The user dashboard or the My Account page in WooCommerce is essential to your eCommerce website.
From this page, users have various options available to them and it’s much easier for them to follow their orders, edit their accounts, manage their wishlists, and much more.
In this article, we will show you how to customize the WooCommerce My Account page with ShopPress.
Basic WooCommerce My Account Page
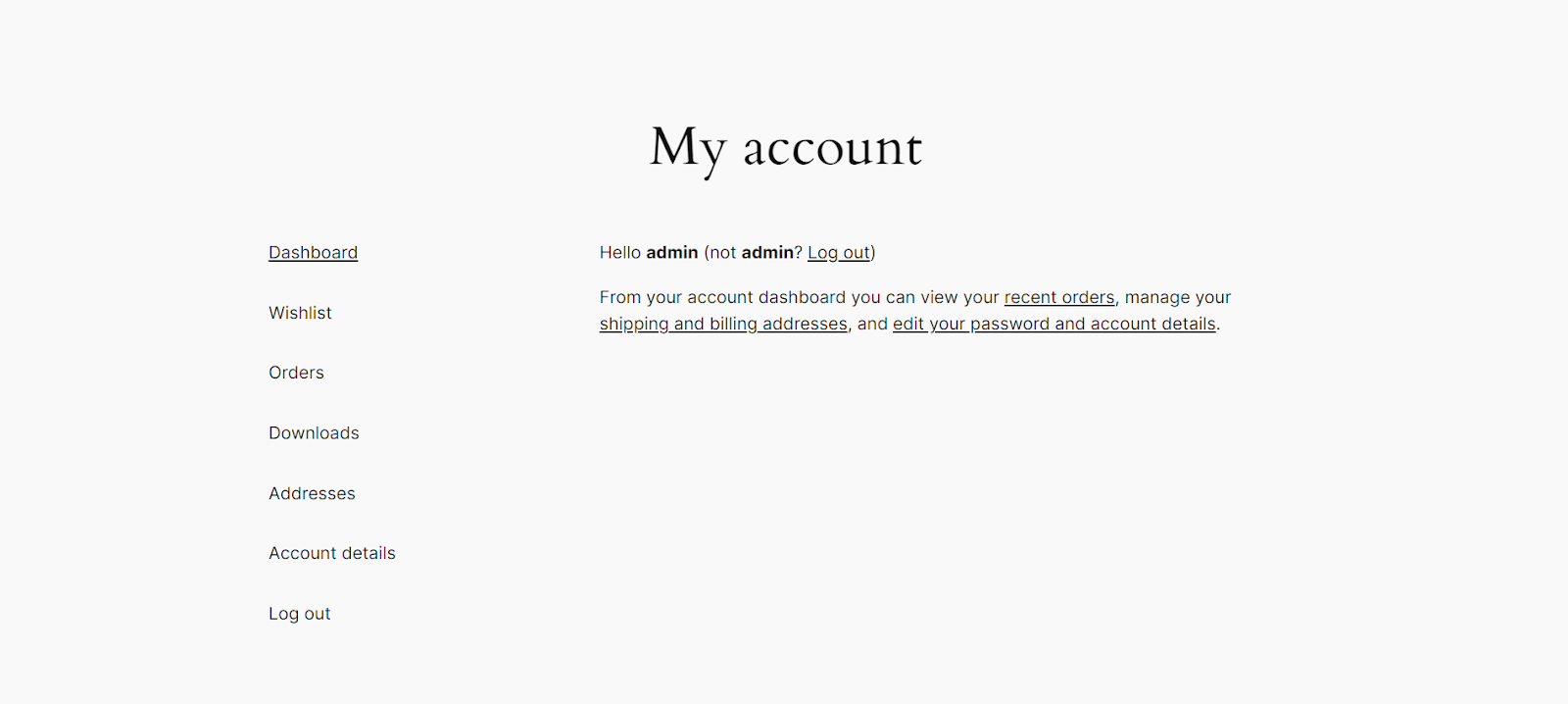
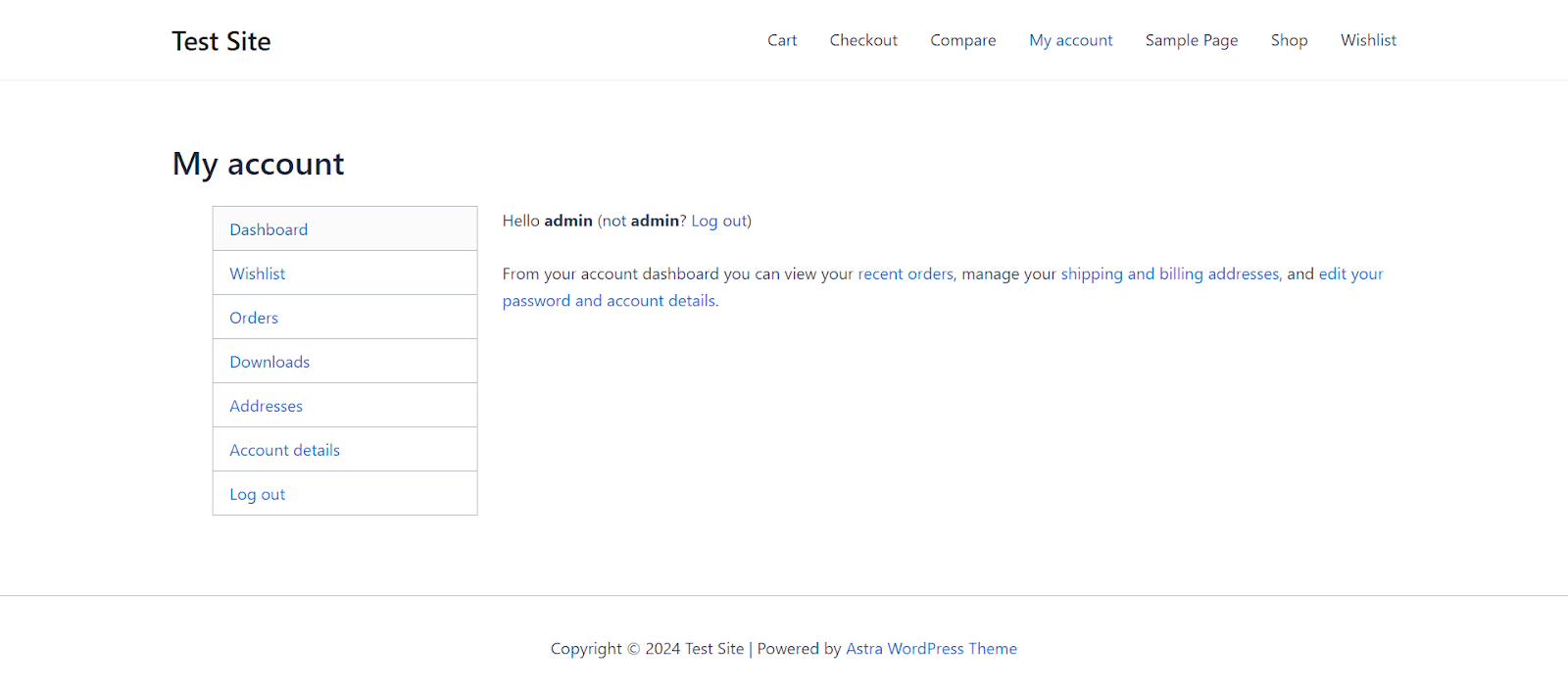
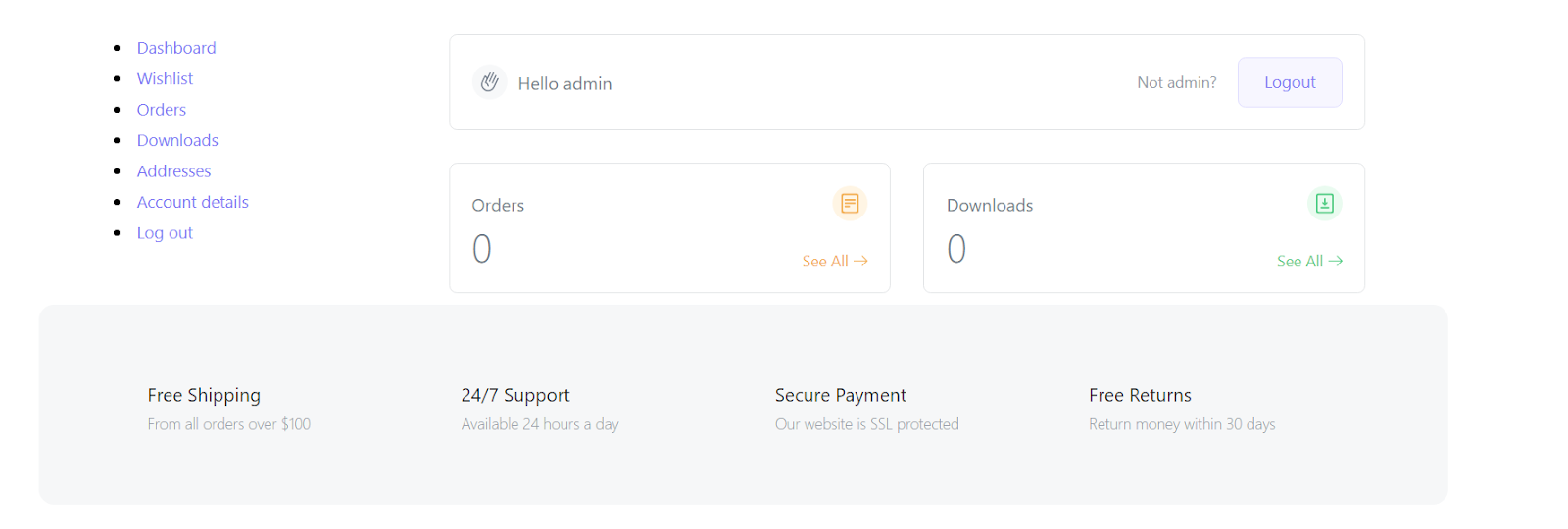
The My Account page is one of the default pages that WooCommerce creates once the plugin is installed.
By default, this page cannot be customized and is very bland and simple.

As you can see, it’s not very attractive.
There are several reasons why you might want to customize the WooCommerce My Account page, such as style consistency with the rest of your website, giving the page a makeover to make it more attractive and engaging, or making it more useful by adding various options and functions.
When it comes to customizing the WooCommerce user dashboard, your theme can play a part.
Maintaining consistency of styles is important for presenting the user with a tailored and professional experience while on your website.
Does My WordPress Theme Affect the Customization Process
For sure. Each WordPress theme has its unique touch added to all the pages.
Some of them might be good enough for your taste. But we want to show you a trick to fully customize the page using Elementor.
First, let’s see how different things might look based on your theme.
Here’s how Astra Theme will change the WooCommerce My Account page.

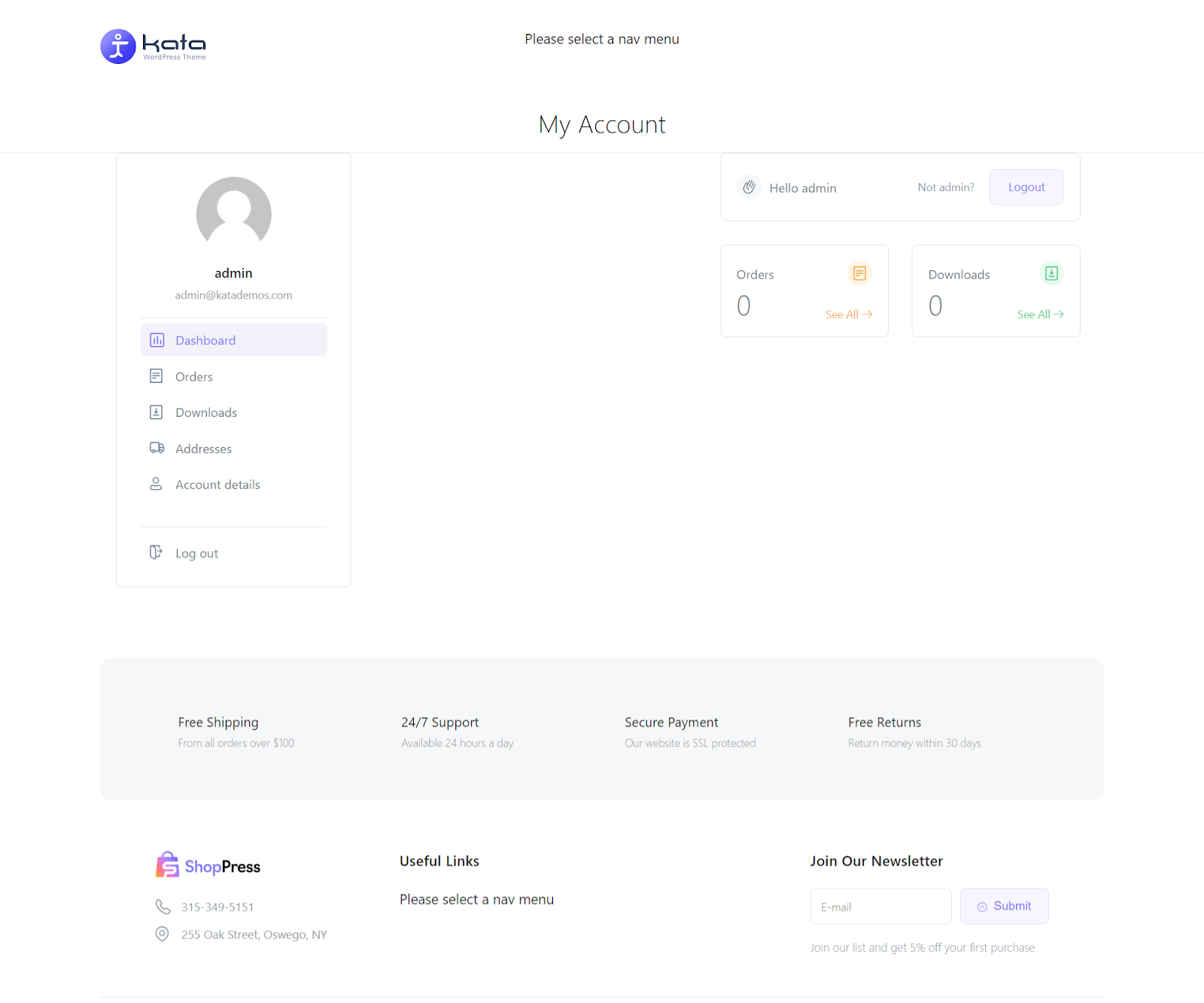
Now let’s see how the Kata Theme changes the look of the page.

As you can see, it’s much better than the two we saw before.
But we want to take it a step further. We want to add new, custom-built widgets, use custom colors, and more.
Now we will turn to ShopPress and show you how to customize your WooCommerce My Account page using Elementor.
How to Customize WooCommerce My Account Page Using ShopPress My Account Builder
You can get ShopPress from the WordPress Repository.
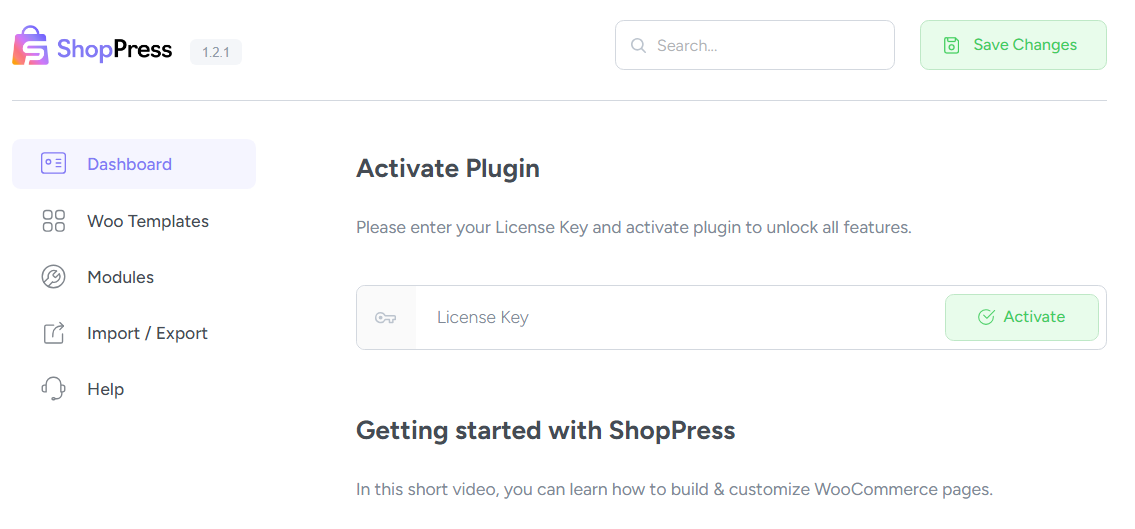
Simply search the name and it will come up. Once you have ShopPress installed and active, you will see this dashboard.

If you have purchased the Pro version of the ShopPress plugin, you need to use the license key you’ve received to activate the plugin.
Enabling My Account Page Template in Settings > Woo Templates
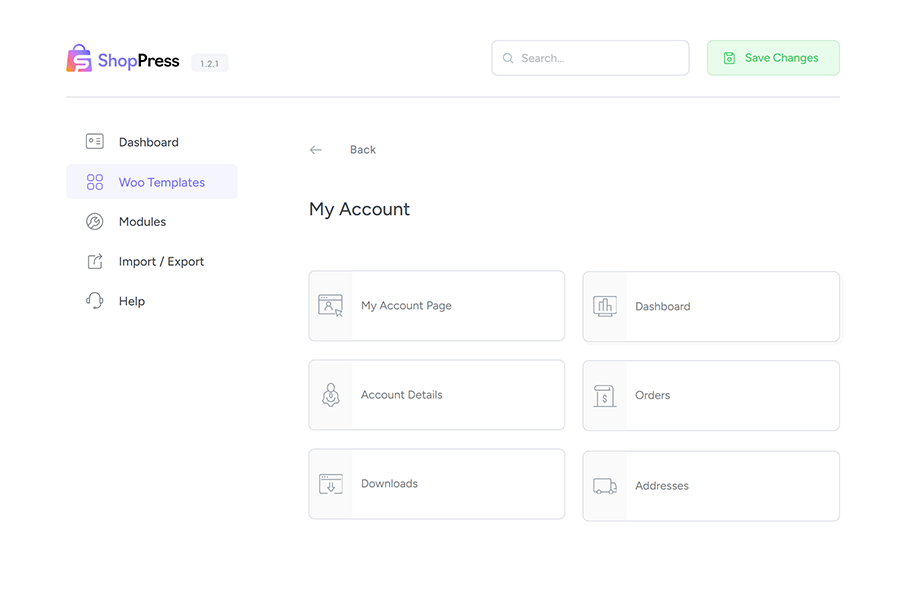
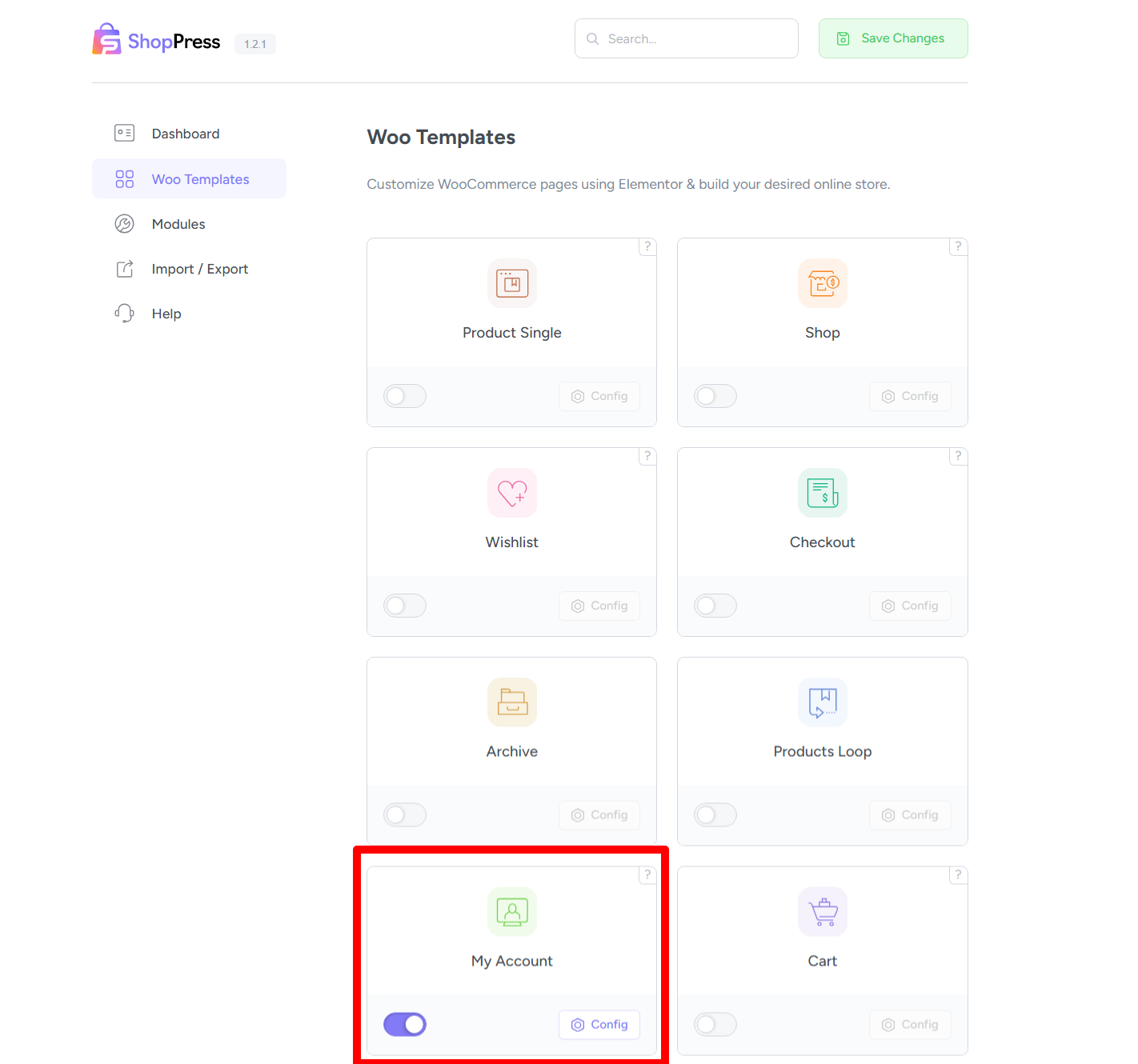
After that, navigate to Woo Templates and turn on the My Account template.
Once that is done, click on Save Changes from the top and hit the Config button on the My Account card.

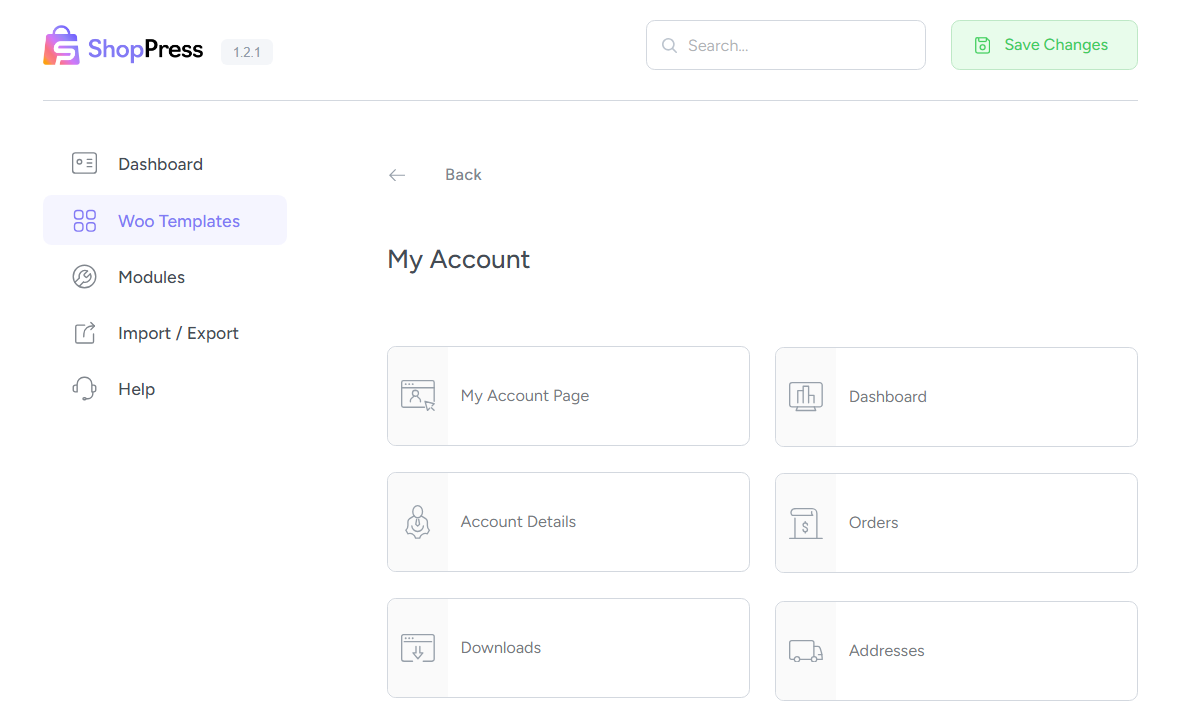
Creating a Template for Each Section of WooCommerce My Account Page
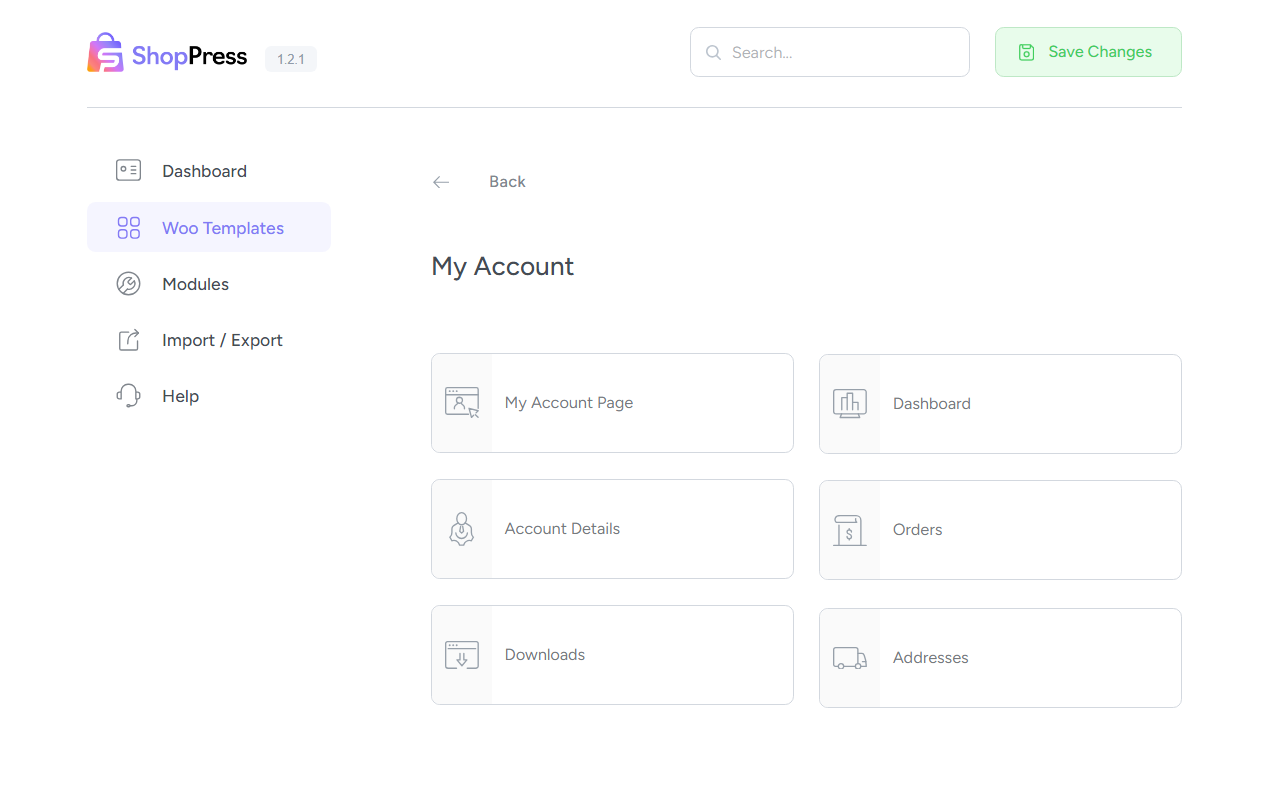
As you can see here, you have templates for the My Account page and all the other menu options we saw in the screenshots of the WooCommerce user dashboard page.

Customize WooCommerce My Account Page Using ShopPress & Elementor
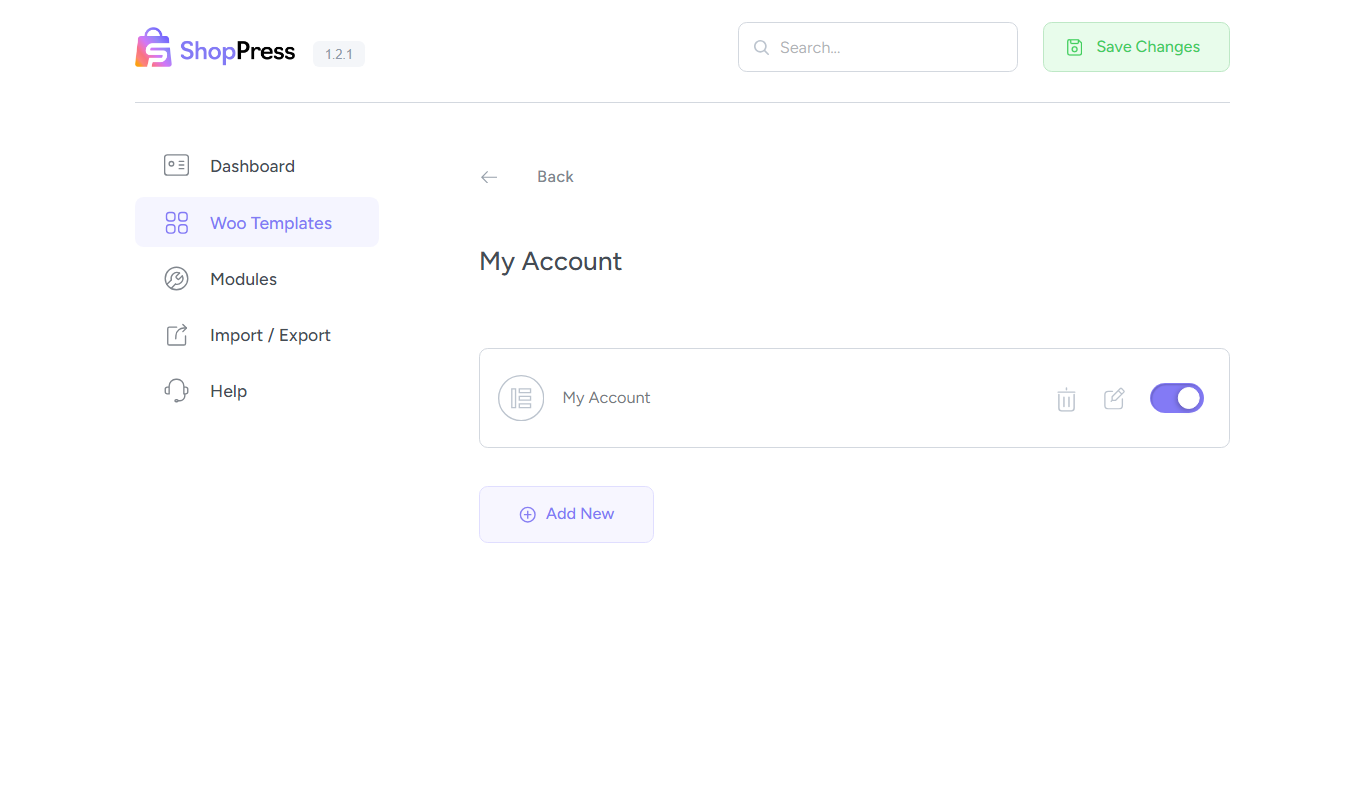
To customize WooCommerce My Account page, click on its icon and you will be taken to a new page.

Here, you have the option to create new templates or use the placeholder one we have made.
Bear in mind that you can only have one template active at any time.
Let’s now edit this template.
After clicking on Add New, you can name your template and it will be added to the list.
Now, turn the template you want on, click on the Edit button to go to the Elementor builder, and start customizing the page.
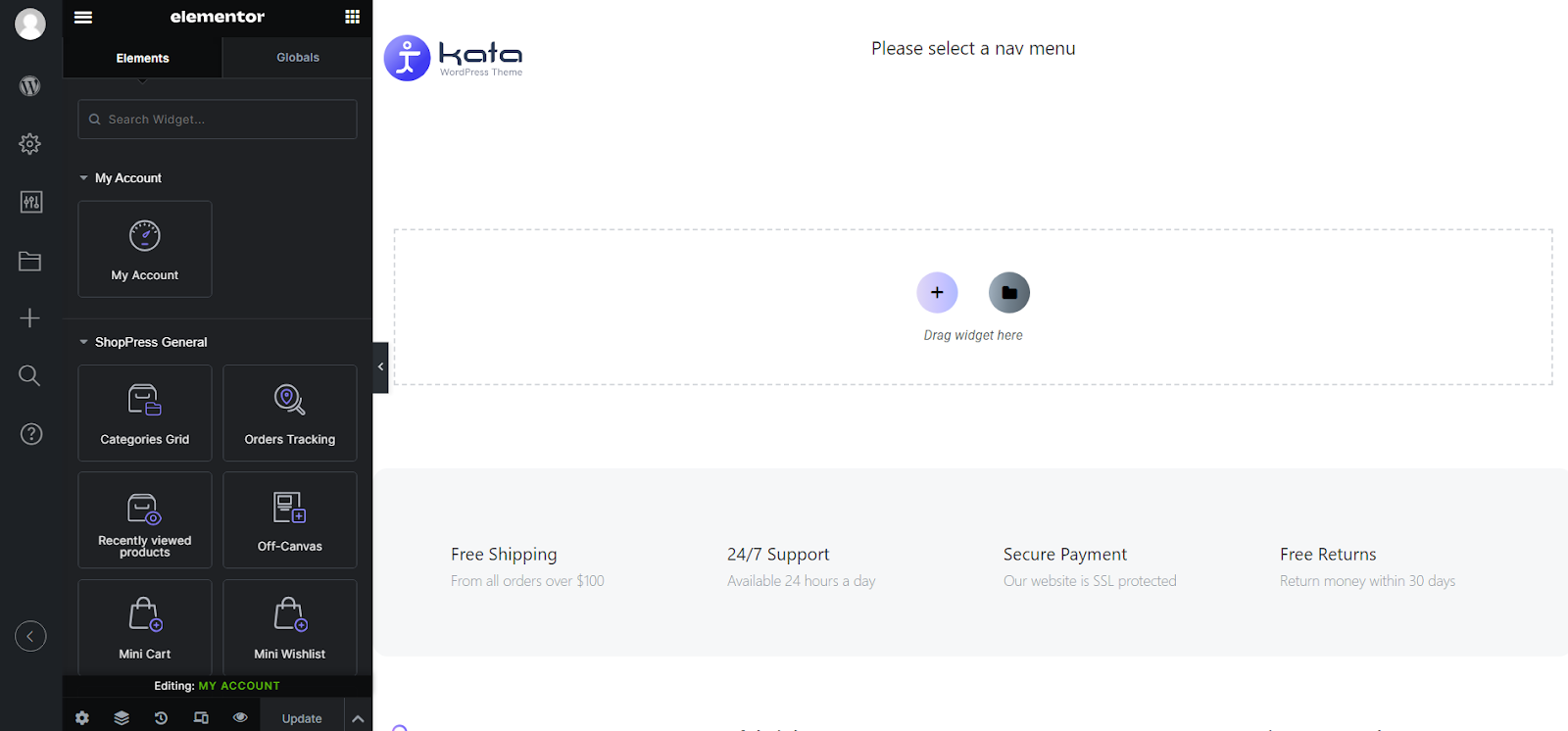
The Elementor environment looks like this and here you can use the numerous custom widgets we have created for ShopPress to customize the page.

Of course, the most important one is the My Account widget.
Simply drag and drop that onto the page, and you have your My Account page ready.
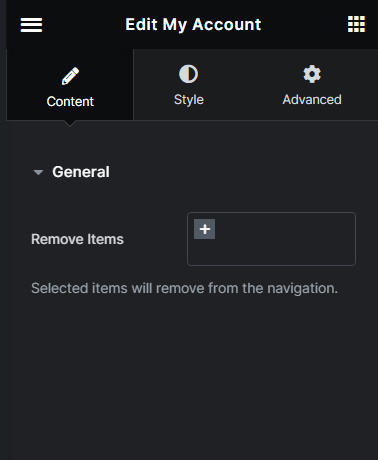
From the tab on the right, you have more options to tweak every small detail about this widget.

From the Content tab, you can remove items from the menu, the Style tab gives you many options to change the colors and size of the elements, and the Advanced tab helps you position the widget properly on the screen.
This is how your My Account page will look like with just this one widget from ShopPress.

Of course, you have the option to use other widgets too, and add more things to your page.
Similar to this, you can customize all the pages for the options in the My Account page menu.
To do that, simply go back to this menu and click on the page you want to customize with ShopPress widgets and Elementor.

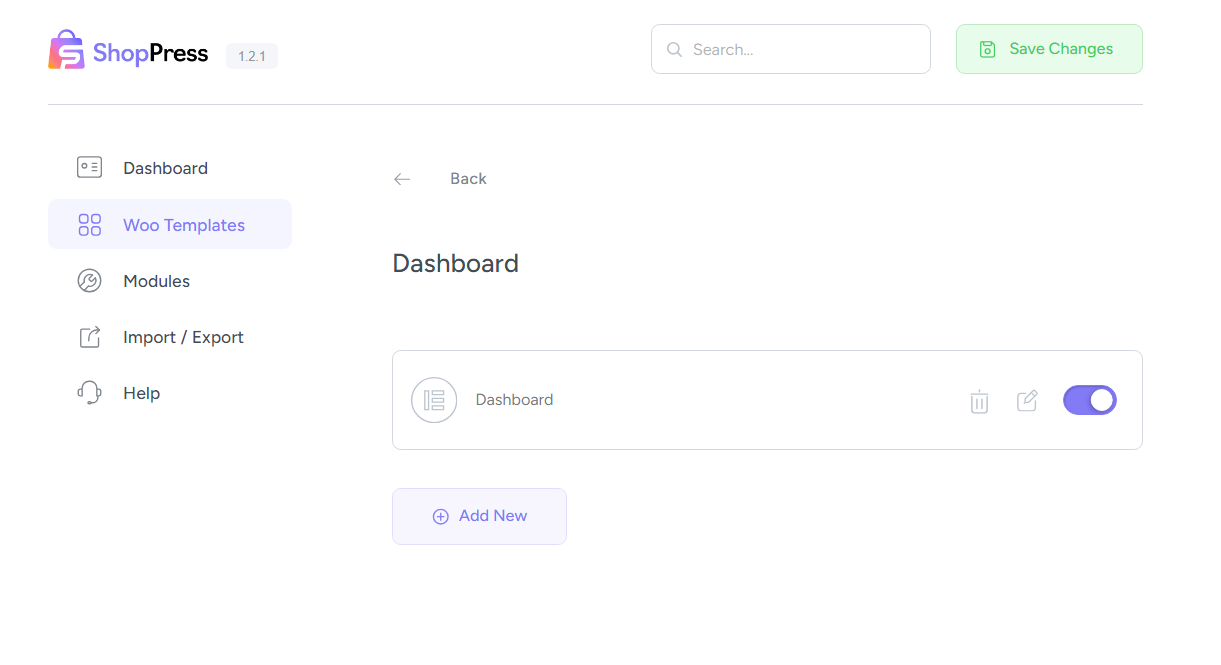
WooCommerce User Dashboard Template
Simply click on the Dashboard option and you’ll be taken to a page like the My Account customization page.
From there, you can activate the template and edit it. Place the My Account Dashboard widget on the page.

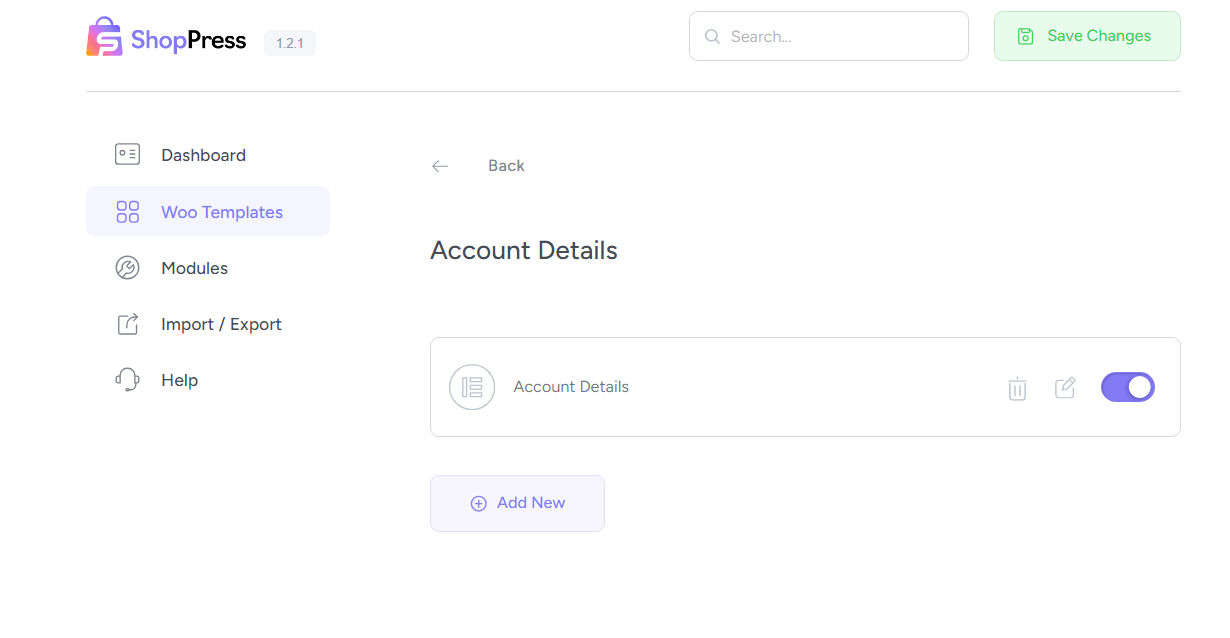
WooCommerce Account Details Template
From the menu, go to the Account Details page and enable the template. Then click on the Edit button and customize the page using the ShopPress widgets.

WooCommerce Orders History Template
After clicking on the Orders button, enable the template, and click on the Edit button to enter the Elementor builder environment.
Use the ShopPress widgets to customize the page.

WooCommerce Available Downloads Template
Click on the Downloads option and turn the template on, then go to the edit page and use the My Account Downloads widget to customize the page.

WooCommerce User Addresses Template
Simply repeat the process like the previous items to enable the template and place the widget on the page.

You also have the option to just turn off the ShopPress template for any of these and simply use the default option offered by your theme. Bear that in mind.
How to Make Your WooCommerce My Account Page Responsive
Responsiveness is extremely important for proper web pages and we have made it easy for you to manage that in ShopPress.
For each of these pages, when in the Elementor editor, from the menu on the left, click on the Responsive Mode button from the bottom menu.
This way, you can see a variety of screen sizes and can tweak the settings to change how things look on mobile, tablet, or desktop.

Achieve Comprehensive Customization for Your My Account Page with ShopPress Styler
The Styler tool is the jewel in the crown of ShopPress. It allows you to customize your website through a simple and user-friendly interface.
Whether it’s changing fonts, backgrounds, colors, or editing other elements on the page, the Styler tool has you covered.
Without needing any knowledge of coding, you can create wonderful designs via the Styler.
Final Thoughts
Customizing the WooCommerce My Account page is one of the essential things you need to do for your eCommerce website.
This is the user dashboard for your users and needs to be both functional and presentable.
There are various considerations for doing so, not least of all, consistency of styles with your theme.
With ShopPress, we have created more than a few dozen, fully custom-made widgets in Elementor, the popular WordPress page builder, so you have all the best tools available to you.
We’ve done our best to make things easy so you can focus only on the creative process and leave the technical stuff to us.