In the competitive landscape of e-commerce, presenting your products in a way that resonates with your audience is crucial to the success of your online store.
WooCommerce provides a solid base, yet it’s customary that you might want to break free from its generic Archive page layout to inject your brand’s unique personality and optimize the user journey.
This is where ShopPress, a compelling WooCommerce plugin, becomes essential.
It offers lots of customization options that transform your Archive page, giving you and your customers a seamless and personalized shopping experience.
This blog post will take you through a detailed process of leveraging the ShopPress Archive Builder along with Elementor to refine & customize every aspect of your WooCommerce Archive page.
Basic WooCommerce Archive Page
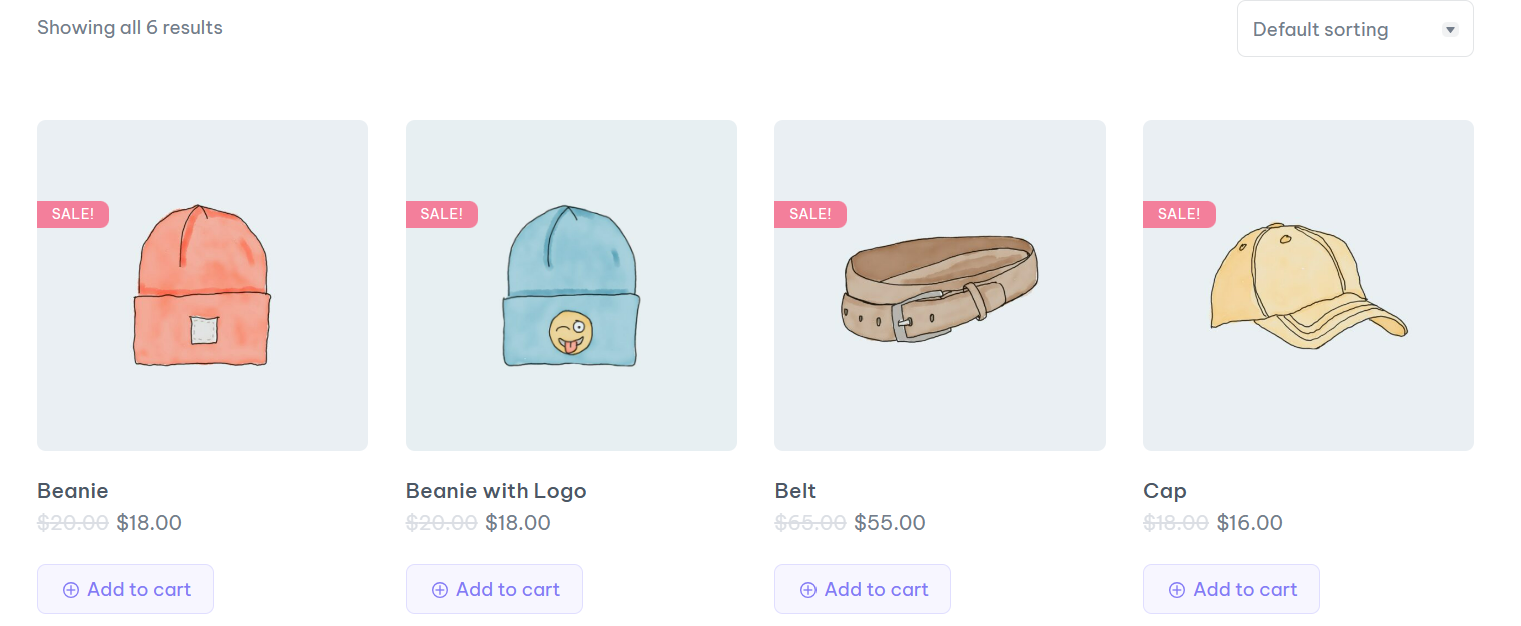
The Archive Page on WooCommerce is more than just a product listing; it’s the cornerstone of your customer’s shopping experience.
The pre-set design may lack the personalization you aim for, which is why customizing your Archive Page is not something to overlook.
It’s necessary to align your virtual storefront with your business needs, but let’s take a look at what you will get with the default WooCommerce archive page.

Does My WordPress Theme Affect the Customization Process?
Undoubtedly, the chosen WordPress theme sets the stage for your online store.
However, themes can sometimes be restrictive, offering a narrow scope for customization.
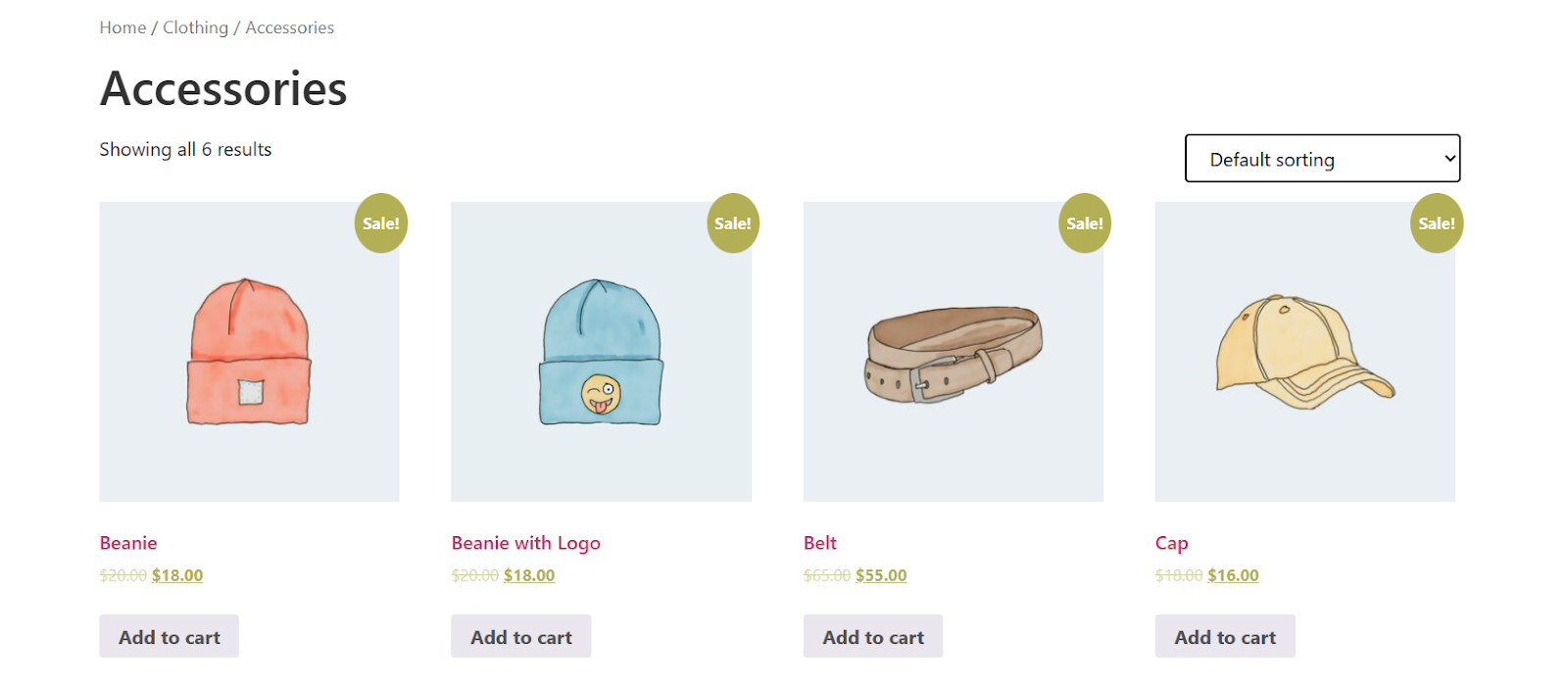
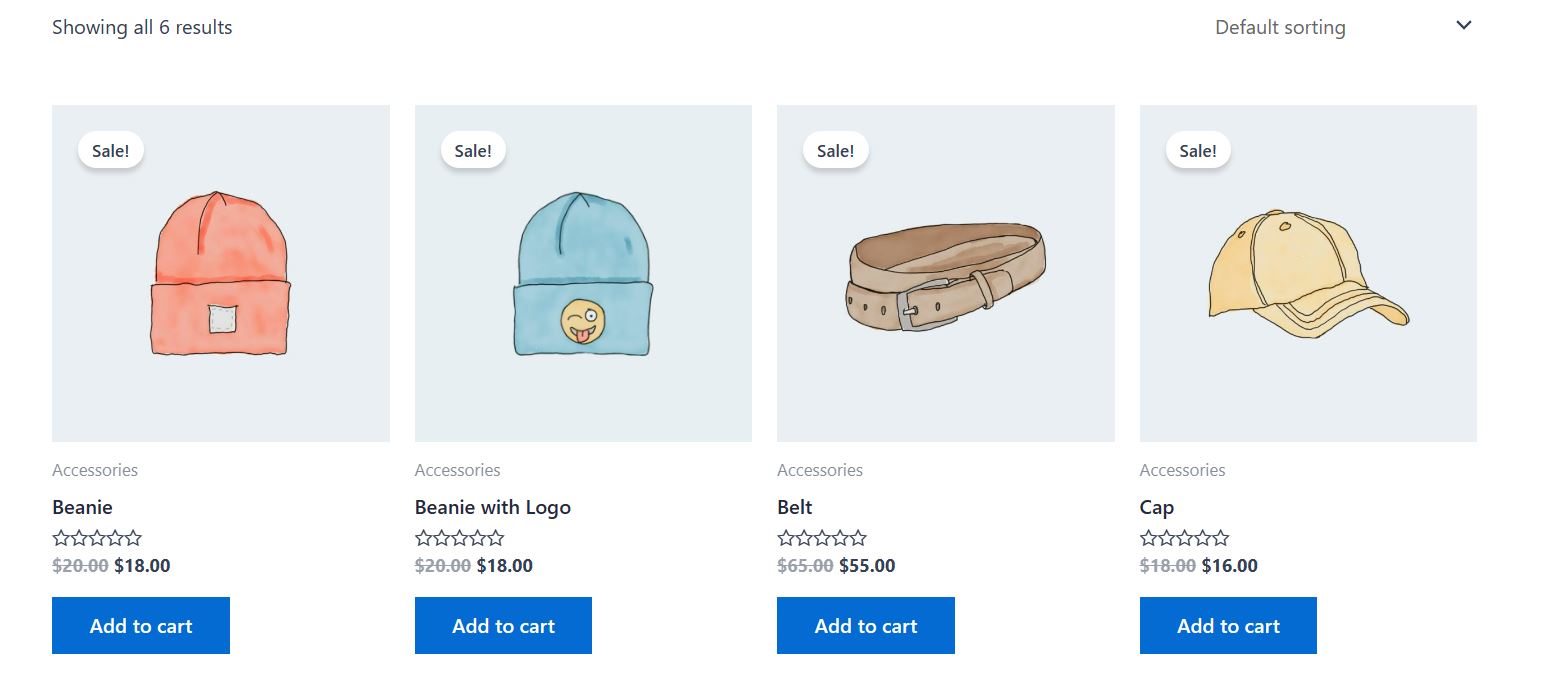
You can see the changes two of the major WordPress themes, Astra and Kata, make to the default view of your WooCommerce archive page:
Astra Archive Page:

Kata Archive Page:

Since the archive page is built into your theme and WooCommerce won’t create a separate page for it, even if you attempt to make some customizations, you need to save the settings in the child theme to avoid losing the changes after each theme update.
That’s where a plugin like ShopPress comes into play, expanding your creative horizons and giving you autonomy over your Archive Page’s aesthetics.
Whether it’s about overriding theme defaults or introducing new visual elements, ShopPress fills any gaps left by your WordPress theme.
How to Customize WooCommerce Archive Page Using ShopPress Archive Builder
The ShopPress Archive Builder is a powerhouse of customization.
Designed to be intuitive it offers a straightforward pathway to designing custom Archive Pages without touching a line of code.
The convenience of dragging and dropping elements to construct your desired page structure is a game-changer, streamlining the customization process and making it accessible to store owners of all technical abilities.
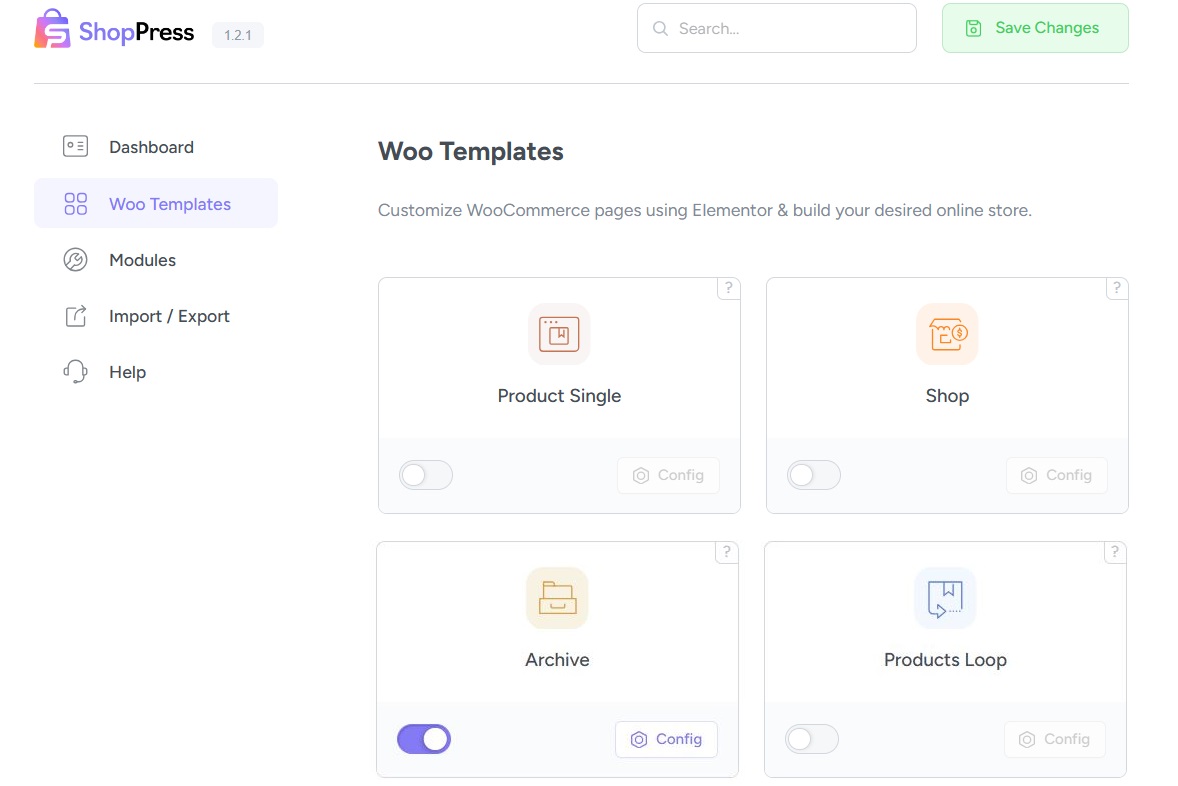
Enabling Archive Page Template in Settings -> Woo Templates
The journey to a customized Archive Page starts in the WordPress dashboard.
Here, you’ll head over to ShopPress > Woo Templates to enable the Archive feature.
Activating this element brings the configuration options to life, ready for you to begin customization.

Selecting the Default Archive Page Template
Choosing your foundation is as simple as clicking ‘Add New’.
Label your template with a reflective name that speaks to its design and hit ‘Edit.’
Doing so takes you to ShopPress’s editing suite, the canvas for your creativity.
How to Edit WooCommerce Archive Page Using ShopPress & Elementor
ShopPress offers a multitude of widgets for each template to make sure you have everything needed for maximum customization possibilities.
Here we want to cover three of the most important Archive widgets, so stay tuned.
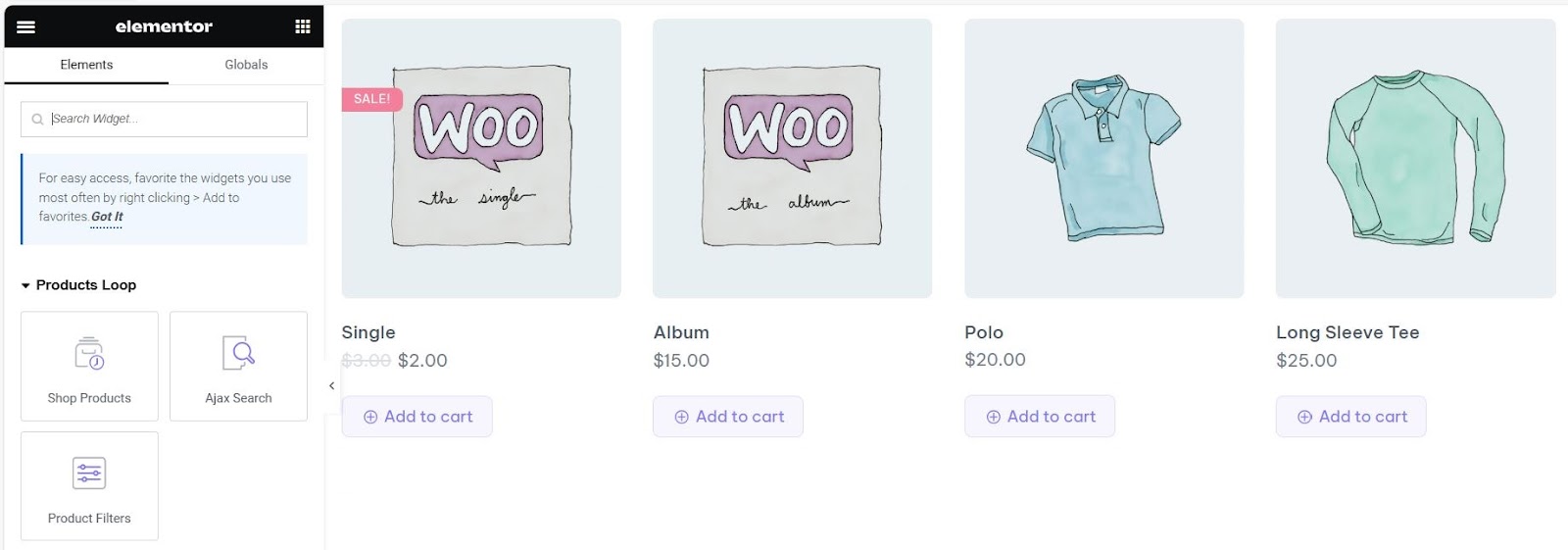
Displaying Products Using Products Loop (Shop Products Widget)
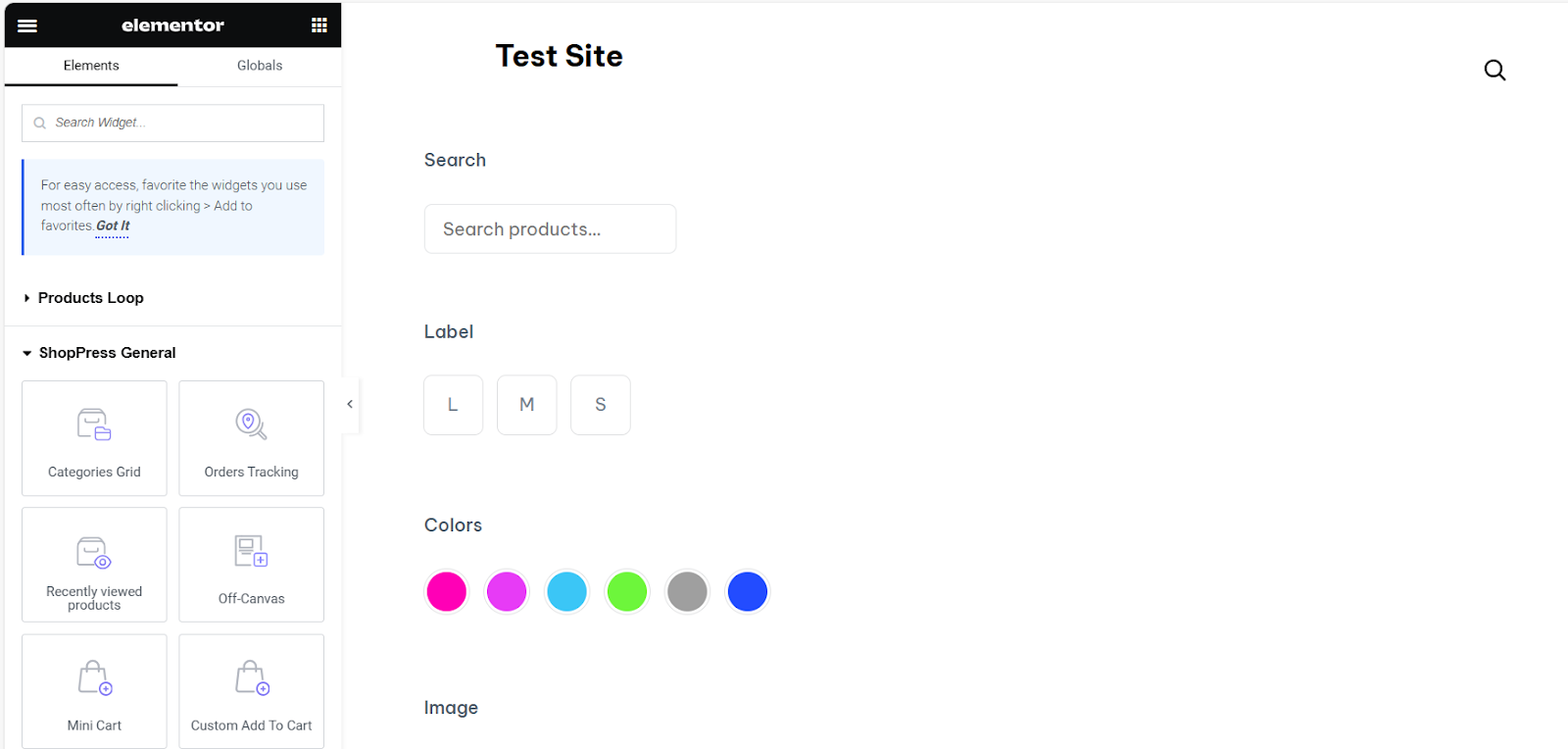
ShopPress greets you with multiple widgets including ShopPress’s own Shop Products widget.
This tool is your ticket to displaying your products in multiple attractive configurations.
Decide the limit, order, or category to ensure every product is presented appealingly.

If you want to learn more about the ShopPress Product Loop Widget you can check out our blog post where we talk about this useful widget in more detail.
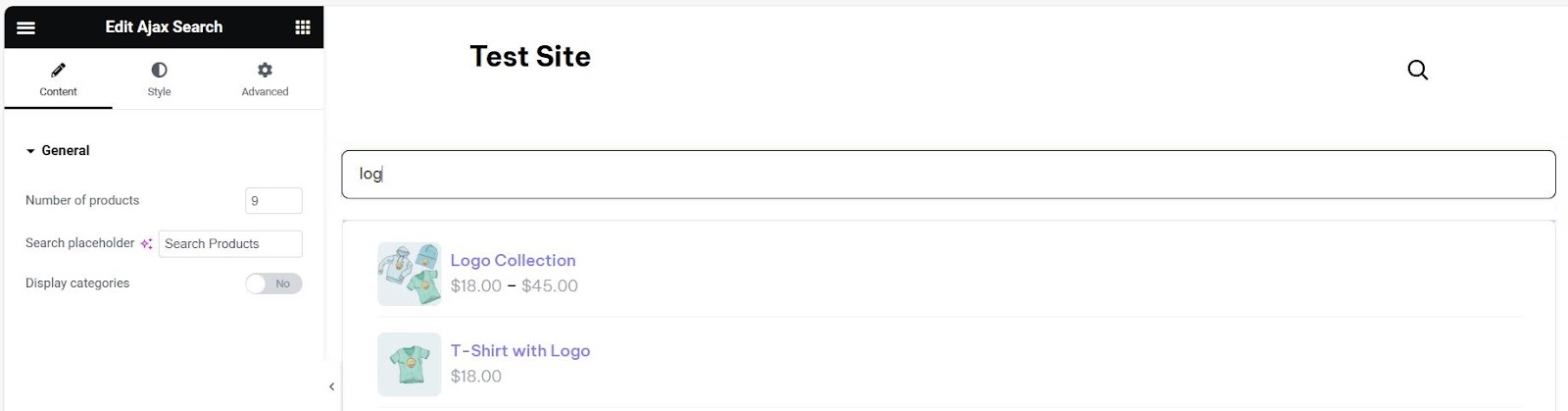
Enabling Ajax Search
Your customers’ convenience should be a priority.
Hence, the Ajax Search function is necessary.
It offers shoppers real-time search capabilities without the need to refresh the page.
This instant, on-page search functionality could improve your user experience by quite a lot.

Product Filters Widget
A further step to refine user experience is through ShopPress’ Product Filters widget.
This widget allows customers to filter products based on specific criteria such as tags, colors, or categories, removing barriers to their perfect purchase and encouraging a hassle-free shopping journey.

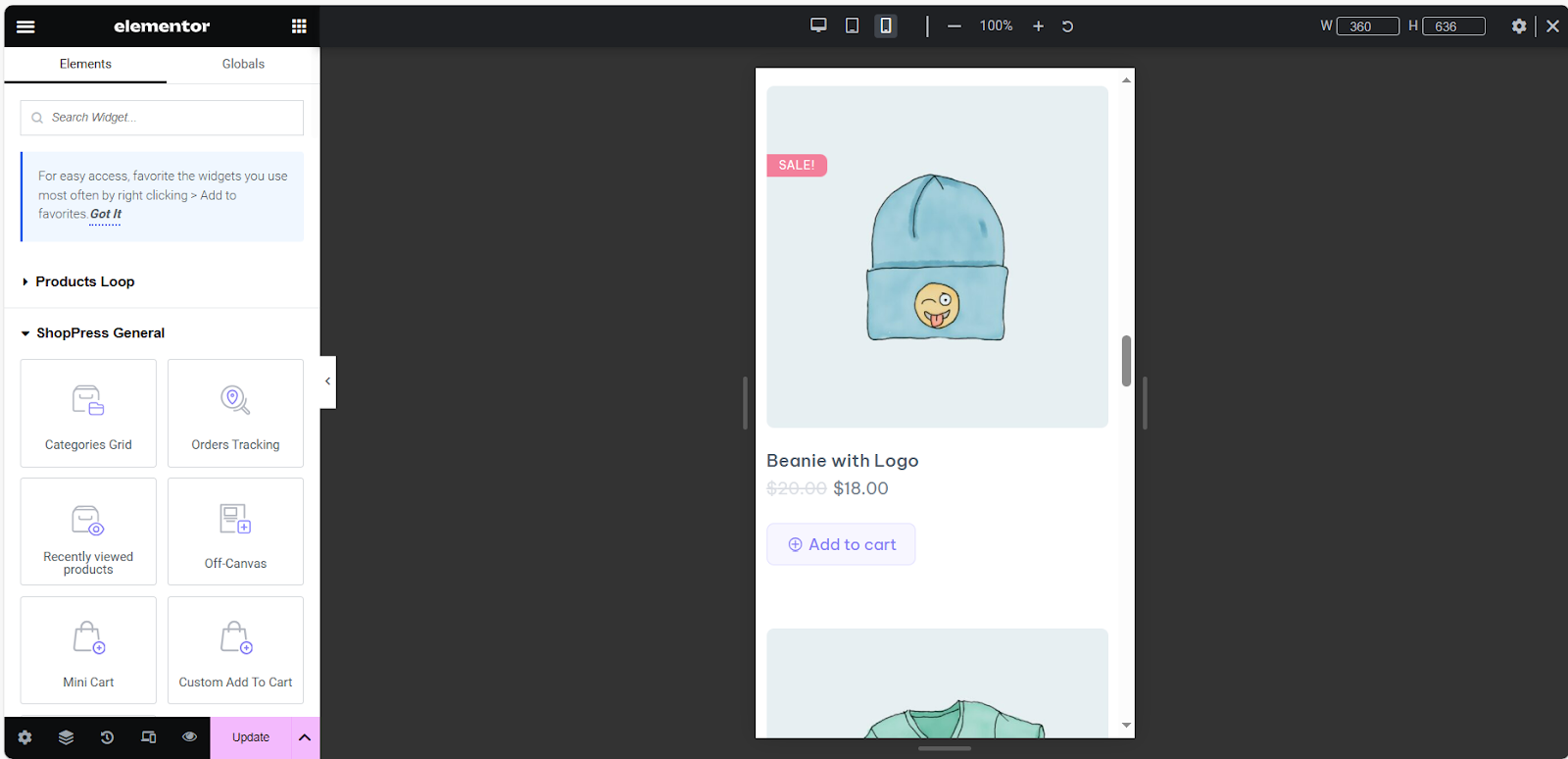
How to Make Your WooCommerce Archive Page Responsive
In the era of mobile commerce, a responsive Archive Page is non-negotiable.
ShopPress widgets shine with their built-in responsiveness, ensuring your page adapts seamlessly across devices.
Despite this, always perform some testing and make manual adjustments where necessary to guarantee an uncompromised shopping experience on smartphones, tablets, and desktops alike.

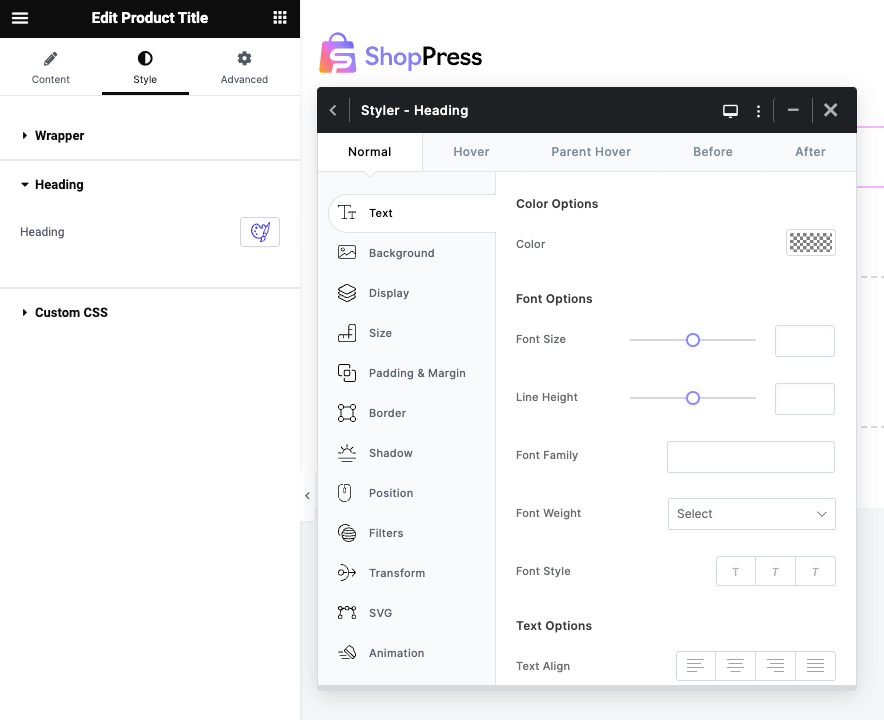
Enhancing Your Archive Page with ShopPress Styler for Comprehensive Customization
For more meticulous store owners who desire a refined look, ShopPress emerges as the most practical plugin.
Even if you are looking for more customizations than what we already mentioned, ShopPress Styler would be the ultimate solution that gives you what you are looking for.

You can also check out our detailed documentation on the ShopPress Styler if you are interested in this amazing ShopPress feature.
Conclusion
ShopPress paves the way to a meticulously customized WooCommerce Archive Page, tailored impeccably to suit your brand’s identity and your customer’s needs.
This guide has illuminated the steps towards creating an Archive Page that not only aligns with your brand aesthetics but also enhances functionality to new heights.
Engage with the world of customization through ShopPress, unlock the potential of your WooCommerce Store, and watch it flourish into an e-commerce experience that both you and your customers will adore.
Bear in mind, that the steps outlined in this post are a springboard for your creativity.
The true potential of your WooCommerce Archive Page lies in the continuous exploration of ShopPress’s expansive toolkit.
Each feature is designed to entice, engage, and convert your audience, and as you master these tools, your store’s personality will shine brighter with every click, leading to a loyal customer base and increased sales.
Take this moment to embrace the customization capabilities at your fingertips.
Every adjustment, and every refinement brings you one step closer to achieving e-commerce excellence.
With ShopPress empowering you, the barrier between the standard and the extraordinary collapses, giving way to a WooCommerce Store that is uniquely yours.
It is perfectly tailored and irresistibly engaging.