Web design covers a variety of principles for effective results. There are different key elements on a webpage that define how much engagement you can get from your visitors.
Among them, header and footer are the most important ones that should be customized to their full potential.
These two areas contain significant and noteworthy information about the business, and your header is the first thing that comes to attention when someone opens your pages.
You can leave a positive impression for people to encourage them to continue using your website with an appropriately-styled header.
Here we are going to talk about the way you can change the WordPress header and footer to make them more personalized and engaging.
Also, we introduce the premium Kata WordPress theme by which you can style all the elements of your site most conveniently.
First of all, let’s see how vital these sections can be and what details they should include.
The Importance of a Website Header and Footer
Generally speaking, headers and footers are the most overlooked parts of any website.
Don’t forget that there is no second chance to make the first impression.
When people visit a website for the first time, they do not tend to explore everywhere.
Instead, they scan to find a reason for staying on that page and not clicking the Close button on their browser.
What people expect to see on the header can be grouped into two main categories; your identity and main activity.

It would be best if you grabbed the attention of website visitors after they open your pages and look at the header.
To this end, try to turn this part into a roadmap of the pages and sections you have.
It should feature the key points that users may be looking for after they open your landing page.
About us, products, services, contact us, and language switcher for multilingual websites are some of the most common sections to include on headers.
For that less critical information, like your privacy policy and terms of service, the footer is the right place.
Additionally, never underestimate the necessity of proper typography and background colors in increasing the overall readability of this section.
You don’t want to leave people struggling to understand the meaning of a word written in strange fonts or with the same color as its background.
These mistakes signal a non-user-friendly experience to people when they first see your online presence.
On the other hand, people often scroll down to footers to see job vacancies, trust signifiers, and navigation.
You should focus on preventing users from getting lost on your website at all costs since it can easily make them exit the site.
A common mistake that website owners make is that they include the same information on both headers and footers.
Doing so will not provide any value for users and has no positive outcome.
Another essential thing to avoid for footers is keyword stuffing.
It leaves highly negative impacts on your SEO and does not appear that much appealing to readers since the text and tone would not sound natural.
You should include other useful elements in the footer, like the logo, navigation, company info (i.e., job opportunities), social media icons, and call-to-actions in an engaging approach.
How to Change WordPress Header and Footer?
Generally, all the content of your header and footer are stored in two template files called header.php and footer.php, respectively.
The basic header consists of two parts: the meta header part that contains tags for SEO, and a part that includes your name, logo, brand, colors, etc.
Similarly, the footer has two different parts; the first section holds essential information such as the sitemap, privacy policy, and social buttons, and the second part to contain copyright information and the date.
It’s evident that you need to know to code to change the styles and content of these sections.
Many of the customizations should also be applied to CSS codes as well. That’s why many use child themes to make such changes on their site before finalization.
But in this review, we are not going to do any programming to change WordPress header and footer.
Instead, we go through the excellent features of the modern Kata WordPress theme in this regard.
There are so many advanced capabilities in this product that literally allow you to make modifications to the CSS file with a simple drag-and-drop interface.
Before that, let’s have an overview of this amazing WordPress theme:

Kata Theme Introduction
Kata is the most advanced WordPress theme and a game-changer in website design experiences that do not require technical knowledge.
There has been a significant focus on simplified real-time website building to provide users with a great experience in designing a website according to their preferences and brands.
No customization happens in the backend since everything is right in front of you when making changes.
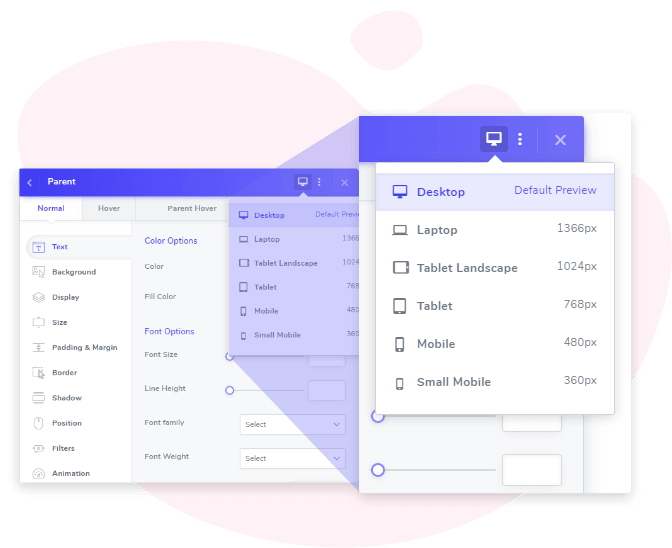
Responsive design has been of high importance in this product, and you find three new sizes aside from the regular Desktop, Tablet, and Mobile views.
This innovation helps you significantly in bringing more eyeballs to your pages since most users nowadays surf the internet on the tablet and mobile devices.
You can customize what users see on each device and make everything more personalized and stylish to them.

Kata comes equipped with some practical premium WordPress themes to take its functionality one step higher.
Among them, Element Pack, Slider Revolution, Essential Grid, and Jet Elements make it possible for you to use a world of new personalization options.
Kata is entirely compatible with other famous plugins such as Mailchimp, WooCommerce, and Yoast, and you can use it in other languages as well.
Hence, either you use the theme for a personal blog or a business website, everything is all set in advance.
If you want to start a website from scratch, you can benefit from the unique demos of Kata that are created professionally based on the activities of a website.
Business, Corporate, Restaurant, Medical, Construction, and Freelancer are some of the popular ones on the list.
No matter what demo you choose, you can have all of its content in a few seconds using the special demo importer of Kata.
WordPress page builders make it possible for all users to customize the appearance and elements of a page without much effort.
If you are familiar with WordPress and its famous plugins, you have possibly heard about Elementor and the great advantages it offers.
The good news is that Kata is an Elementor-based WordPress theme that has brought additional features alongside the default capabilities of this plugin.
You can easily edit your pages and content live and add many more elements to them.
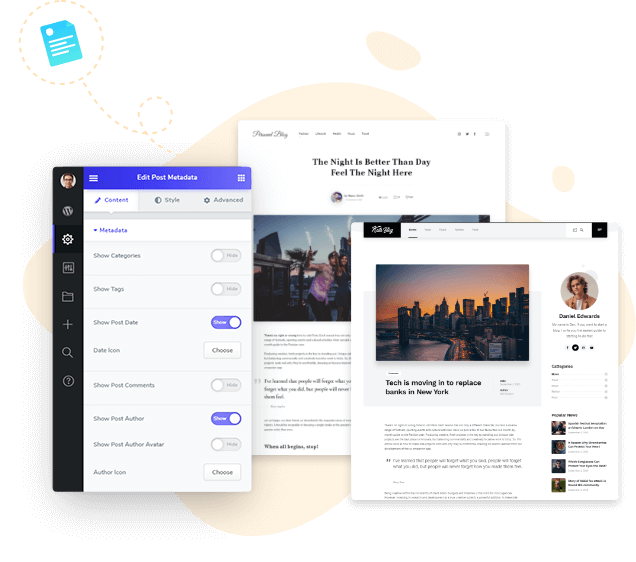
Blog sections now matter a lot for a thriving website. Thanks to the great features of Kata, there is a dedicated blog builder design tool that lets you design specially-made blog layouts for your site.
All the layouts and options are editable by Elementor, and you can customize them to the last details.
The same conditions apply to the single builder tool that is meant to make more beautiful single posts.

The customization features are not limited to the items mentioned above.
If you need distinctive designs for your portfolio and gallery, there is no need to install other plugins.
The built-in tool of Kata allows you to create eye-catching layouts most easily.
Moreover, the icon manager tool unlocks a full library of free icons to use on your site or upload the ones you prefer to have.

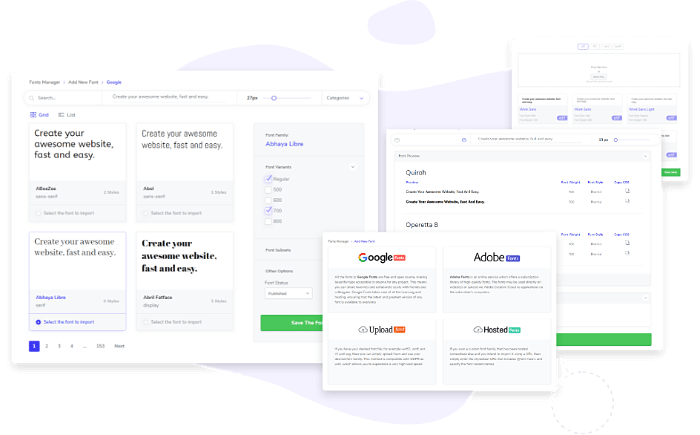
Similarly, there is a special fonts manager to give a more personalized touch to the content of your pages.
You can either choose from Google Fonts, Adobe Fonts, and Hosted Fonts, or upload a font that best matches your interests.
All the mentioned tools and options are accessible through an integrated and user-friendly control panel.

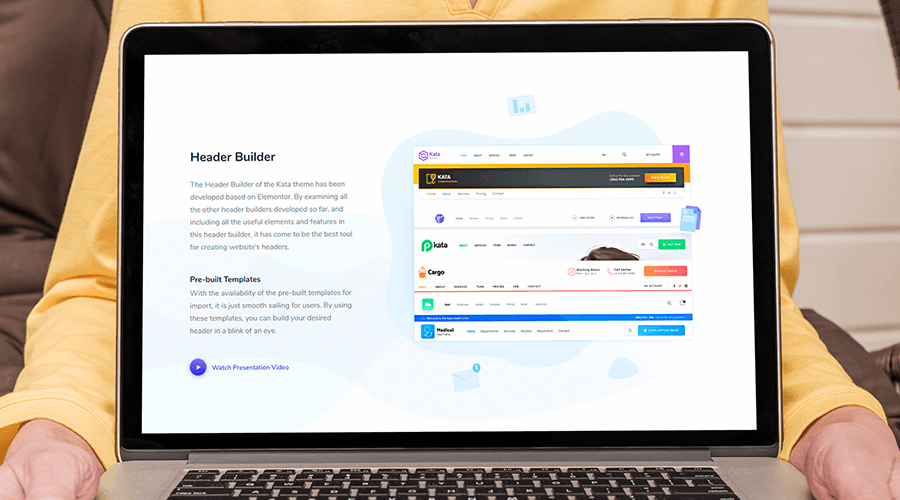
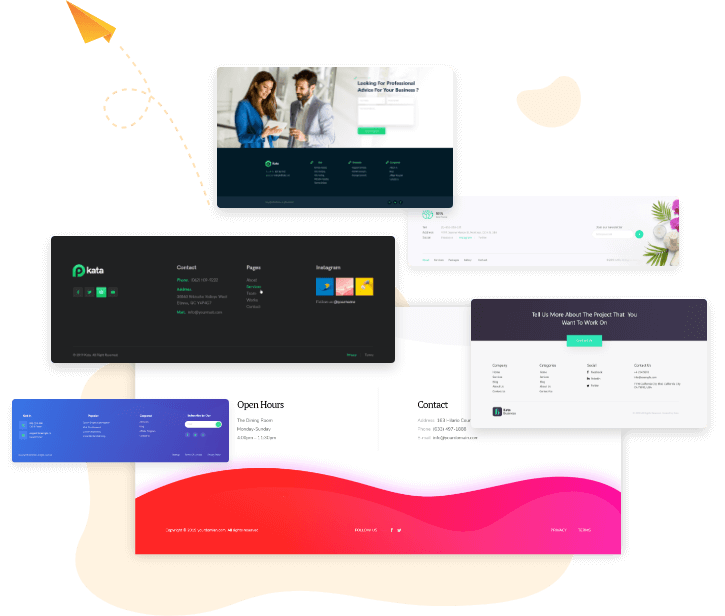
- Kata Footer Builder
As earlier stated out, the main goal of a website footer is to help website visitors by providing essential information and navigation options.
Many users exit a website when they can’t find exactly what they are looking for. This is where your footer comes in extremely handy.
The footer builder tool of Kata, just like the header builders, combines the functionality of the Elementor plugin and the built-in Styler tool of the theme to create a perfect footer.
There are pre-made options available in the footer builder to speed up the process for you.
These default combinations include the regular and widely-used items for a standard footer.
The default widgets of WordPress are also available to use, and you can add whatever item you wish to your footer without any limitations.
Summary
The header and footer of your website are extremely important for the overall success of your business.
Sometimes you may need to change WordPress header and footer to adjust them to your changes and make them more appealing.
You don’t necessarily need a knowledge of coding to do so since you can use professional WordPress themes like Kata that come equipped with advanced builders.
Keep the mentioned principles in this article in mind and customize these two essential parts in a way that best attracts your visitors.