Once you’ve taken the initial steps to create your custom WooCommerce product page and shop page, you’d do well to create a custom WooCommerce Product Loop to give the loop items on your ShopPage a unique look.
Improving Your WooCommerce Store UI/UX with Custom Product Loop
ShopPress is the best plugin to help you make a wonderful custom WooCommerce product loop.
A great advantage is that it’s not just for your Shop Products but also offers loops for Recent, Related, On Sale, Top Rated, Best Selling, Featured, Cross-Sell, Up-Sell, and Flash Sales.
So ditch that boring product description and create a custom product loop page with personalized elements that better reflect your items.
You can use this feature to include a slogan, special offers, and keywords that will draw your customers’ attention to the product page and encourage them to finalize their purchase.
Does My WordPress Theme Affect the Customization Process
To a certain degree, Almost all themes provide their own pre-built templates and loop items.
So if you’re looking to create a custom product loop for WooCommerce, you’ll need a WooCommerce page builder plugin like ShopPress.
Below you can see the impact different themes can have on your shop page’s WooCommerce product loop.
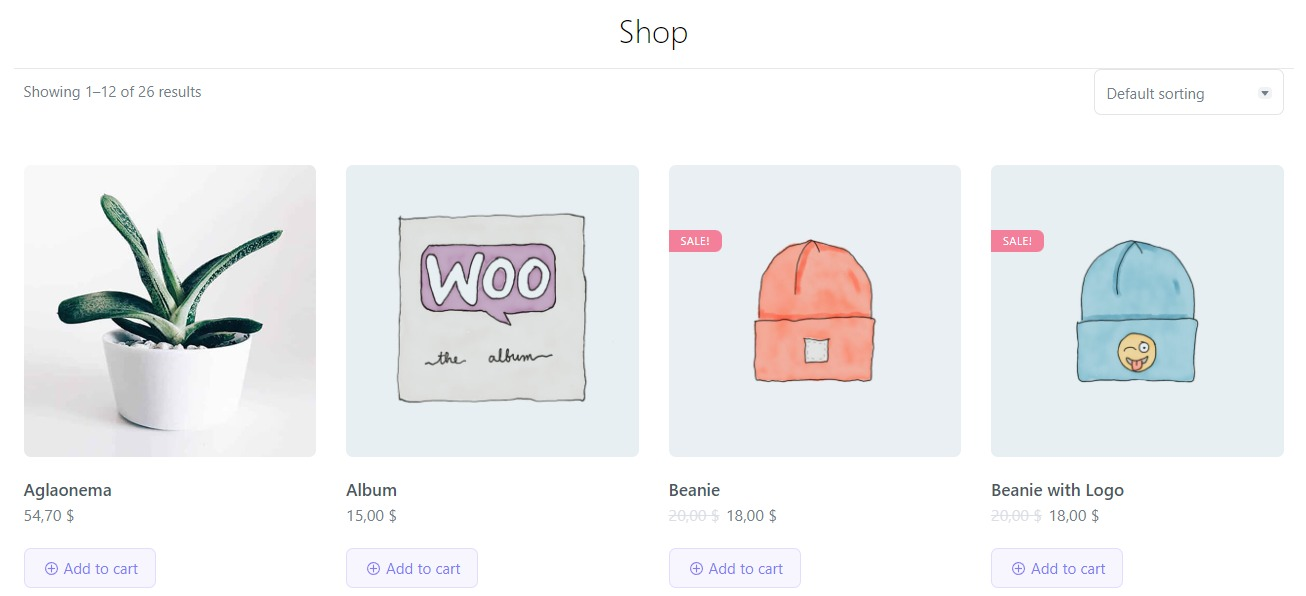
Here’s how the Product Loop on the Kata Theme’s shop page looks:

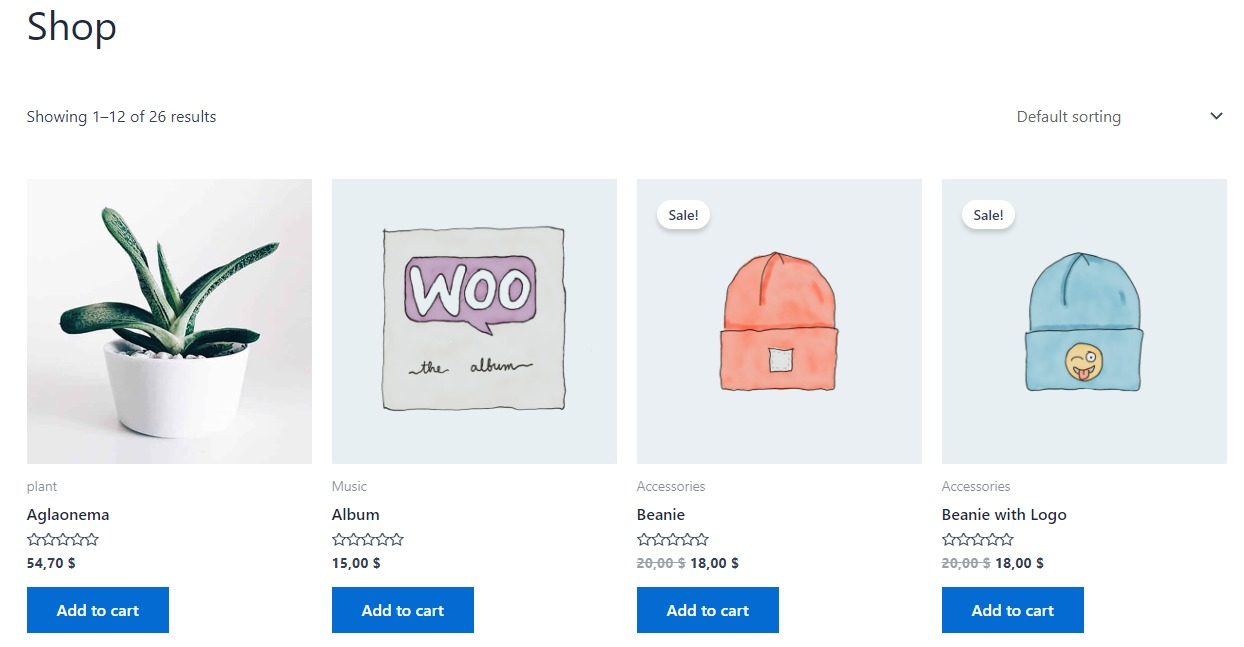
Now compare it with the Astra Theme’s Product Loop:

But we’re looking to make a custom WooCommerce loop, so read the next section.
How to Create a Custom WooCommerce Product Loop Using ShopPress Product Loop Builder
First, make sure to install the ShopPress plugin from the WordPress Repository.

Next, make sure to create a WooCommerce Shop Page using the comprehensive guide that we wrote before.
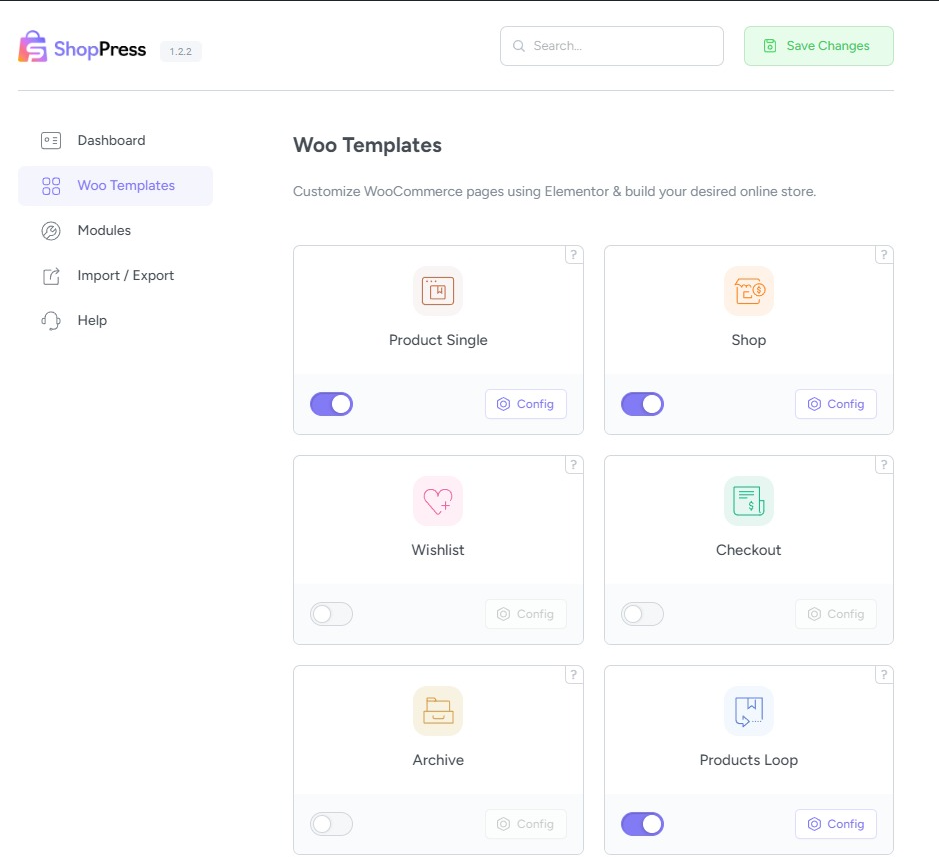
Enabling Products Loop Template in Settings -> Woo Templates
With your WooCommerce shop page set and done, now it’s time to make a custom WooCommerce loop so head to the ShopPress sidemenu.
Next, head to the Woo Templates tab to enable the Products Loop option and click the Config button.

As always don’t forget to hit Save Changes on the top right corner.
The settings for the Products Loop templates allow you to design how your loop items are displayed on loop pages such as Shop, Archive, and Related Products.

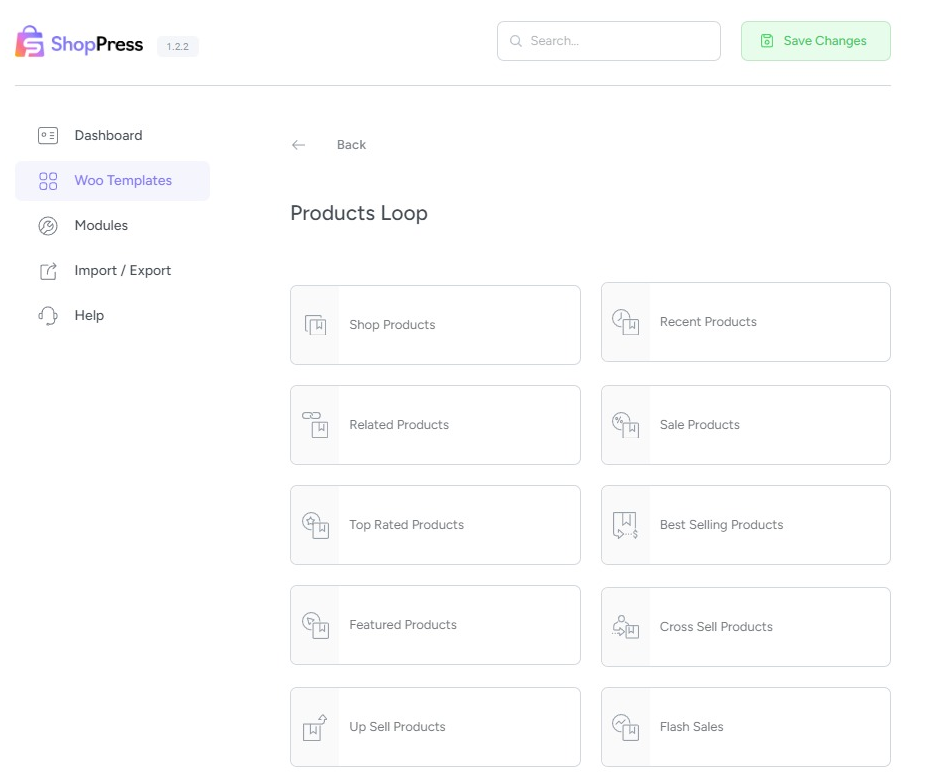
Creating a Template for Each WooCommerce Product Loop
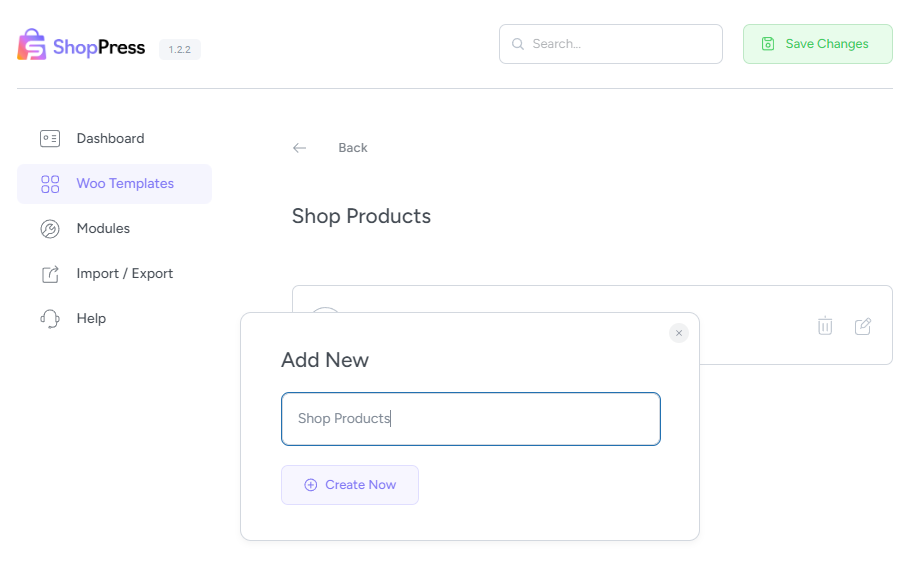
To create a Product Loop, we’ll click on the Shop Products option inside the Products Loop menu and here we’ll be able to create as many custom Shop Products loops as we want.
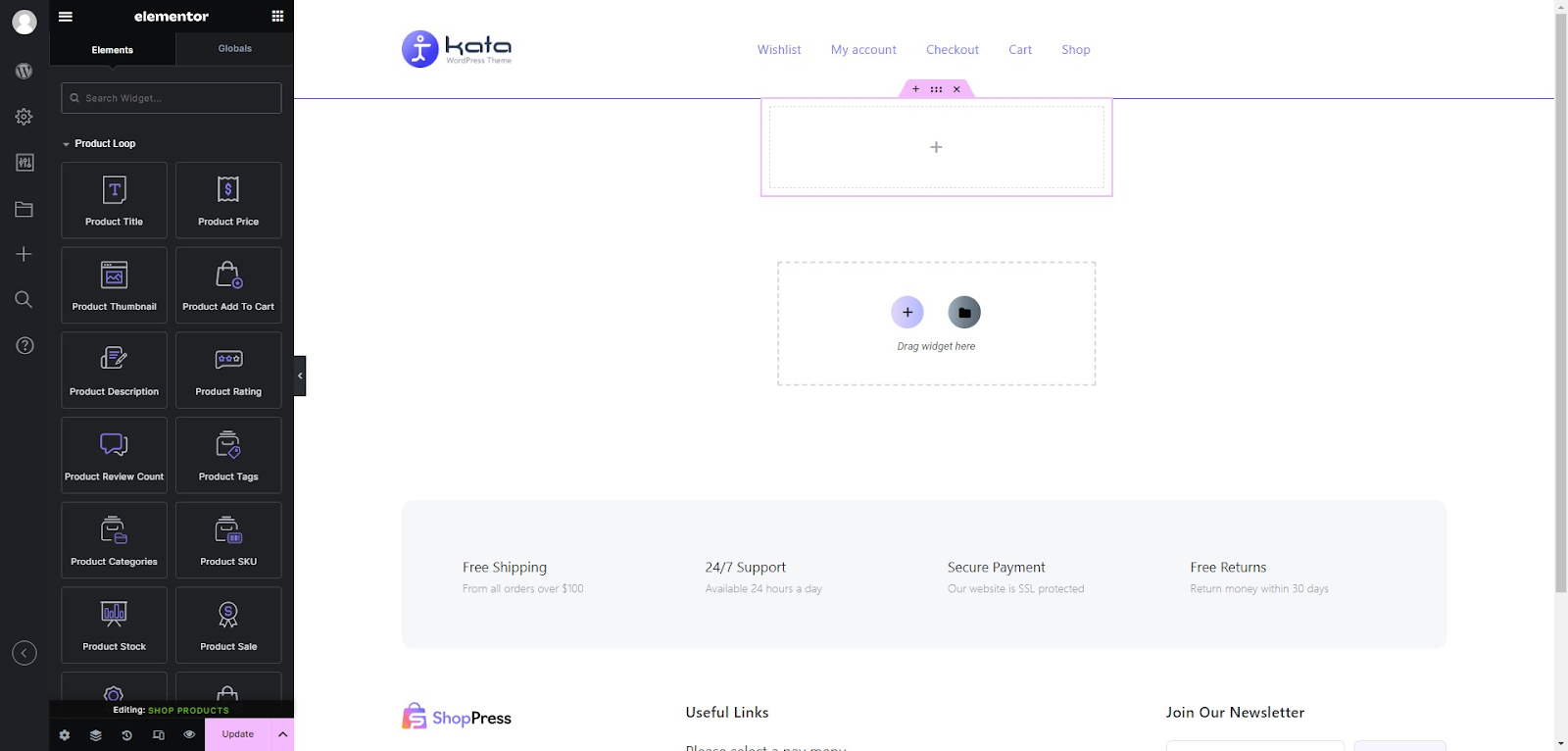
We’ll start by adding a new loop and customizing it inside Elementor.

In this menu, we’ve got all the necessary widgets to design how a custom product loop for WooCommerce looks.

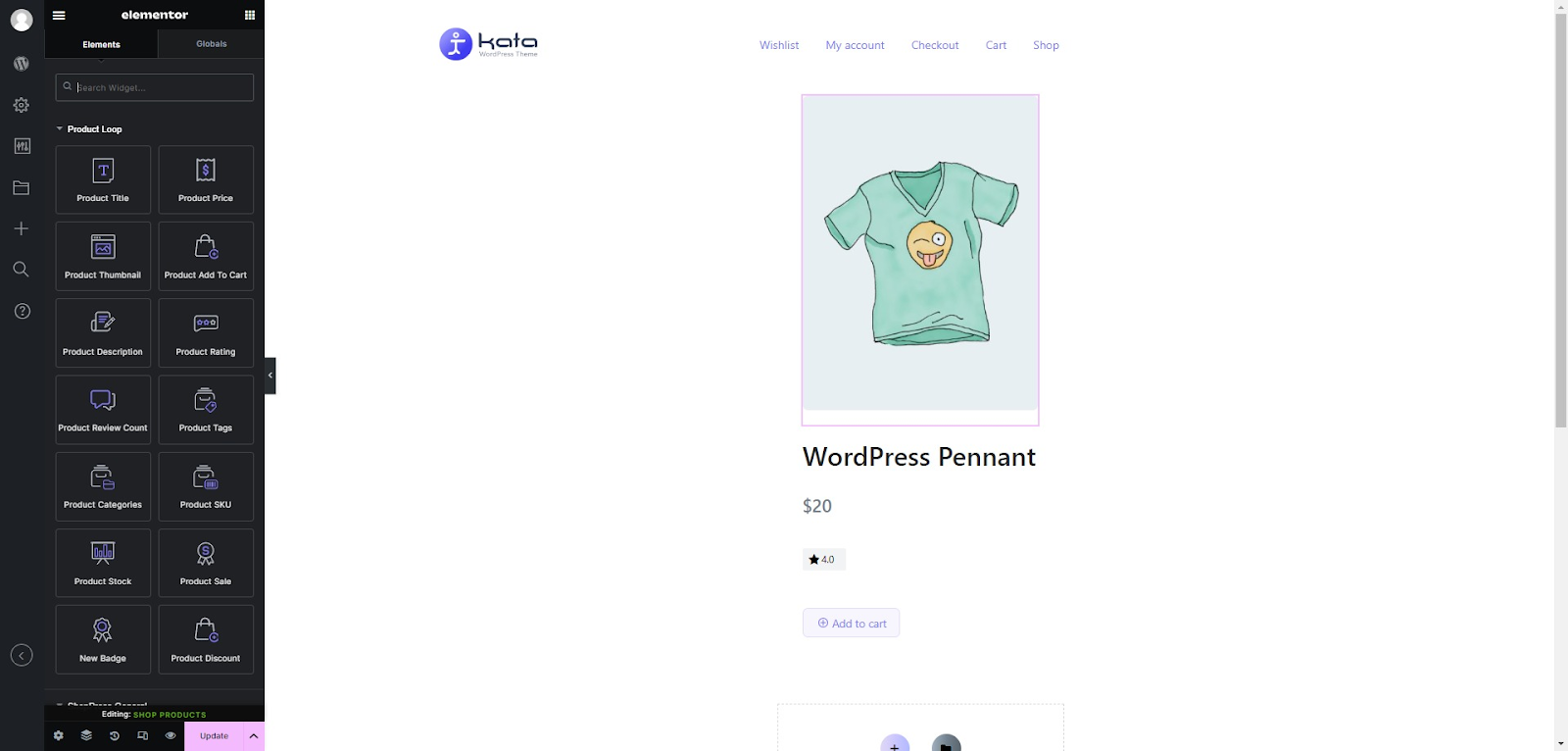
Let’s imagine we want our product loop to also include a rating score for the product and not just its title and price.
Here, we’ve added the Product Rating widget from the Product Loop menu inside the template along with other widgets.
Don’t forget to hit update to save our custom WooCommerce Product Loop.

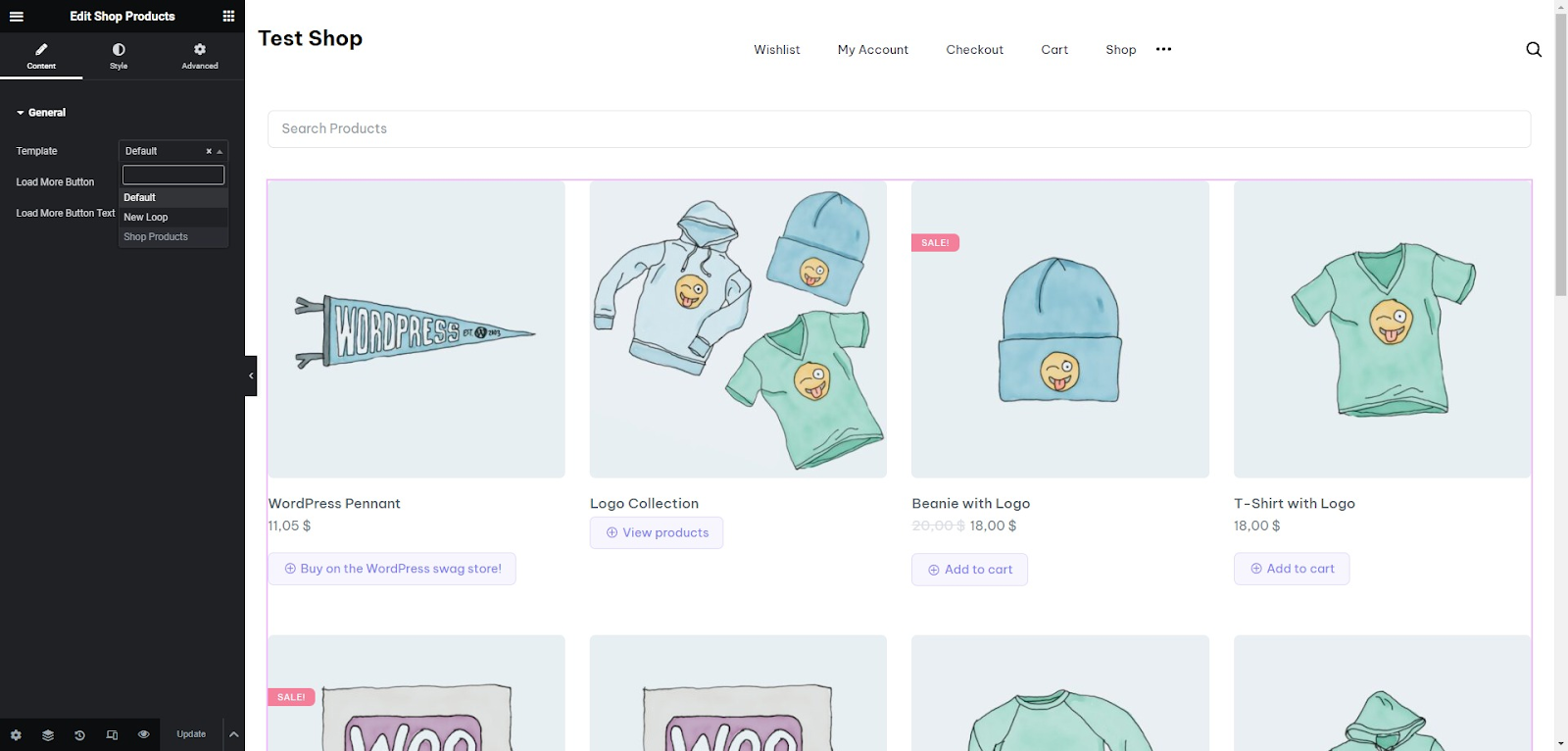
Once we’ve created a new Shop Products loop, we’ll be able to select it from the Shop template option.
First, we’ll need to open the editing environment for our Shop template from Woo Templates > Shop.
The default Product Loop template from our theme is usually set under the Content tab.
But since we’ve created a custom WooCommerce Product Loop, we’ll be able to select that so its design is applied across all our shop page items.

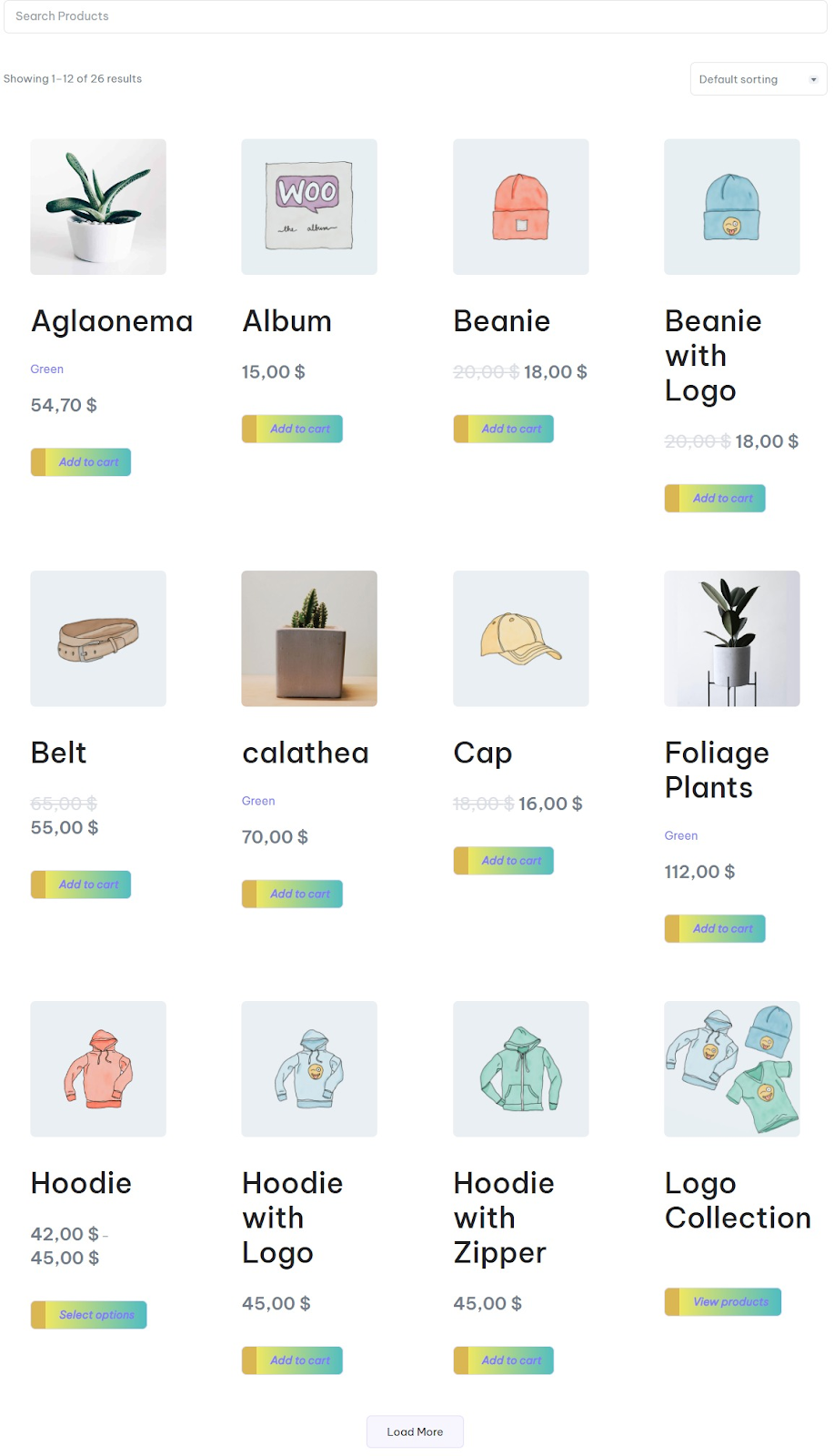
After we select our newly created product loop template for our Shop page, we can see that the front end also looks different from the default product loop offered in our active theme.

Customize WooCommerce Product Loops Using ShopPress & Elementor
In addition to the Shop Page Products loop explained above, there are 9 other WooCommerce Loop items that you can customize for various pages on your online shop.
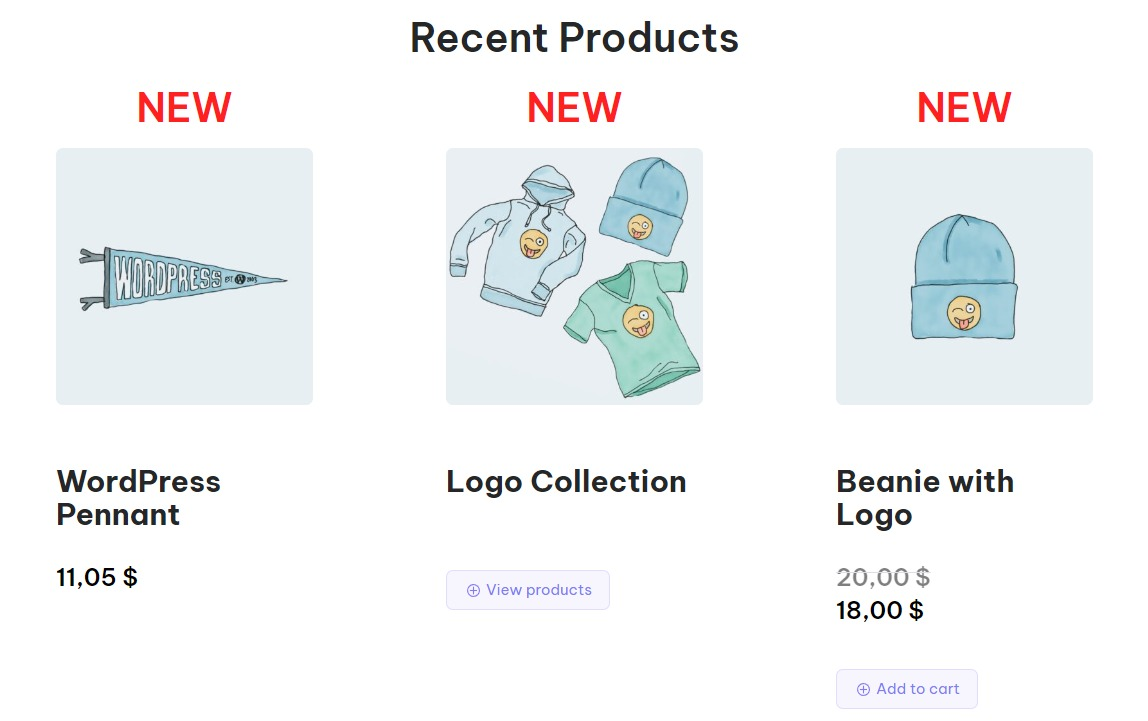
WooCommerce Recent Products Loop
Use this option to design new offerings on your online shop which works great for clothing stores that regularly bring in new stock.

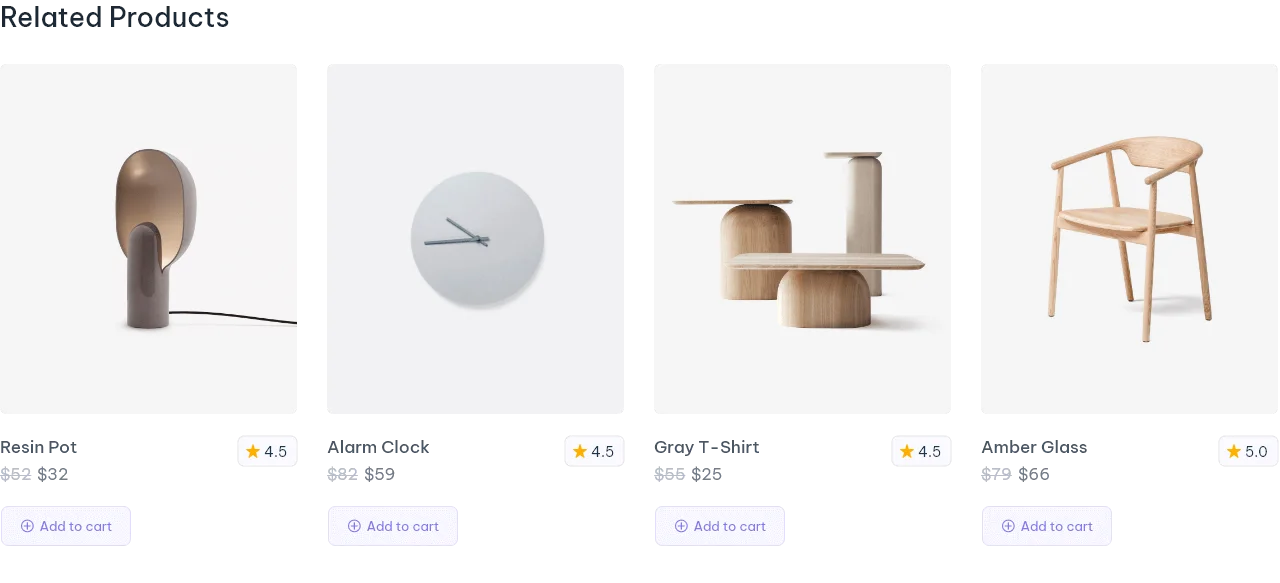
WooCommerce Related Products Loop
Use this option to design related product loops on your single product page which is a must for any online WooCommerce store.

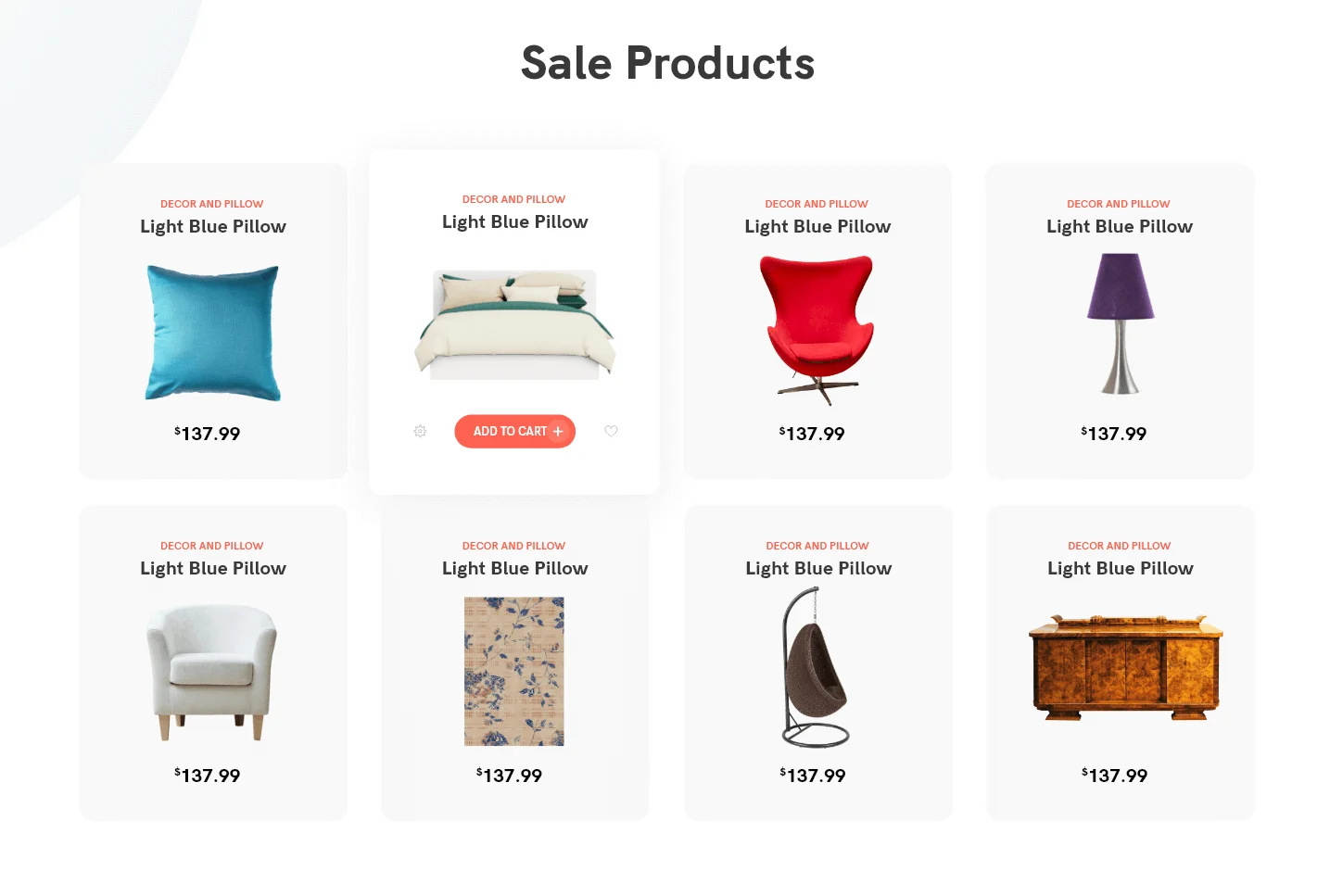
WooCommerce Sale Products Loop
A must-have product loop to attract attention to your limited deals.
This section needs to stand out and provide easy transferable information about savings to the potential buyer at a glance.

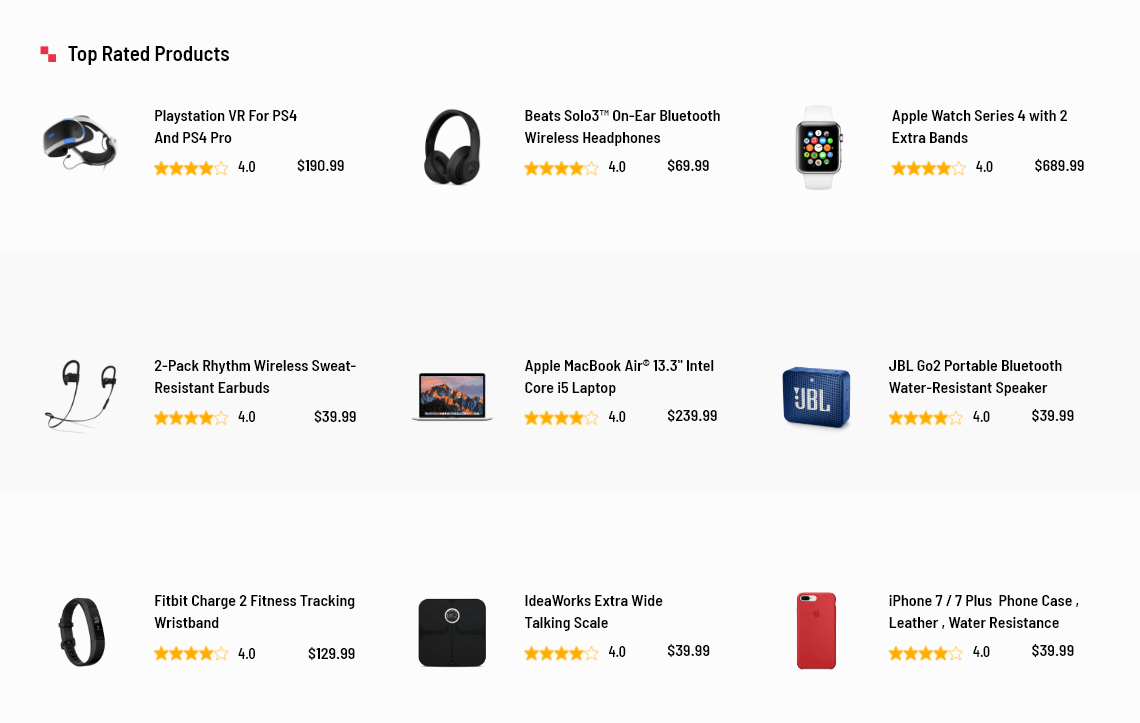
WooCommerce Top Rated Products Loop
Easily edit the loop on your Top Rated Products page to emphasize rating and customer feedback.

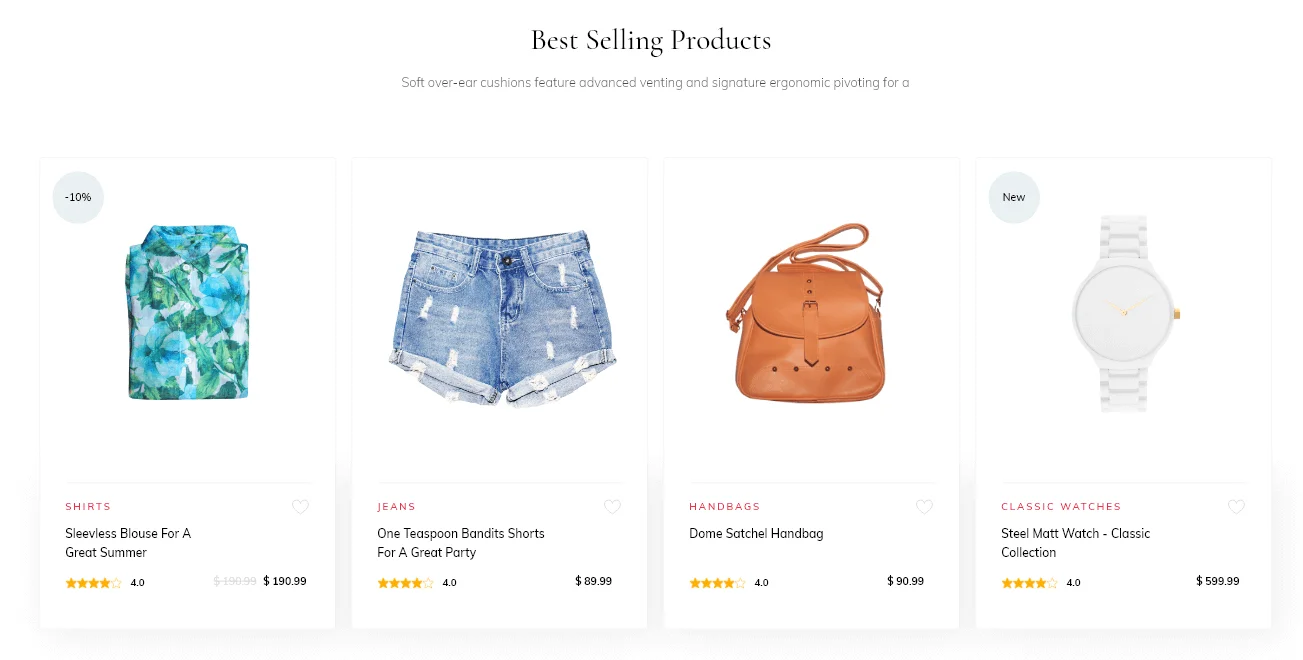
WooCommerce Best Selling Products Loop
A convenient way to edit the loop on your Best Selling Products page to emphasize rating and customer feedback.

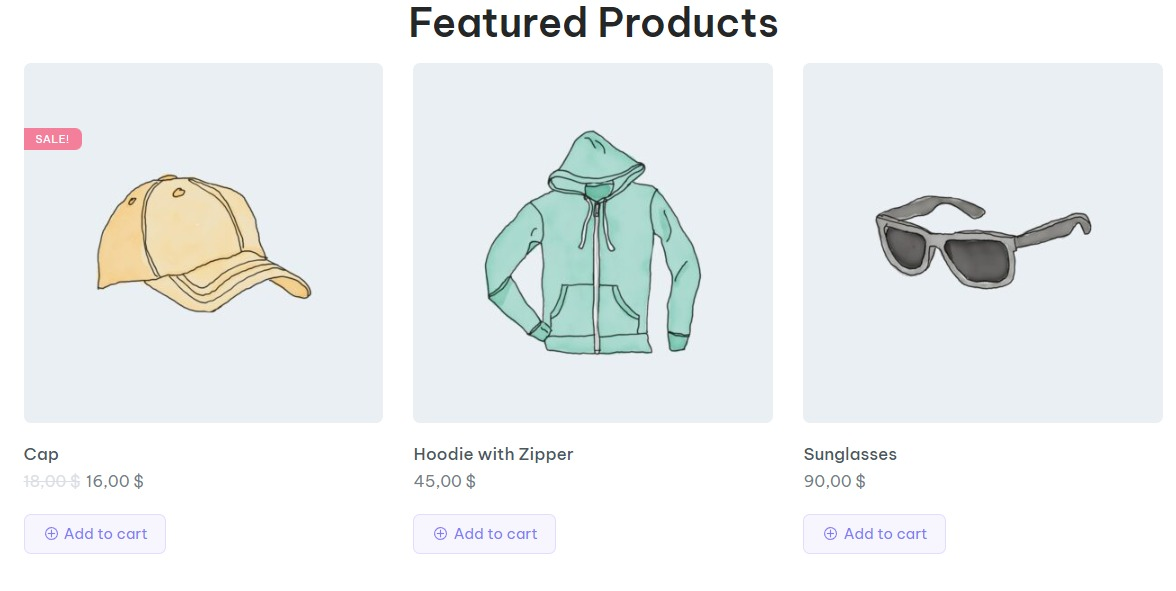
WooCommerce Featured Products Loop
Trying to boost the sales of a highly anticipated item?
Make sure to create a featured product loop with all the razzle-dazzle to make it stand out on its page.

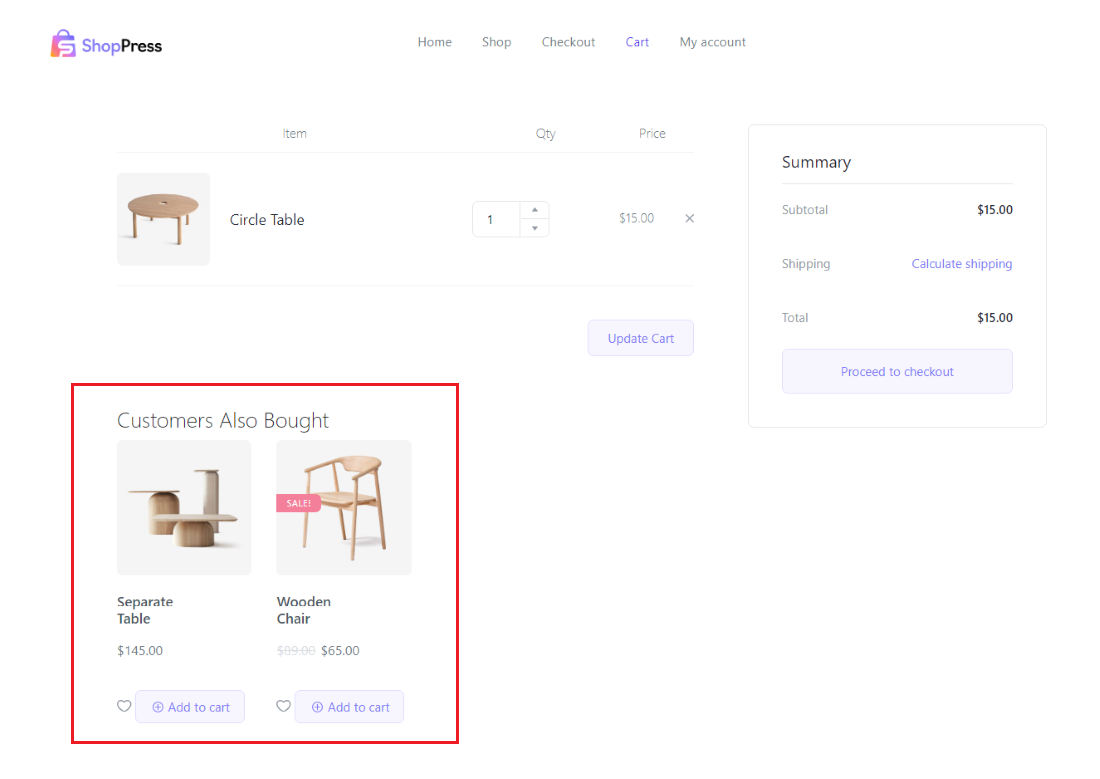
WooCommerce Cross Sell Products Loop
One last step for convincing the customer they might need something else is in the cart area.
Design a product loop that shows what might go well with the current product the customer is trying to buy.
This feature will be explained in a subsequent blog that’s about the product cart where this widget is displayed.

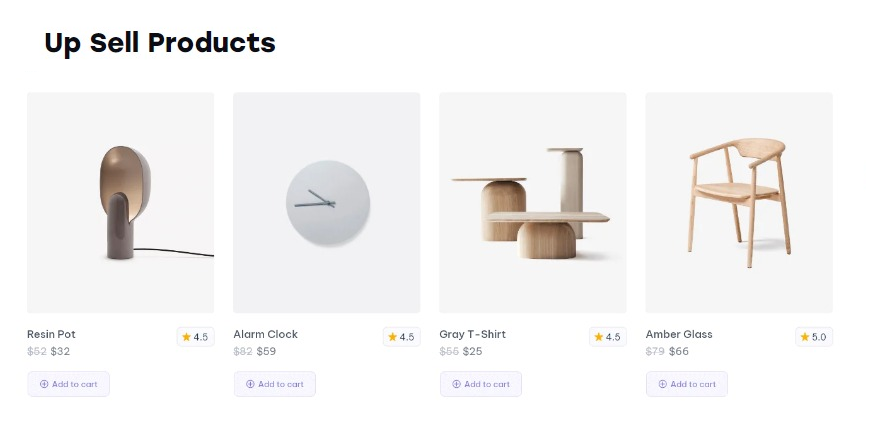
WooCommerce Up Sell Products Loop
Maybe there’s a more premium version of what the user is trying to purchase and we want to tempt them to switch their cart for that.
Here’s where you’ll get to design the unique WooCommerce product loop for it.
This widget also falls under the product page umbrella to display upgrades on the current product being viewed on the product page.

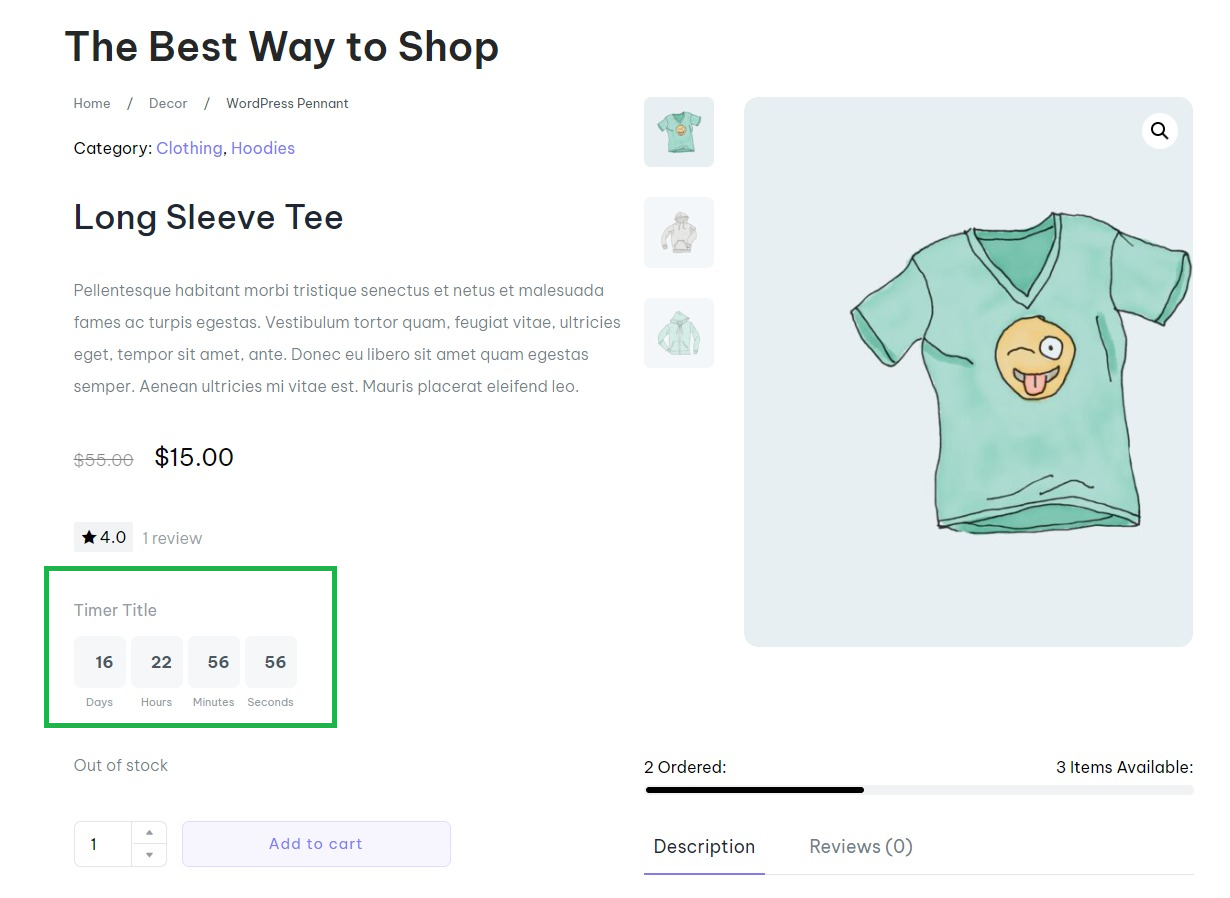
WooCommerce Flash Sales Products Loop
The most straightforward way to utilize FOMO (Fear of Missing Out) is to include a countdown timer via the Flash Sales module.
Using the Product Loop Builder feature in ShopPress you can customize the loop for the Flash Sales widget on your product shop to style it differently.

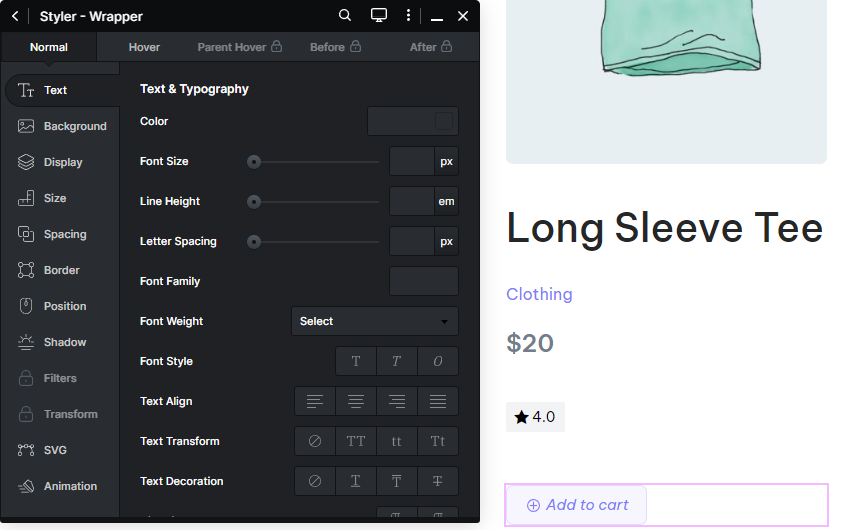
Using ShopPress “Styler” for Customizing Your WooCommerce Product Loop
Another important advantage that ShopPress offers is its unrivaled Styler option modeled after our Kata theme’s customization option which allows you to make a whole slew of adjustments to any given element you’ve selected on your WooCommerce product loop.
In the screenshot below, we’ve made slight modifications to the Add to Cart button making it stand out more and also giving it a color that suits our website’s tone.

Some Final Thoughts on Custom WooCommerce Product Loop
We hope that our detailed guide on making a custom WooCommerce product loop has provided you with lots of valuable and practical information.
Hopefully, your WooCommerce store can draw more attention to it thanks to the convenient interface and dynamic design options offered in ShopPress.
While the core function of making custom WooCoomerce product loops is the same, the location of some loop items may be specific to certain Woo Templates such as the Shop, Cart, or Product page.
So after you’ve created a loop template for that specific page, make sure to head to the builder template of that specific section to add the necessary widget for the loop and select the loop template you’ve built.