Kata’s Single Builder allows you to create fully customized single post templates using Elementor. With this feature, you can design your single posts according to your exact preferences, whether you want to modify layouts, styling, or content elements. This tool provides the flexibility to give each post a unique touch, ensuring that your website is visually cohesive and engaging.
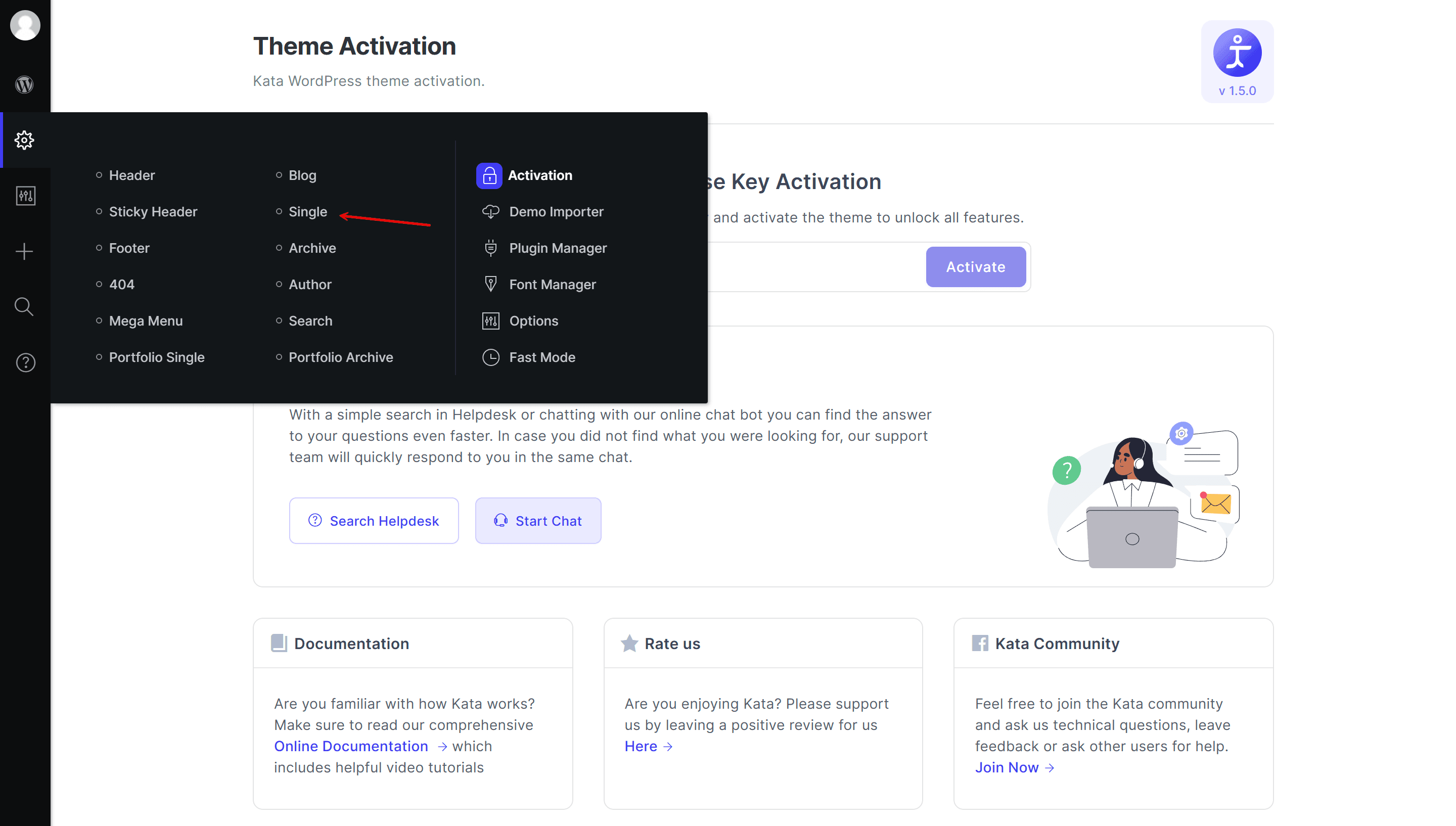
How to Access the Kata Single Builder

- From your WordPress admin panel, navigate to the Kata section.
- Click on Single to open the Single Builder interface.
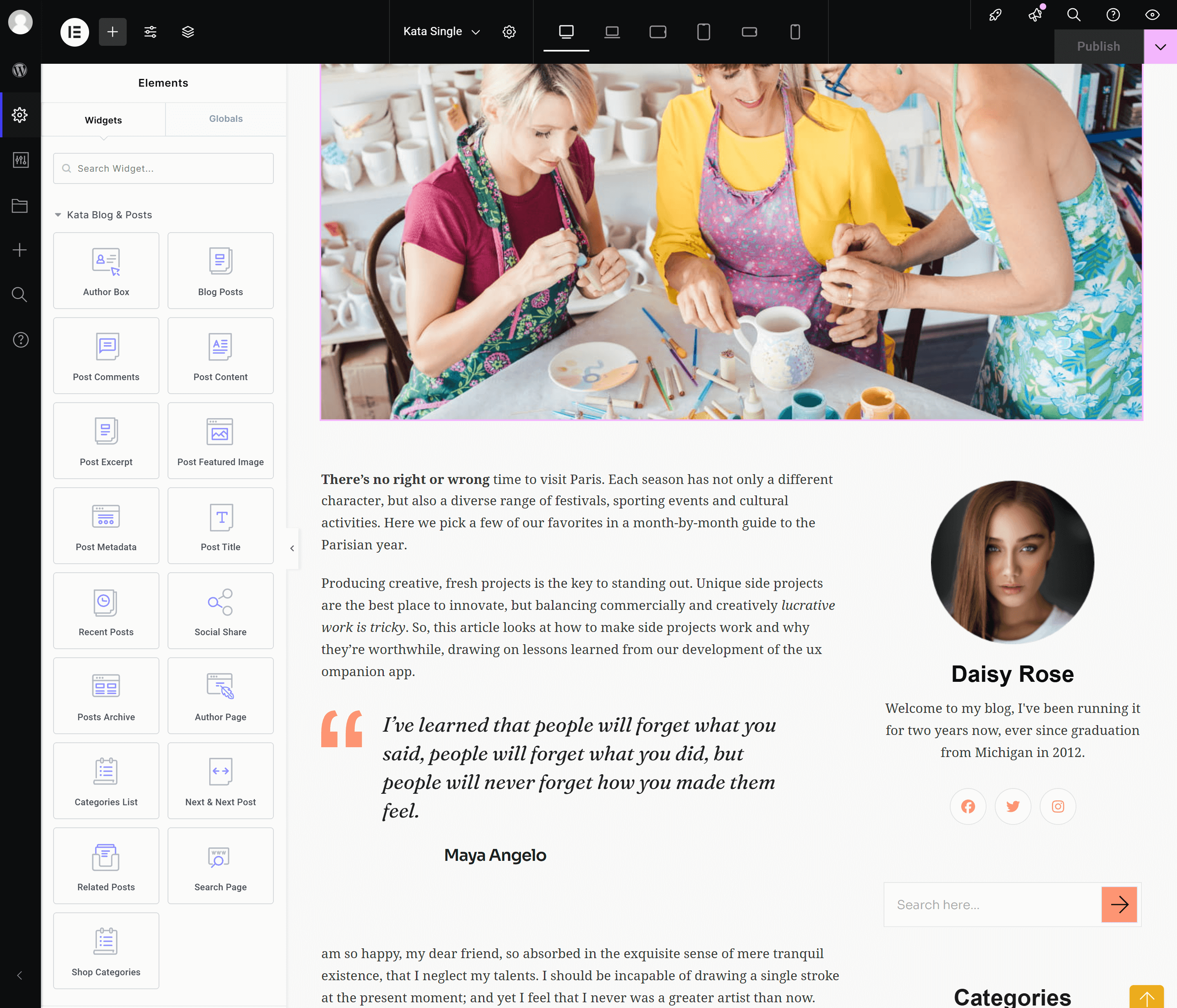
Once you enter the Single Builder, you’ll have access to all the features and customization options available to modify your single post template.
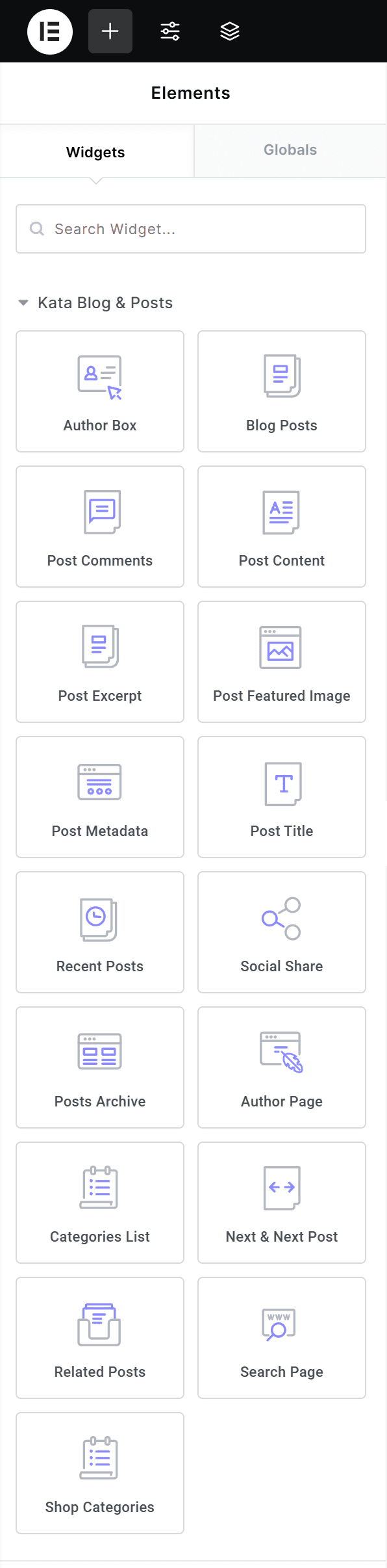
Key Features and Customization Options:

In Kata, all post details are integrated as Elementor elements, enabling you to use Elementor’s drag-and-drop functionality to personalize your single post layouts. You can arrange, resize, and style elements to create a design that suits your needs.
Here are the key elements available for customization within the Single Builder:
Kata Post Title
- What It Does: Displays the title of the post.
- Customization: You can style the title with Elementor, adjusting fonts, colors, and positioning to make it stand out or align with your site’s design.
Kata Post Metadata
- What It Does: Includes essential details about the post, such as the author’s name, post date, and categories or tags.
- Customization: You can display and style this metadata to suit your theme. For example, you may want to emphasize the author or change the date format for a more unique look.
Kata Post Featured Image
- What It Does: Displays the featured image for the post, which is often used as the visual representation of the post on single pages.
- Customization: Adjust the size, position, and even add hover effects or other styling options. You can also define the image’s aspect ratio or use an overlay for added design flexibility.
Kata Post Content
- What It Does: This is the main body of the post where the content, such as text, media, and links, will be displayed.
- Customization: You have complete control over the layout and styling of the content area. You can change fonts, paragraph spacing, add widgets, and even adjust the way media like images or videos are aligned within the post content.
Additional Elementor Elements
Add anything from custom buttons, social sharing icons, custom HTML, or third-party widgets to enrich the post’s design.
How to Arrange Elements:
Using the drag-and-drop functionality in Elementor, you can position each element wherever you prefer within the layout. You are free to rearrange the post title, metadata, featured image, and content in a way that suits your design vision. This flexibility allows you to create a layout that is unique to your content, ensuring that each post looks distinct.
Additional Styling Options:
- Typography: Customize font styles, sizes, and weights for each element.
- Spacing: Control padding and margins for each element to adjust how they align within the page.
- Colors: Modify colors for text, background, borders, and other design aspects to match your site’s branding.
- Visibility: Set conditions for different post types or categories to display certain elements, offering dynamic, personalized layouts for various content.
Conclusion:
The Kata Single Builder gives you total freedom in creating and customizing your single post templates. With full Elementor integration, you can design layouts from scratch or adjust pre-existing templates to match your style. By utilizing the powerful elements like post title, metadata, featured image, and content—along with the wide range of Elementor’s design features—you can create visually stunning, functional, and unique single post pages that enhance your site’s overall user experience.