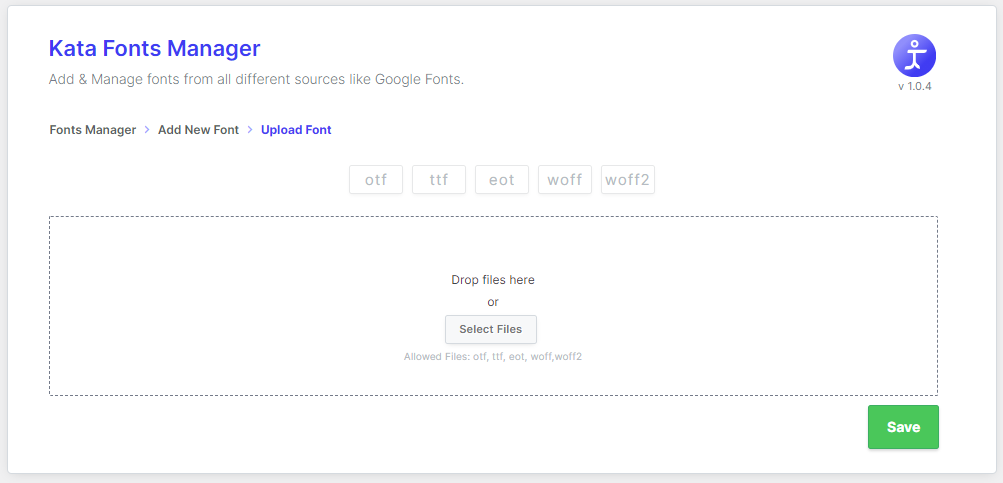
3) Upload Font: The following page opens once you click on Upload Font. It allows you to upload your own font in otf, ttf, eot, woff, woff2 formats.
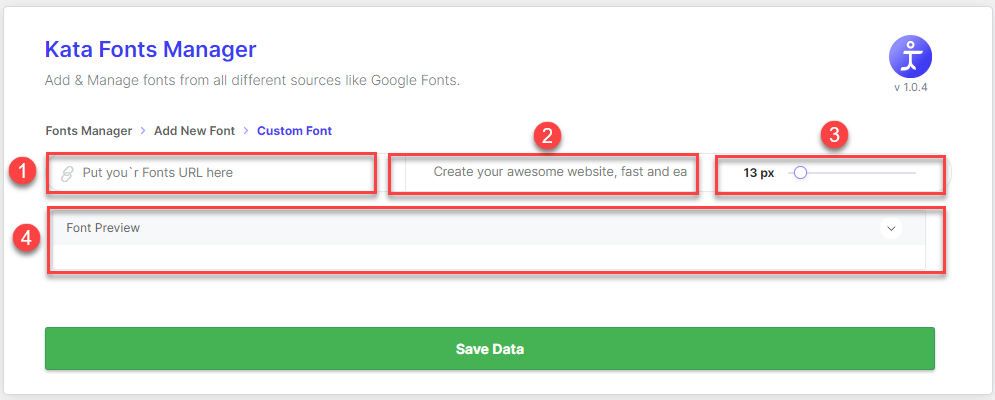
4) Hosted Fonts: If you have a font in another host, you can easily import it by entering the URL for it and use it in your current project.
- You can enter your font URL in this section.
- You can change the font preview box’s text from here.
- You can change the preview text’s font size from here.
- Font Preview Box
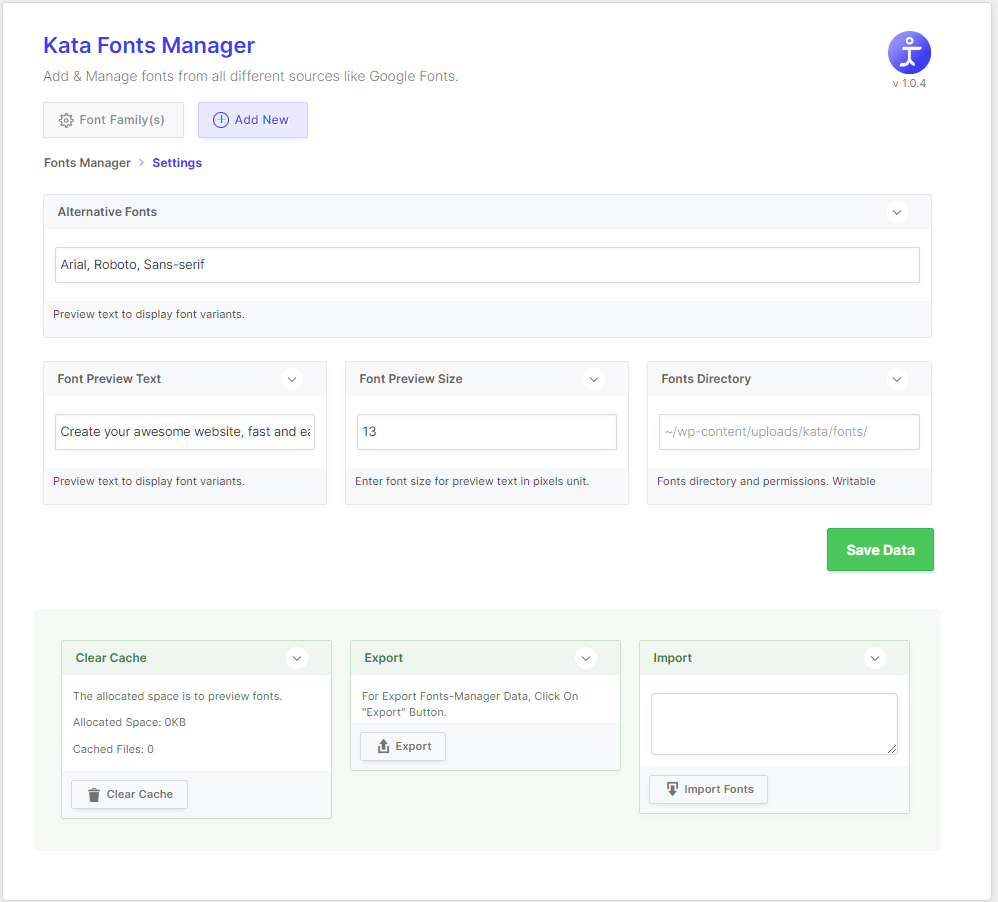
In the settings page for Fonts Manager, there are also Export and Import options for fonts used in the project aside from options for the text and font size.