Access the Mega Menu Section
Log in to your WordPress Admin Panel.
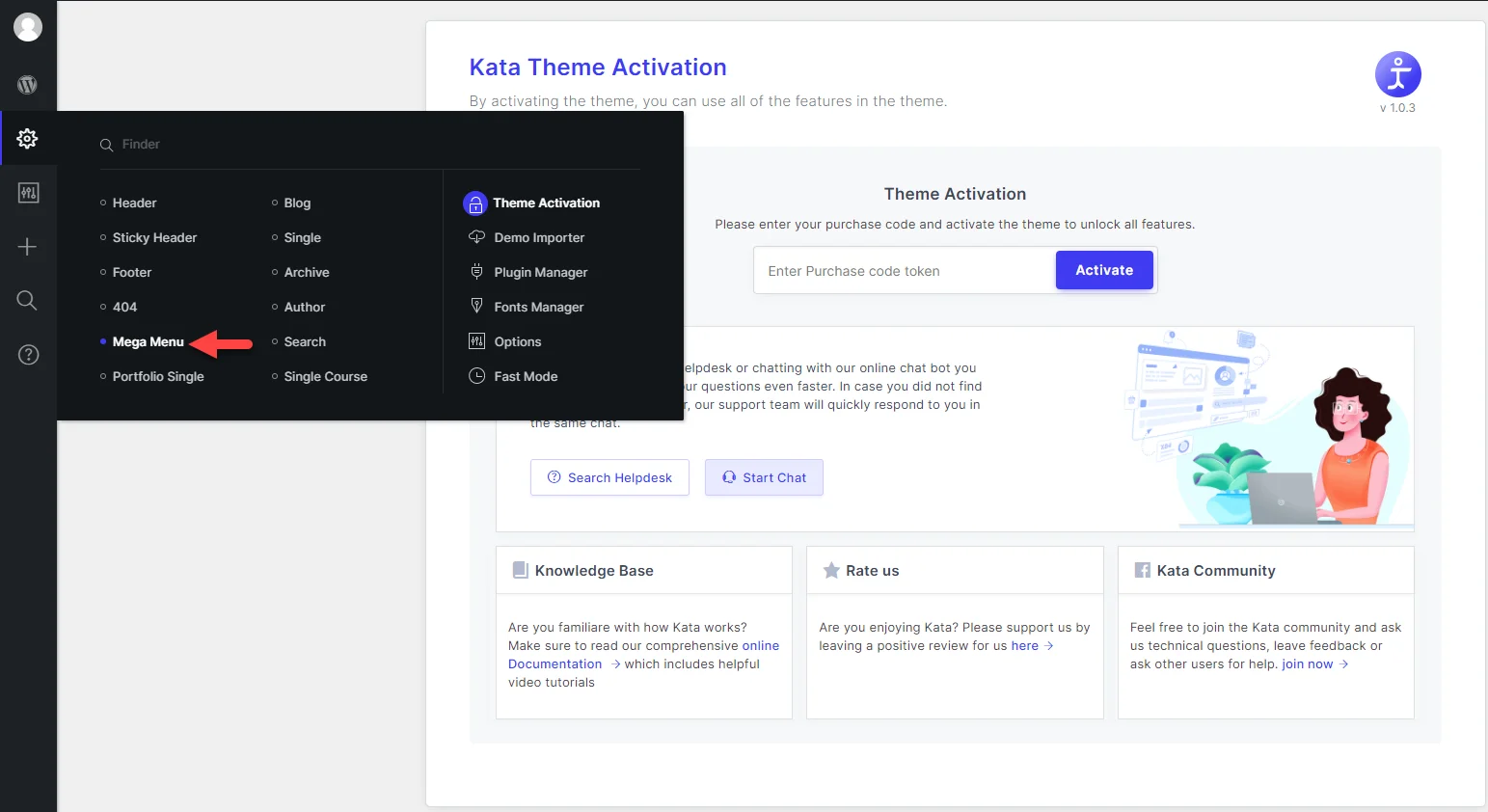
In the sidebar, locate and click on Mega Menu. This section is where you will manage all your mega menus.

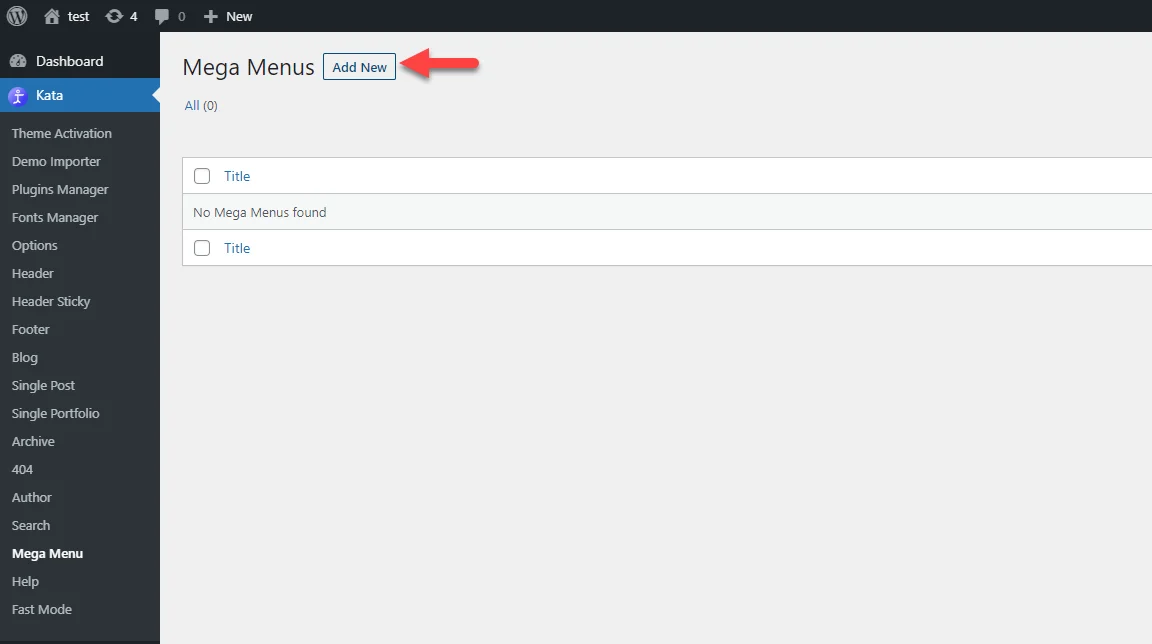
If you haven’t created a mega menu yet, click on Add New to start the creation process.

Creating and Naming Your Mega Menu
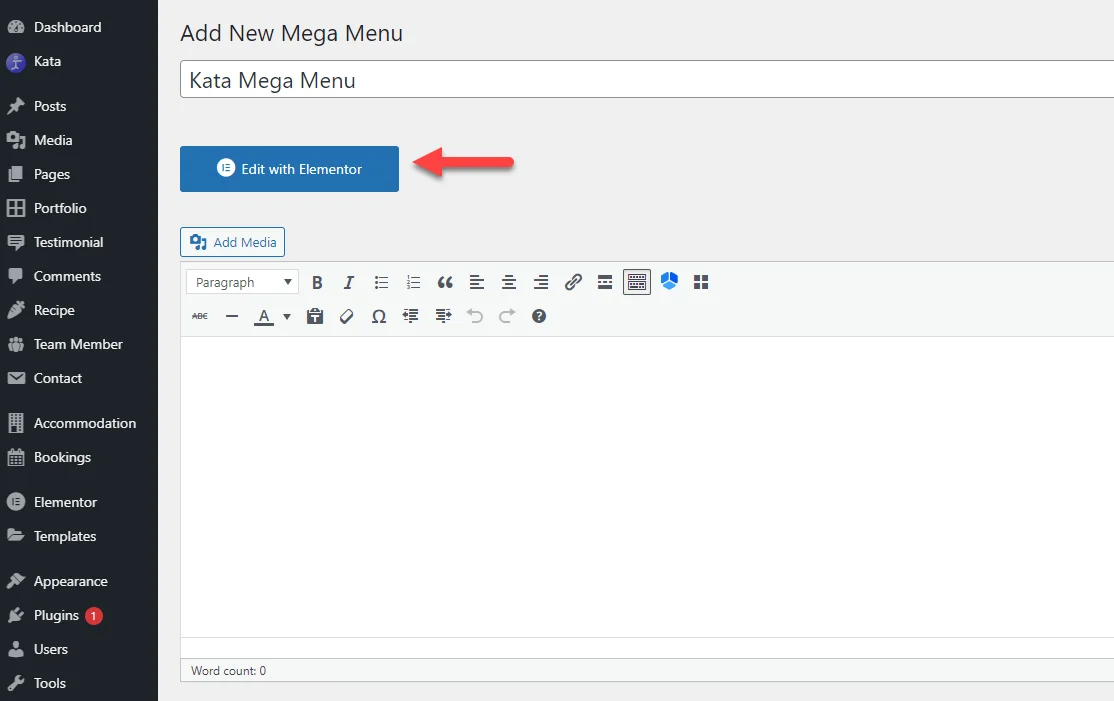
- After clicking Add New, you’ll be asked to enter a name for your mega menu. Choose a name that makes sense and helps you identify the menu later (e.g., “Main Navigation” or “Footer Menu”).
- Once you’ve named your menu, click Publish to save your work.
- Your new mega menu is now created, but it’s not yet designed. To design it, you’ll need to open the Elementor editor.
Click on the “Edit in Elementor” button.
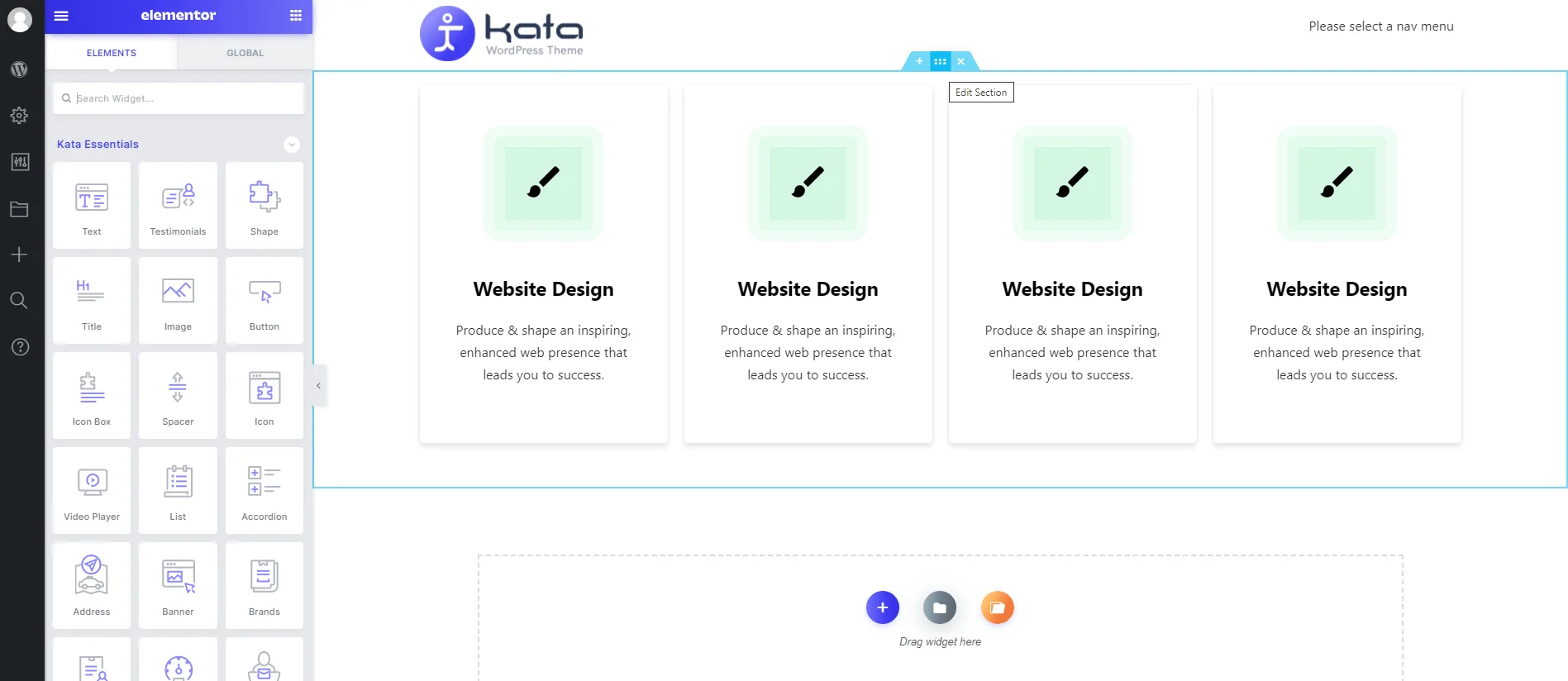
This will open the Elementor editor, where you can design your mega menu.

Editing Your Mega Menu in Elementor
Kata Elements: These are pre-designed widgets that you can drag and drop into your menu layout. You can use elements such as images, text, buttons, icons, and more to build your mega menu.
Styler: The Styler allows you to customize the look of your mega menu, such as adjusting typography, colors, padding, and margins. You can apply these styles to individual elements or to the whole menu for a cohesive design.
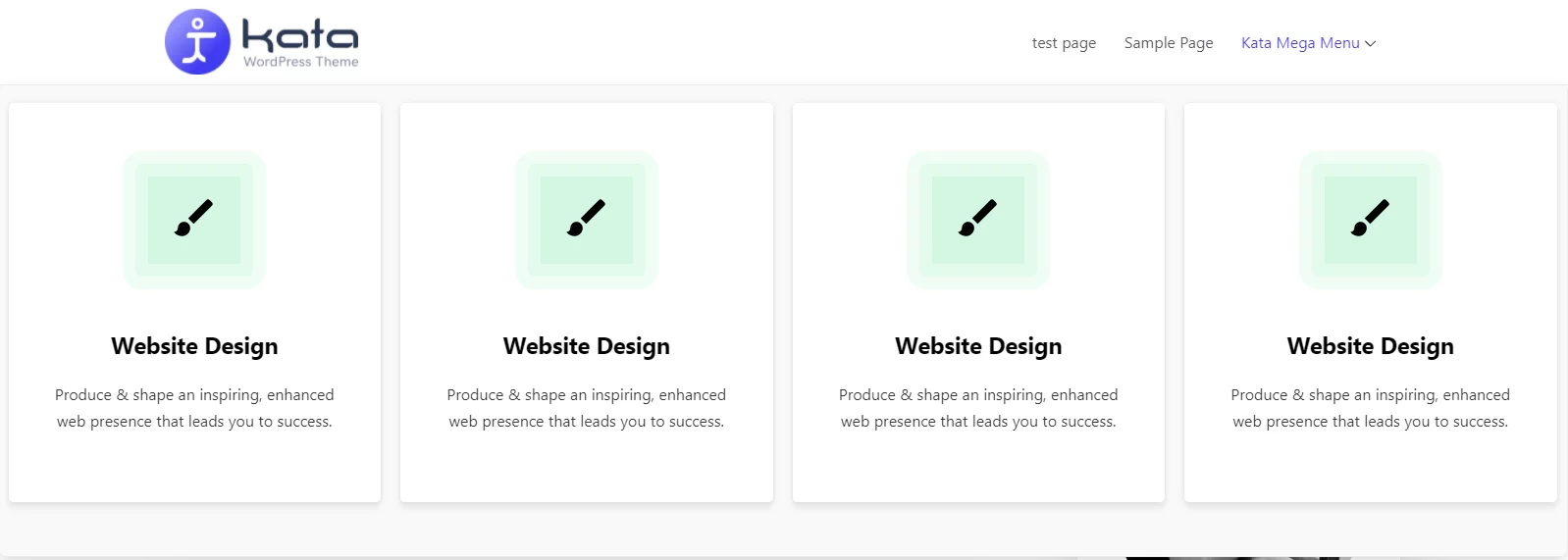
As you design, preview the changes in real-time. Once satisfied with the layout, click Update to save your changes.

Enabling the Mega Menu Box in the Menu Settings
Now that your mega menu is designed, the next step is to make sure it appears in your WordPress menu settings.
- Go to the WordPress Dashboard and navigate to Appearance > Menus.
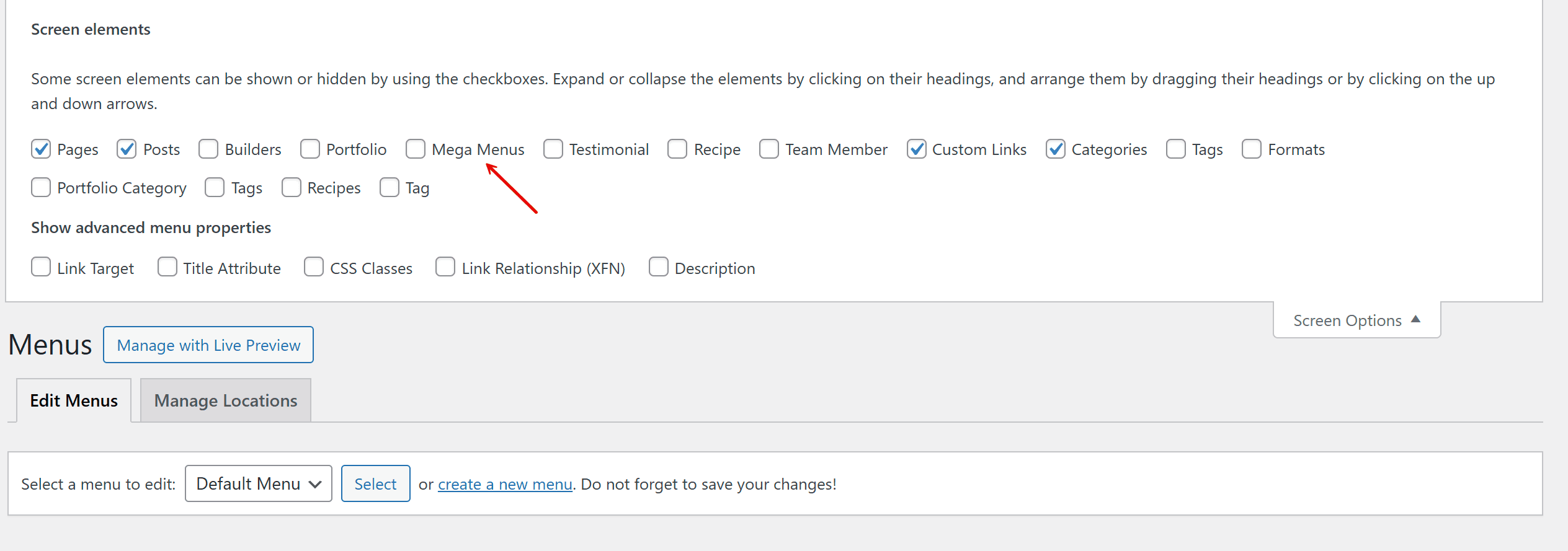
- On the top-right corner of the page, click on Screen Options.
- In the dropdown that appears, check the box for Mega Menu. This will enable the Mega Menu box on the left side of the page.

In most cases, the Mega Menu box will be enabled by default. However, it’s always good to double-check this setting.

Adding Your Mega Menu to a Navigation Menu
Once your mega menu is designed and the Mega Menu box is visible, you can add it to your website’s main navigation menu.
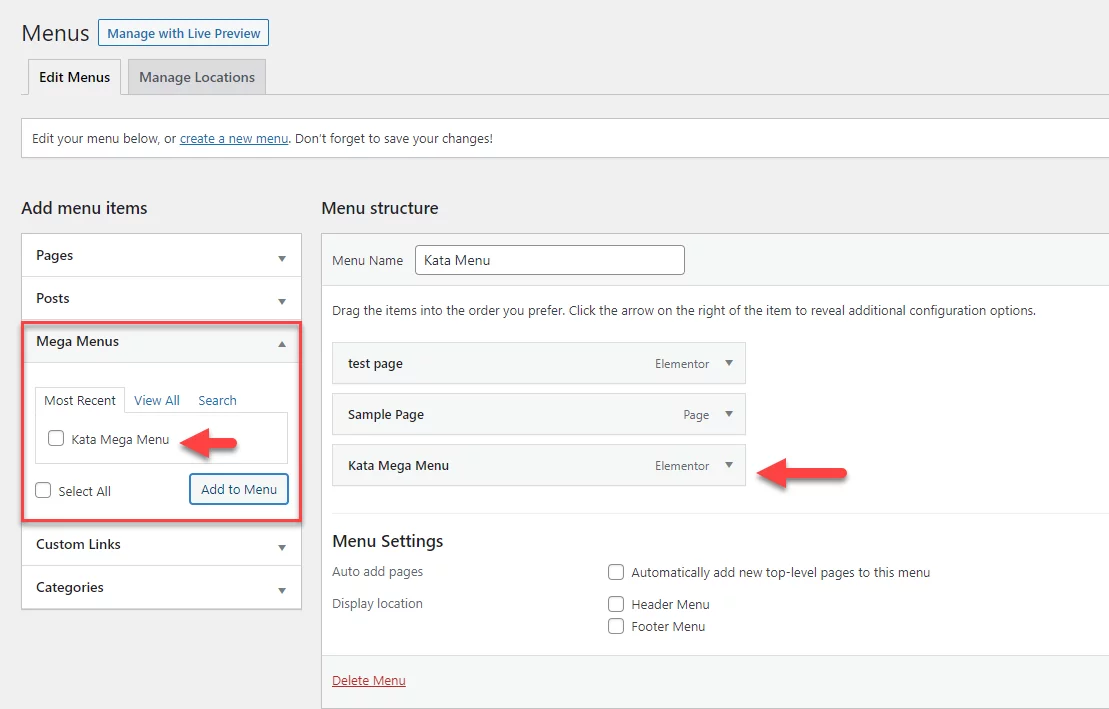
- In the Menu Structure section, look for the Add Menu Items area.
- Find the mega menu you created earlier. It should be listed under Mega Menus.
- Click on your Mega Menu and then click on Add to Menu. This will add the mega menu as a top-level item in your navigation menu.
- After adding the mega menu, click Save Menu to apply the changes.

Conclusion
The Kata Mega Menu Builder offers a simple yet powerful way to design a custom mega menu using Elementor and Styler. With a few straightforward steps, you can create a visually engaging and user-friendly navigation experience for your website visitors.

