The E-commerce business has two sides.
Websites that are built very quickly from the ground up with very little forethought and websites that try to create a unique shopping experience so as to stand out in their design from the boilerplate templates offered on WooCommerce product pages.
Fair to say, that one must always strive for the latter.
But not everyone has the technical knowledge or budget required to customize WooCommerce product pages so that’s where WooCommerce plugins and product add-ons come into play.
Using WooCommerce custom product pages helps you increase conversions, reduce customer complaints, and increase the value associated with your online shop.
This post introduces you to customizing the WooCommerce product page using Climax Theme’s ShopPress plugin.
No product page is complete without having high-quality photos, informative descriptions, and product reviews that make the shopping experience more trustworthy.
Some products may also need an FAQ section so there is no one template formula to rely on and you should be actively trying to customize the WooCommerce product page for different categories or items.
Basic WooCommerce Product Page
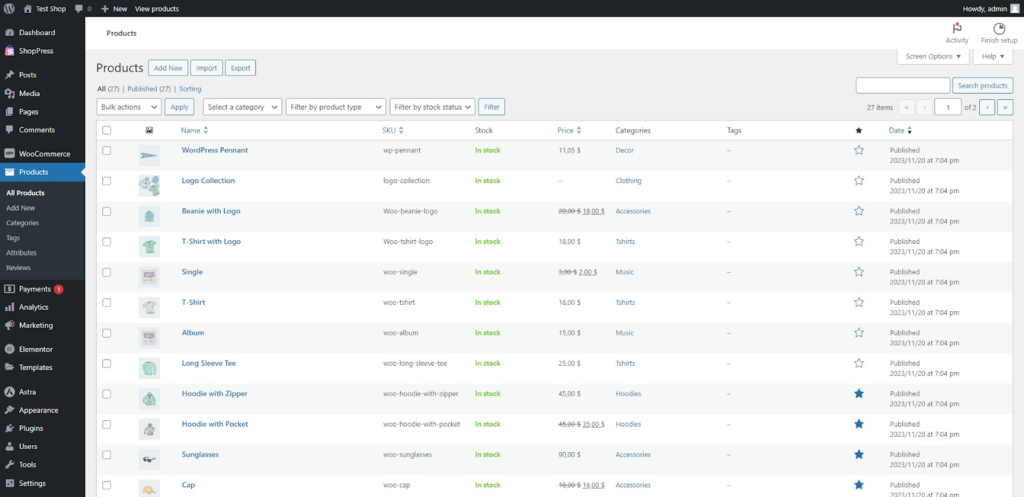
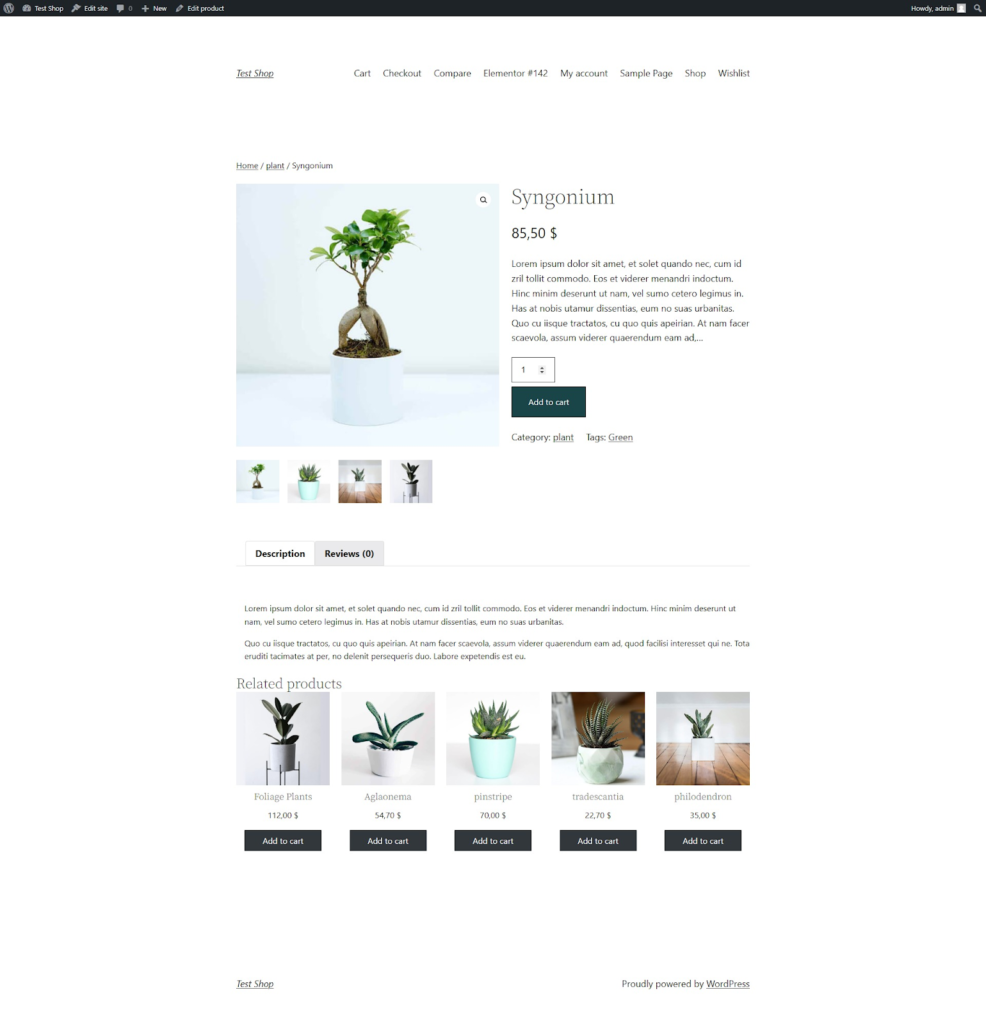
Once you’ve installed WooCommerce and created a few products, those products are displayed on the product page that includes the core elements required to get a basic online store started.
But due to a lack of easily accessible customization options it won’t be enough and most of the time a bit out of place with the rest of your website’s design if left untouched.
Does My WordPress Theme Affect the Product Page?
Yes, it does, and to a surprising degree.
All major themes have their unique templates for the WooCommerce product page so depending on the theme you have active the design for your WooCommerce custom product page will differ.
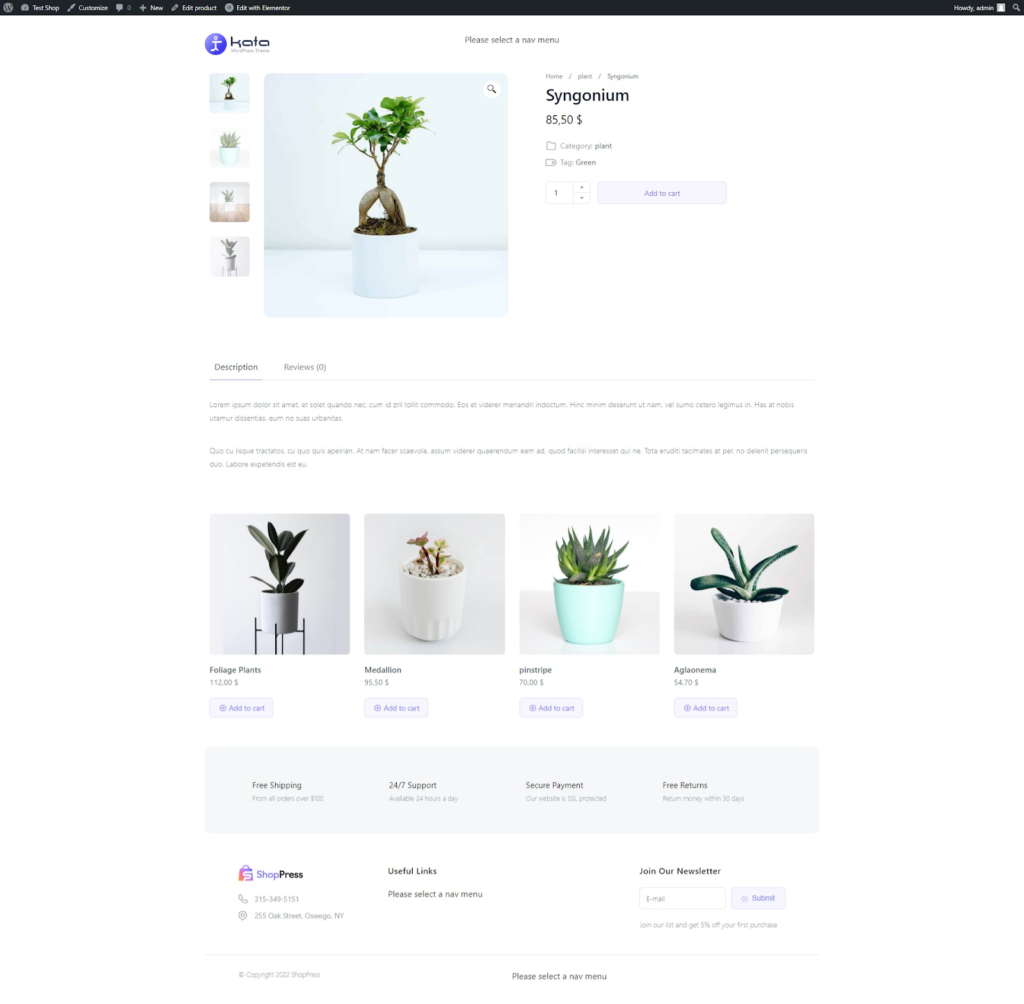
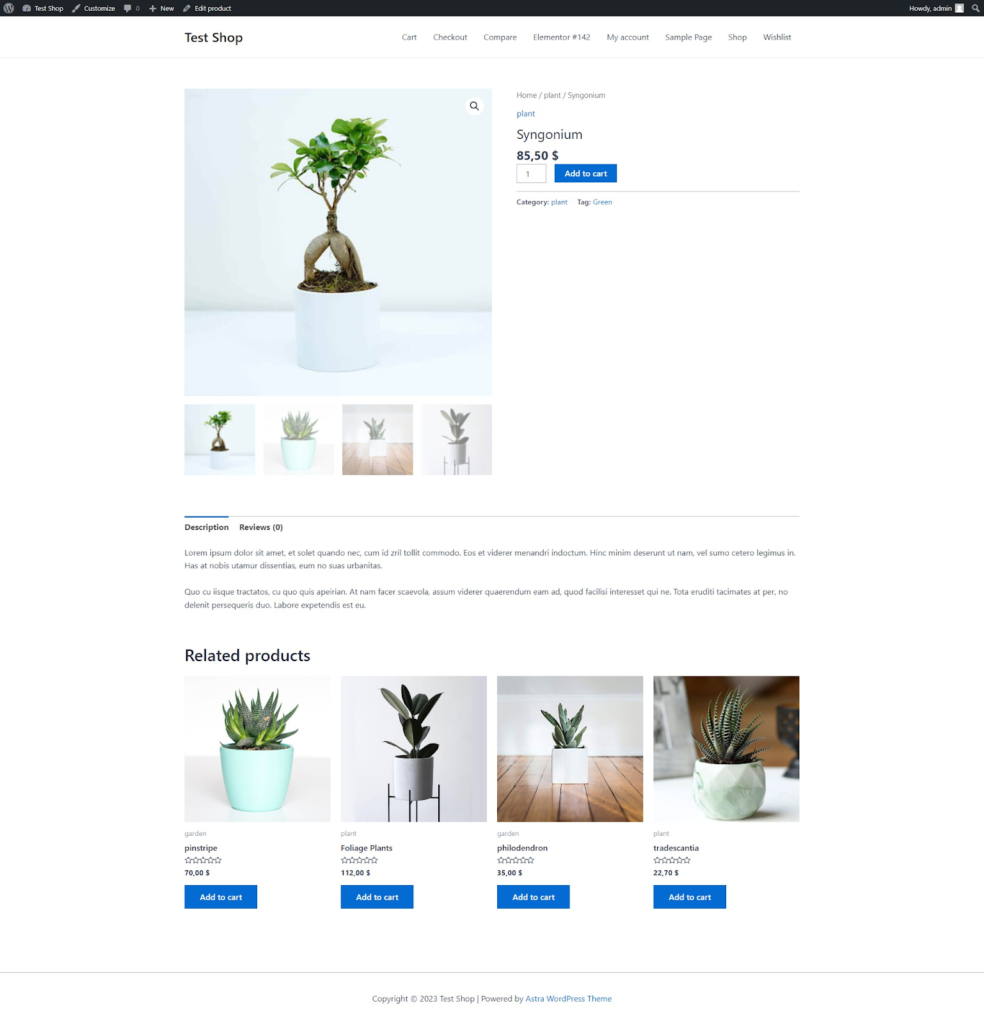
For example, here we’ve simulated the Twenty Twenty-Two WordPress theme, Astra, and our very own Kata theme to showcase the difference in terms of the product page templates but you still won’t be able to edit them without the right plugin other than maybe some styling changes using CSS.
WooCommerce Product Page powered by WordPress 2023 Theme:

WooCommerce Product Page powered by Kata Theme:

WooCommerce Product Page powered by Astra Theme:

How to Customize WooCommerce Product Page Using ShopPress
ShopPress is a comprehensive WooCommerce plugin developed by Climax Theme that allows you to customize every aspect of your WooCommerce store in Elementor with additional widgets and options in its Styler tool.
Every design choice is made from the front end and previewed in real time.

You can apply the newly created single product page across your website or create numerous WooCommerce product pages to use for specific products or categories.
You will need to have some products added to your WooCommerce before getting started.
Make sure to have WooCommerce, ShopPress, and Elementor added to your WordPress to begin customizing your Woo product page.

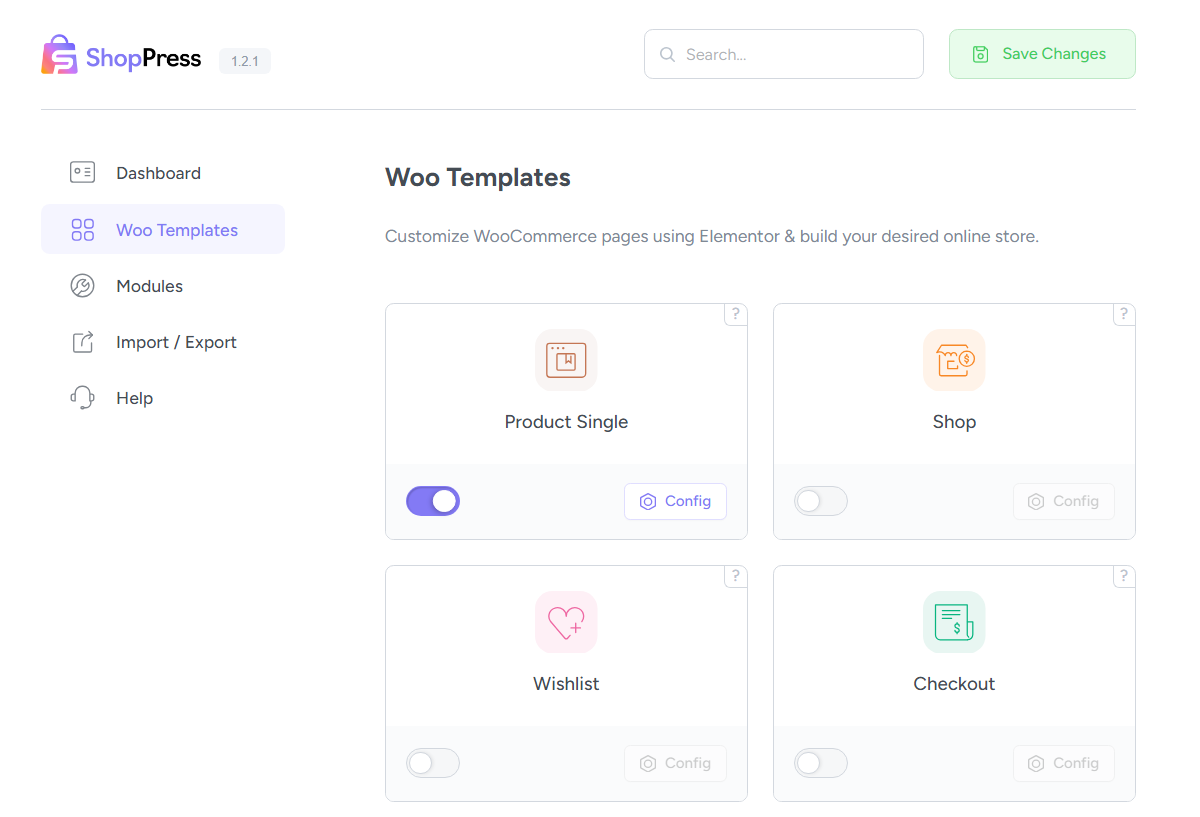
Enabling Product Single Template in ShopPress
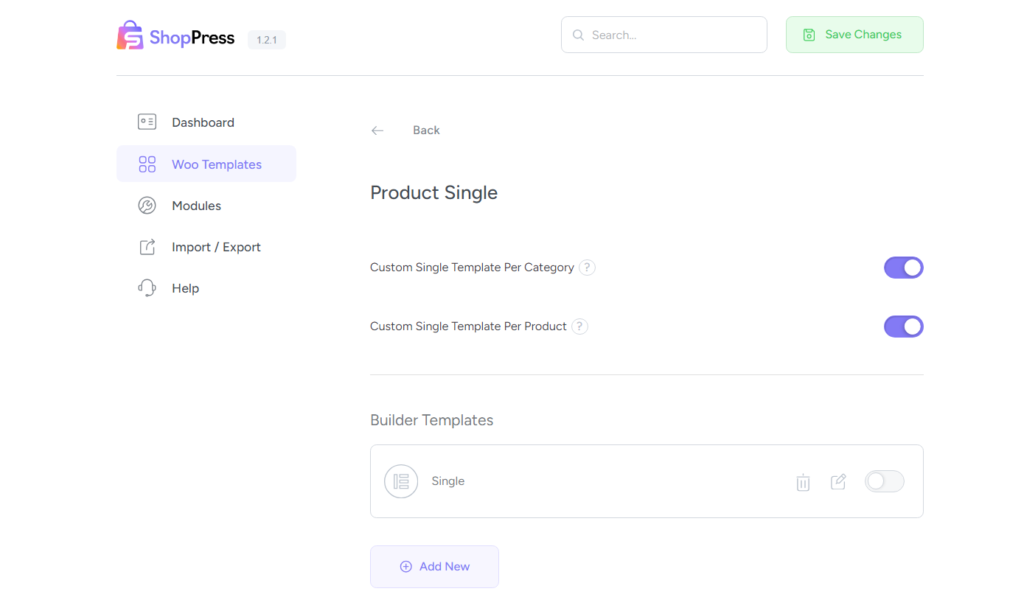
Once you’ve installed ShopPress, head to the Woo Templates tab, enable the Product Single module, and hit Save Changes.

Next, click on the Config button to enter the options and template builder environment.
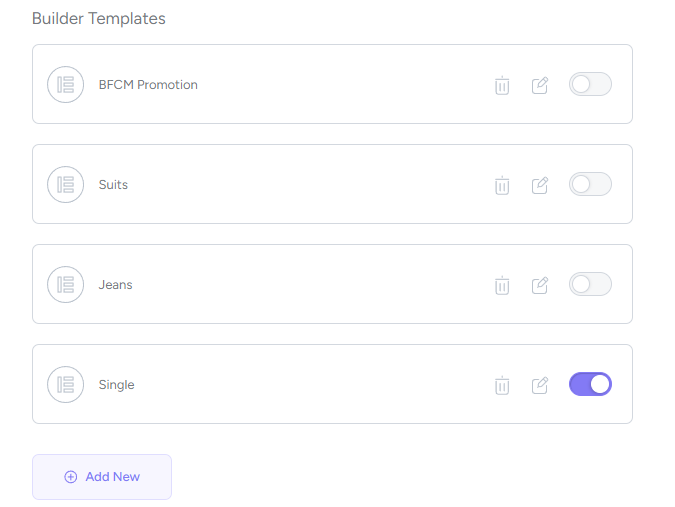
From here, you can create your very own WooCommerce custom product page and apply it globally across your site.
You will be able to switch to any of your templates by simply clicking on the radio button and saving the changes.

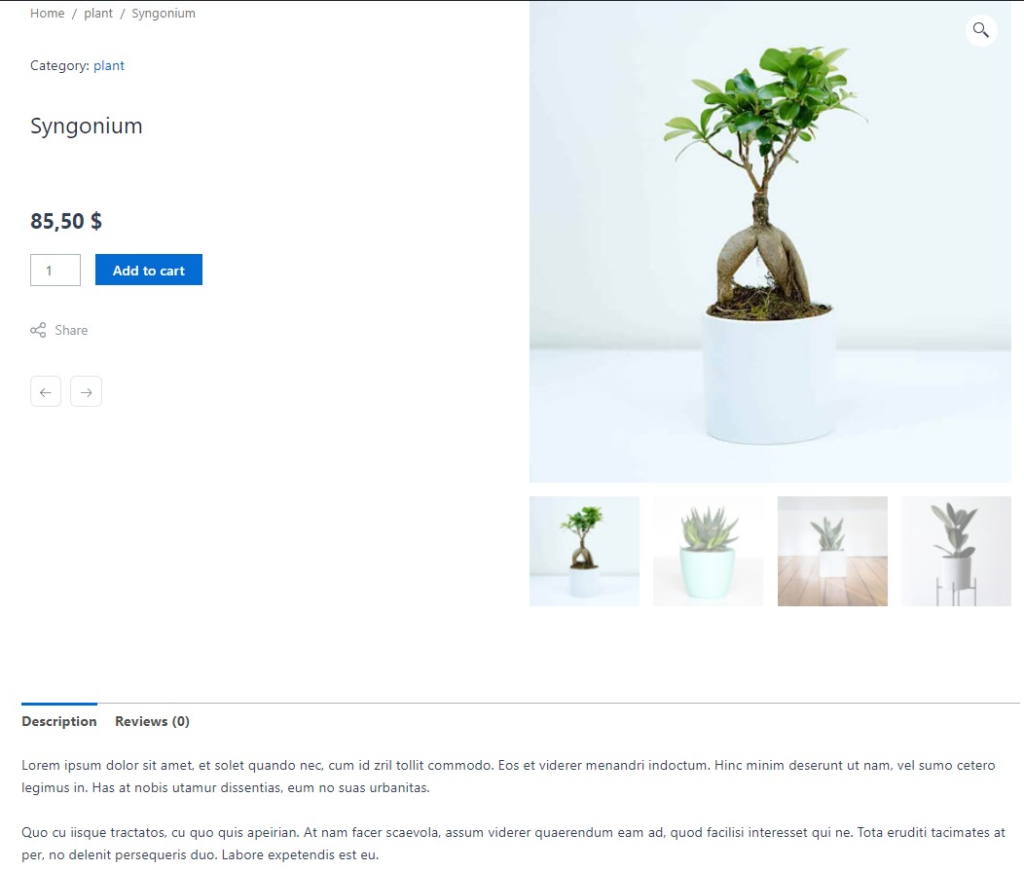
Once you’ve built your product page template in ShopPress and activated it, you can reload your product page to see how a live product looks outside of the Elementor environment.

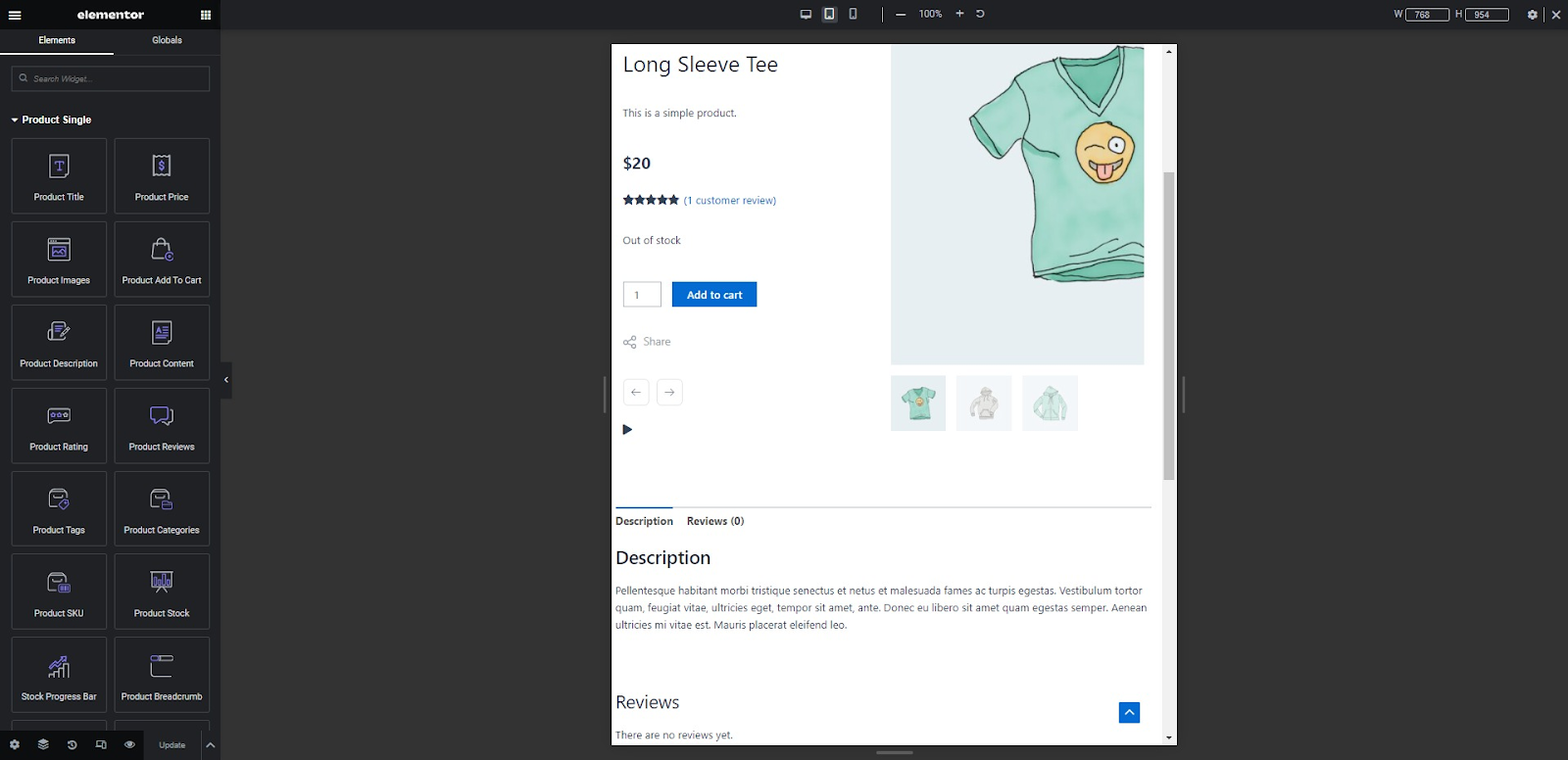
Editing Your WooCommerce Product Page using ShopPress & Elementor
ShopPress will allow you to customize the product page with a wide range of widgets that we have thoughtfully prepared for this specific purpose.
It includes product modules and addons that allow you to add more fields to your product page so shoppers can add variations to their purchase whether it’s embroidery, text, donations, cross-sells and upsells.
Other helpful modules include layout options, variation swatches with sample images, and size charts which help your customers make an informed purchase and reduce the burden of having to process returns and refunds.
ShopPress’s builder is powered by Elementor which is a leading page builder plugin on the WordPress repository.
Elementor has over 5 million users worldwide and it has an amazing collection of widgets specially built for WooCommerce customizations.
With that many options, it is easy to get lost in terms of design choices so we recommend finding a product page to draw inspiration from and always remember not to go overboard when you are redesigning the single product page.
You need to keep the design limited and keep some essential shopper experience points in mind.
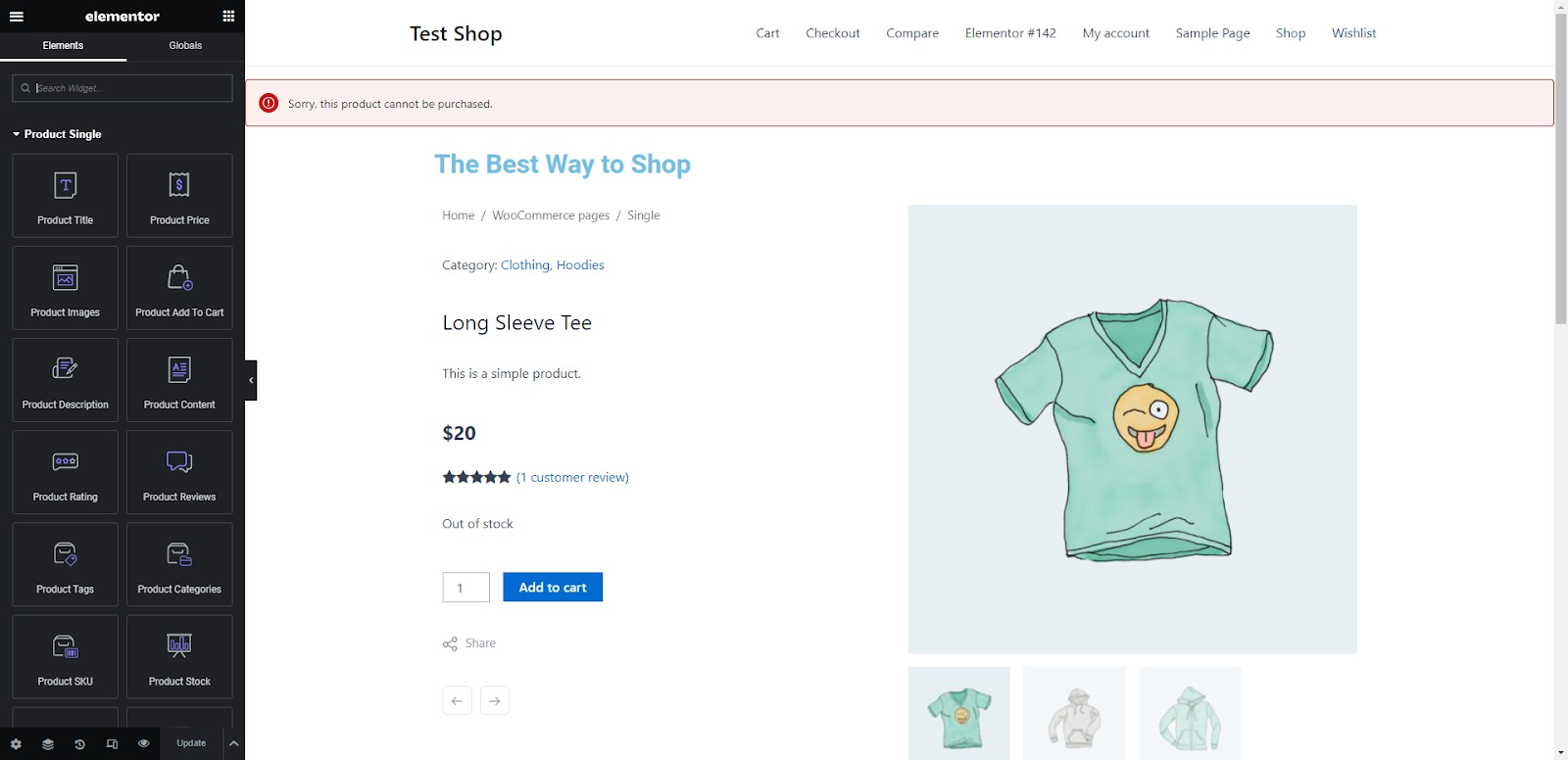
Here you can find the list of the main widgets available in ShopPress plugin for customizing the Single Product page:
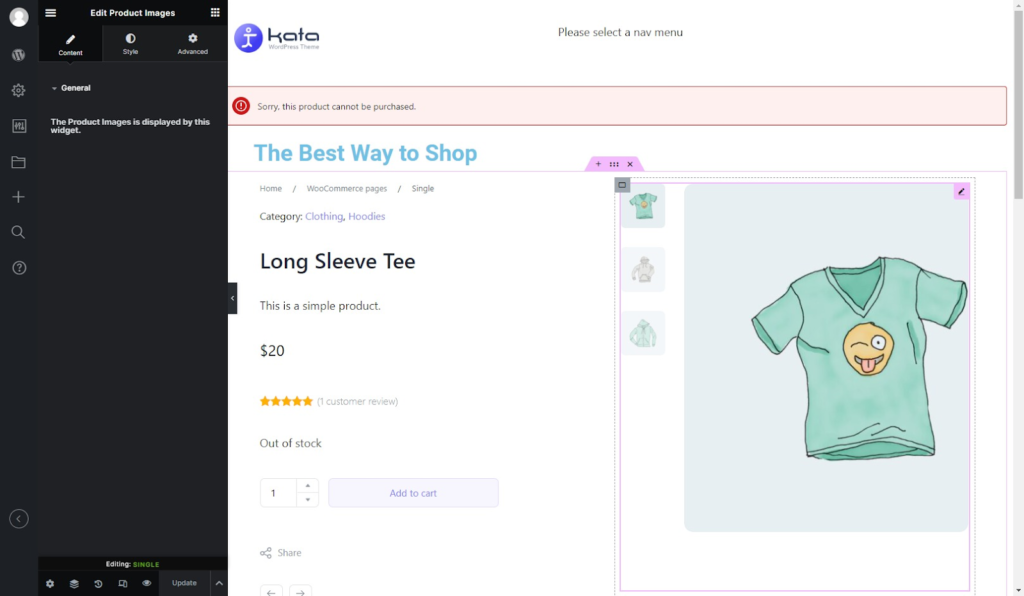
WooCommerce Product Images Widget
This widget allows for the intuitive customization of your product images in WooCommerce online store.

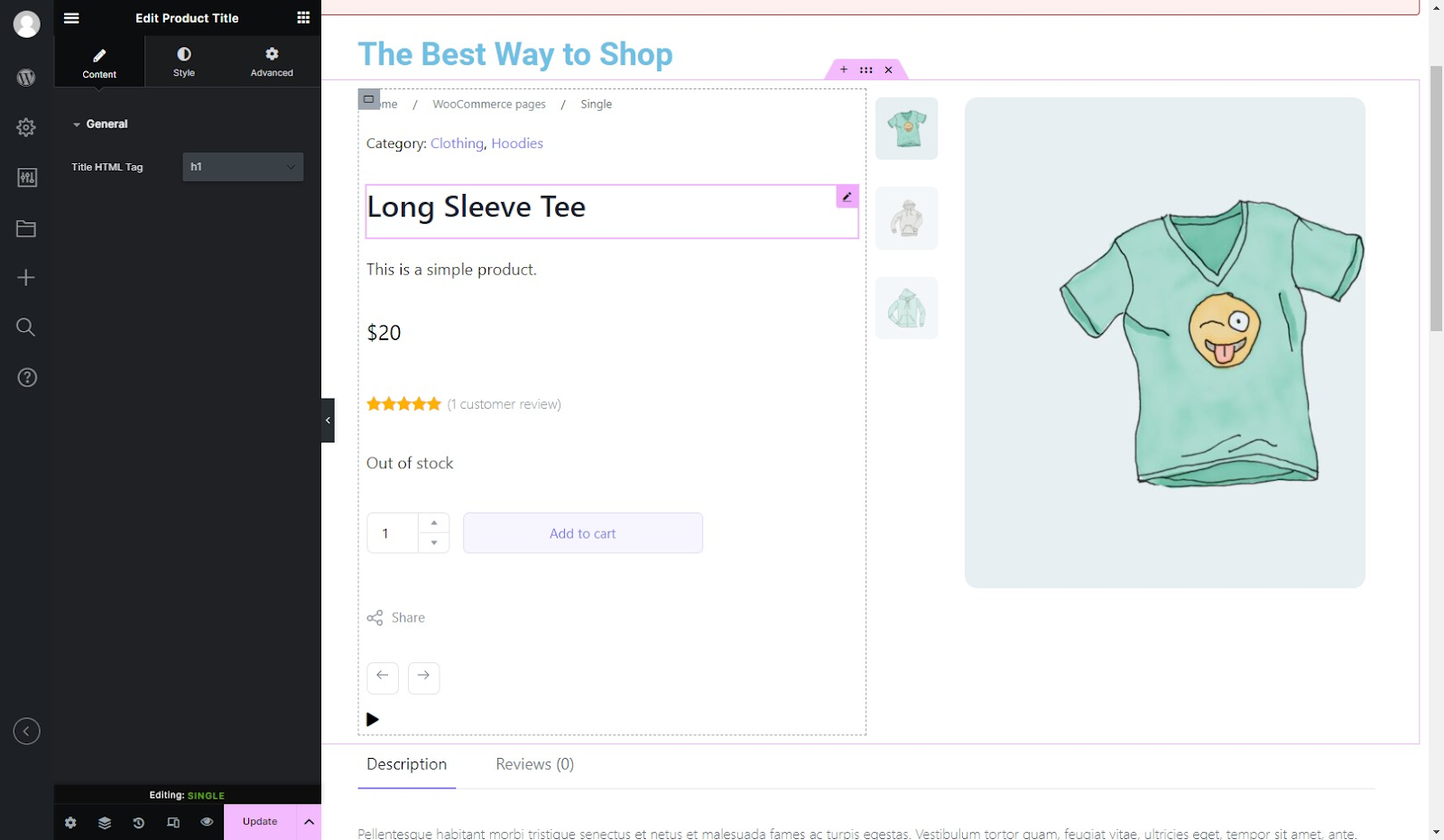
WooCommerce Product Title Widget
This widget provides a user-friendly way to display and style product titles in ShopPress’ product page builder.

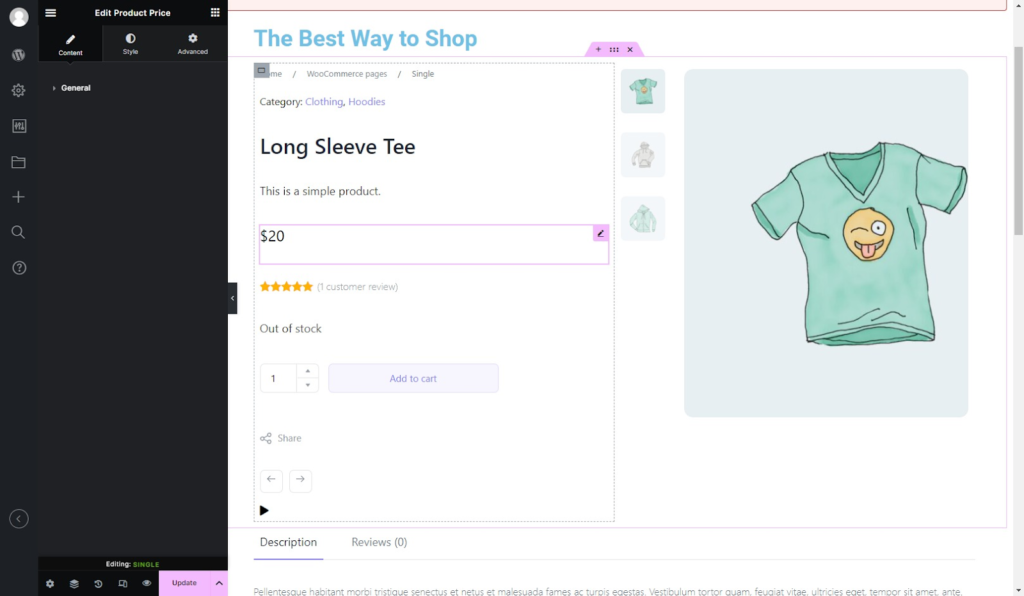
WooCommerce Product Price Widget
This widget allows you to customize product prices directly within the ShopPress page builder to communicate pricing information in a style and font that fits the product.

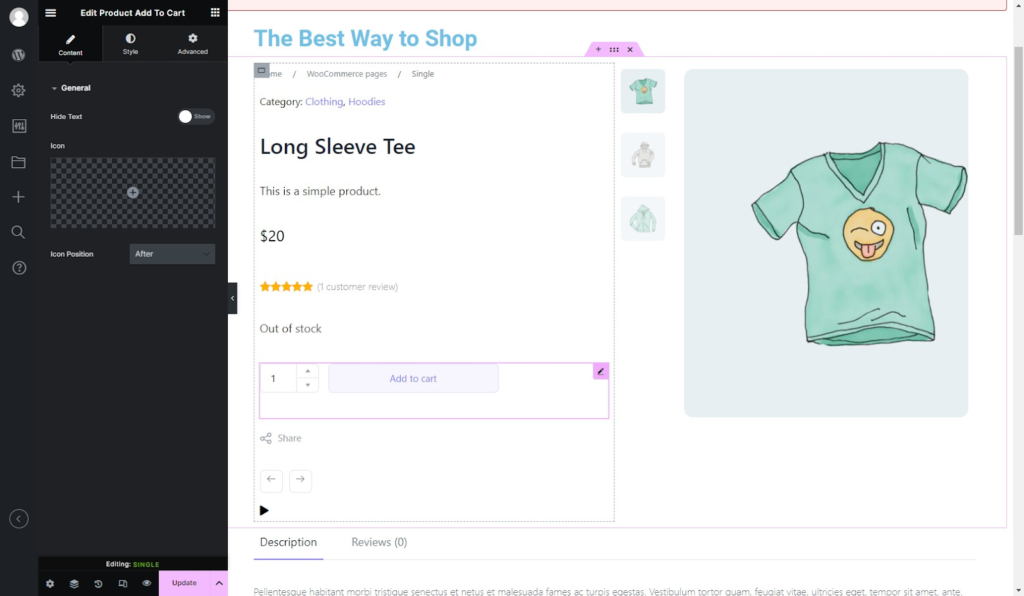
WooCommerce Product Add to Cart Widget
This widget allows for the effortless integration of the “Add to Cart” functionality directly within the product page builder and an easy way to style the button.

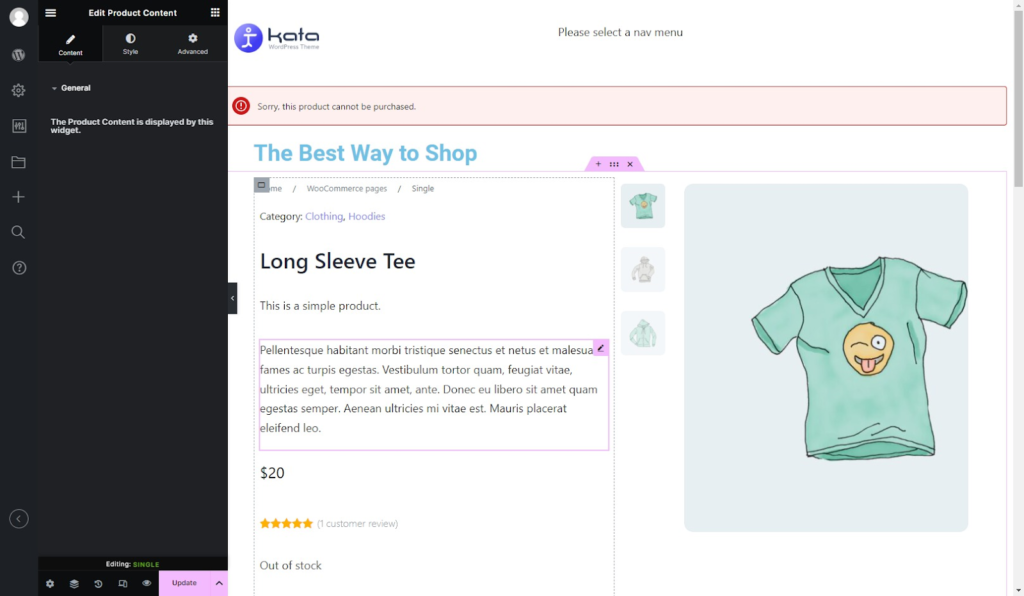
WooCommerce Product Content Widget
This widget allows you to incorporate and customize content related to your product details while enhancing the display and information richness of your WooCommerce product.

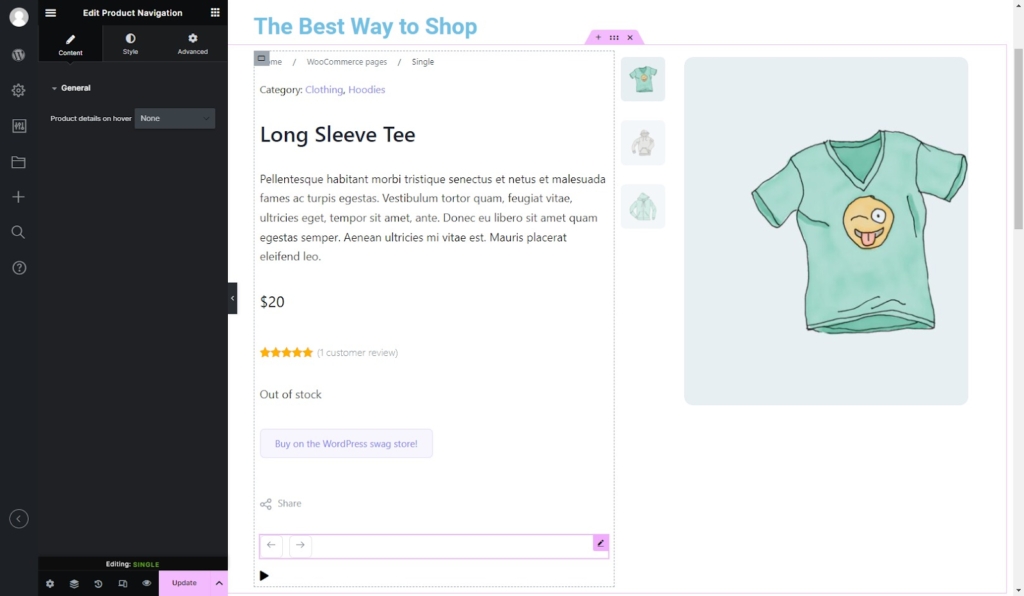
WooCommerce Product Navigation Widget
This widget improves the user’s browsing experience by easily navigating between your product catalog directly from the WooCommerce product page.

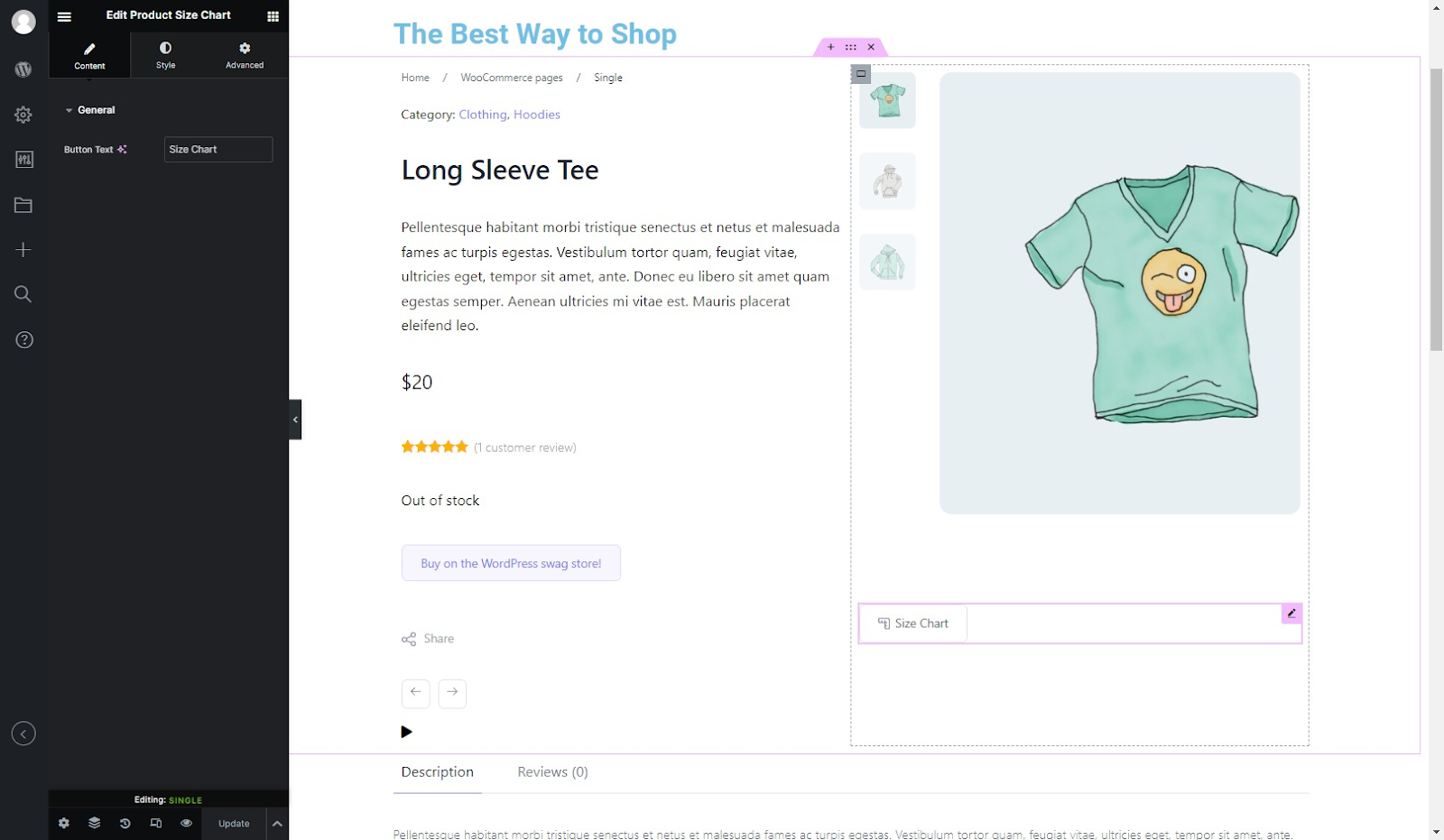
WooCommerce Product Size Chart Widget
This widget allows your customers to view the size chart as an easily accessible button in the product page to make an informed decision instead of you having to include the size chart in the photo gallery.

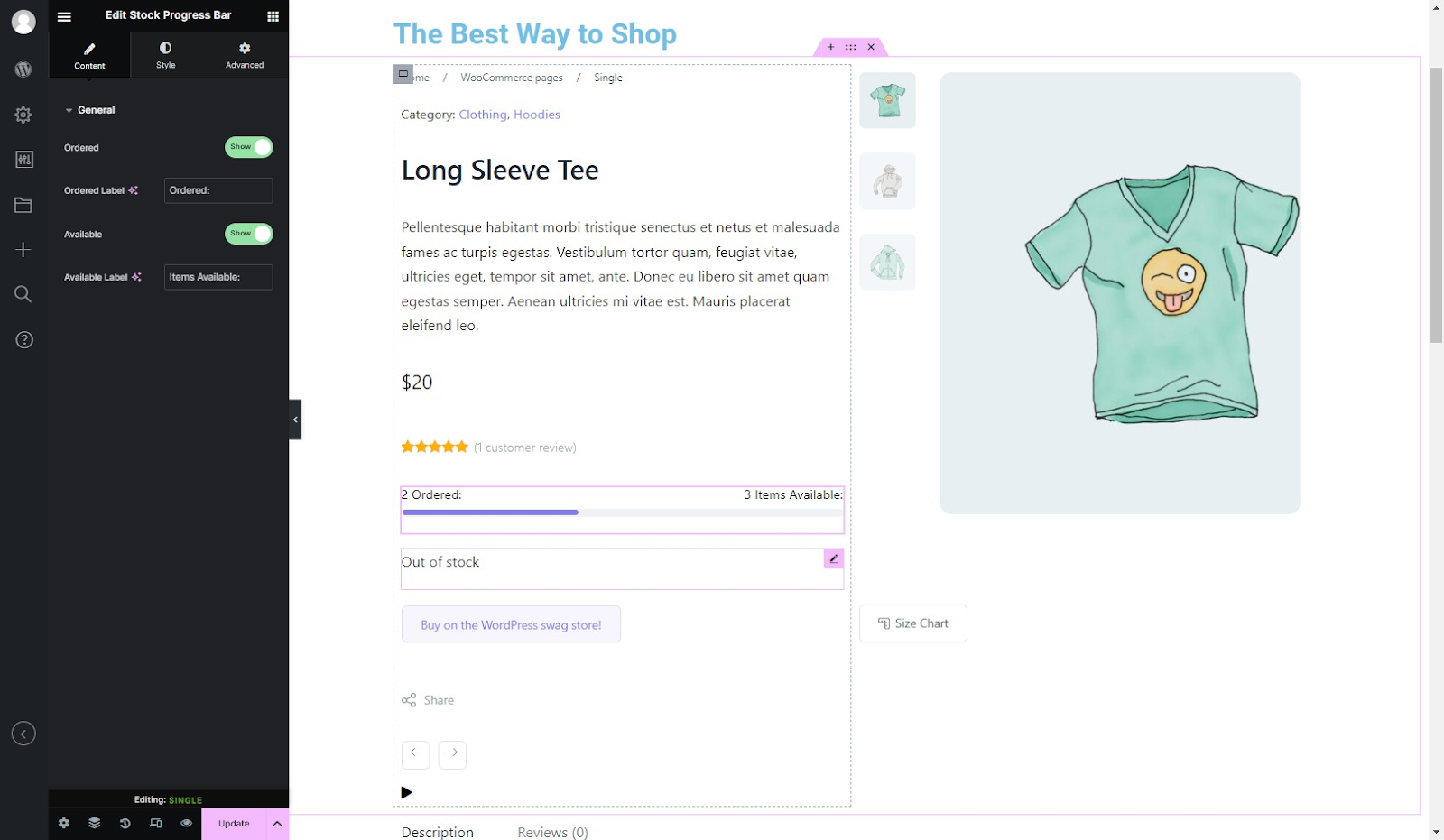
WooCommerce Product Stock Progress Bar Widget
This widget allows you to show the availability of the items on your product page either as a progress bar or a simple text displaying the available quantity.

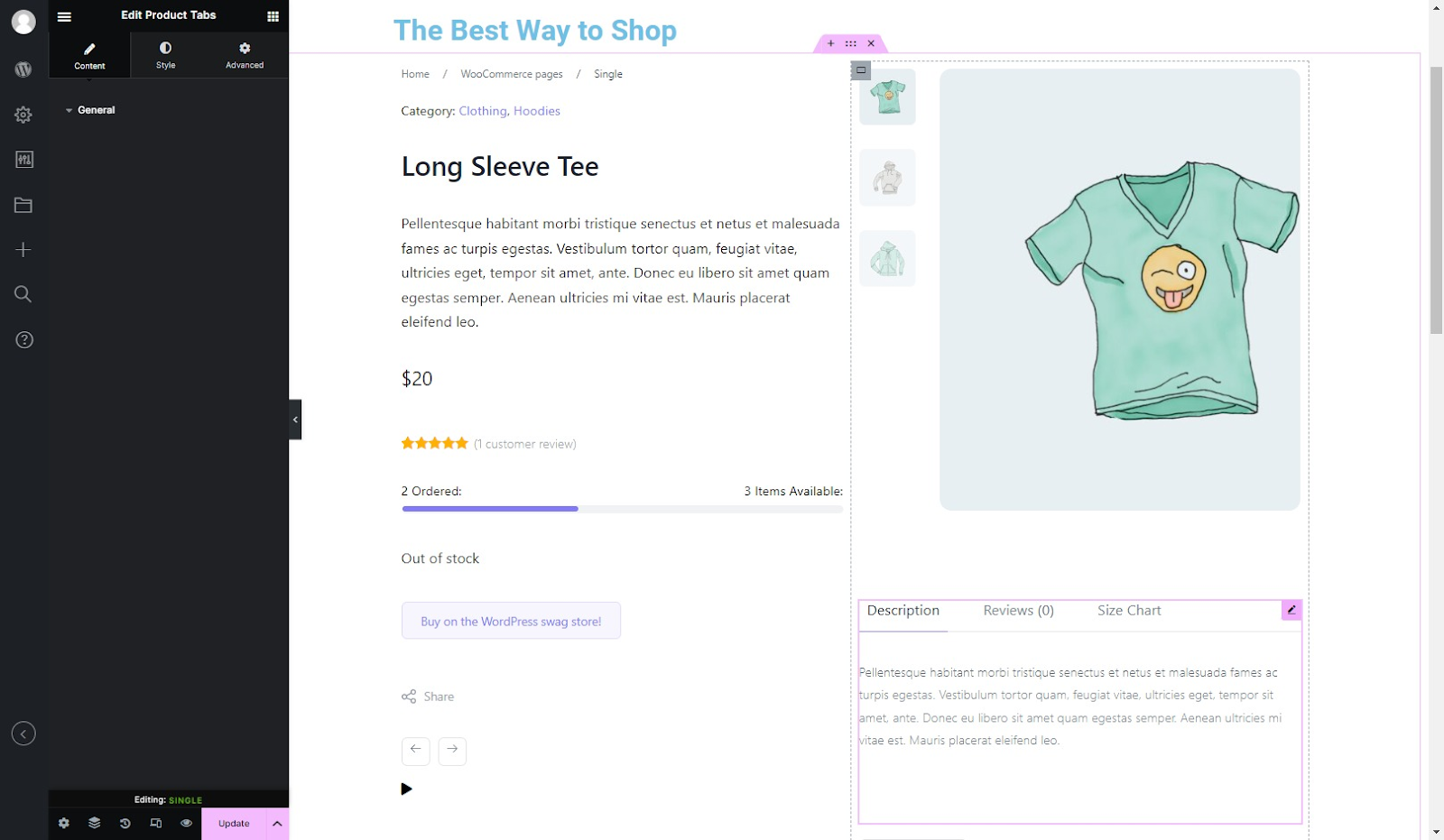
WooCommerce Product Tabs Widget
This widget provides a customizable tabbed interface for users to conveniently navigate through detailed product information and specifications.

Additional WooCommerce widgets for Reviews, Ratings, Breadcrumbs, Sharing, Related Products, Upsells, Recently Viewed, etc.

With these widgets, you can implement any design for your single product page.
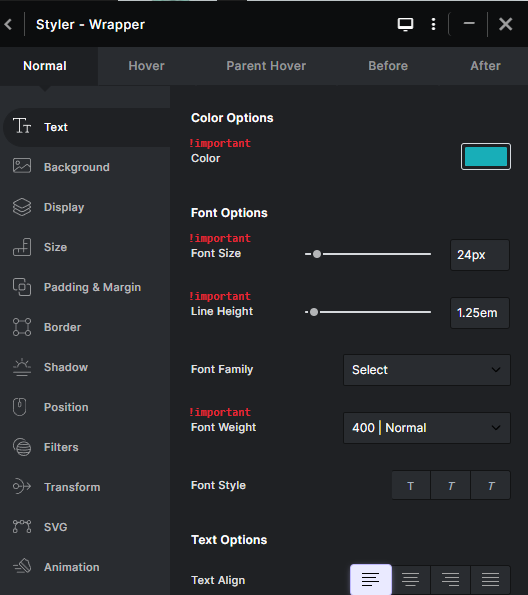
Once the widget is in place, you can easily customize its appearance using the powerful Styler tool.
For more information, we strongly recommend taking a look at our in-depth guide on setting up a WooCommerce custom product page using ShopPress.

Additionally, when creating your WooCommerce product page with Elementor, it’s crucial to prioritize user experience.
Focus on keeping the design clean, intuitive, and aligned with your brand identity.
Consider factors such as easy navigation, clear product information, and prominent call-to-action buttons to enhance the shopper experience and drive conversions.
Custom Single Template per Product or per Category
As mentioned above, your hands won’t be tied in terms of having to use one product page template across your site.
By enabling the Custom Single Template Per Category/Product options in the Product Single template settings you’ll be able to create numerous templates and then assign them based on your need.

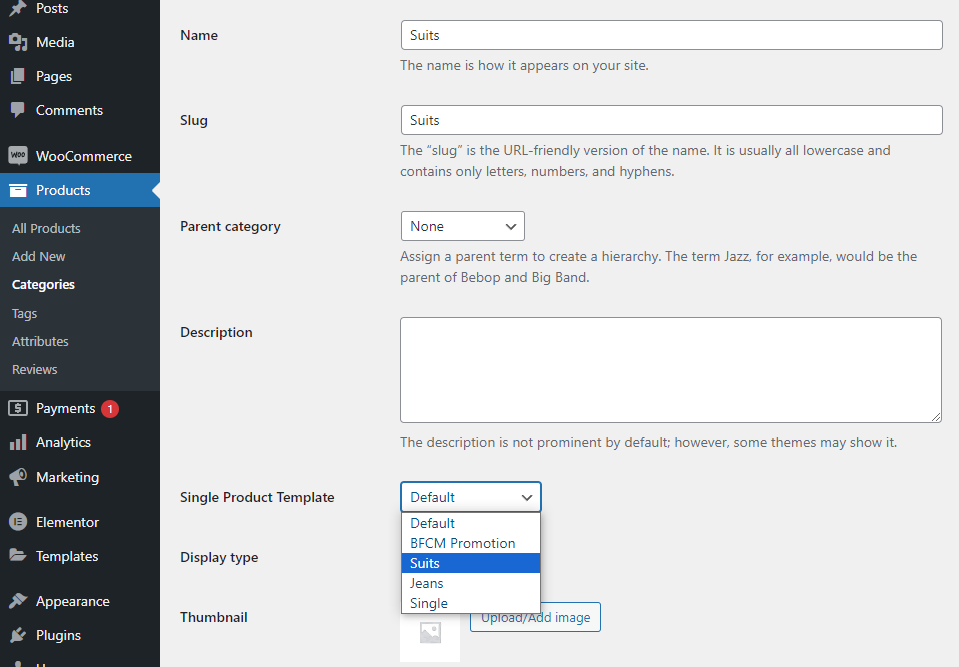
Let’s say I need my suits category to have a product page design that includes a size chart or variations, in that case, I’ll create a product page template and then assign that template to the Suits category from WooCommerece’s Products side menu.

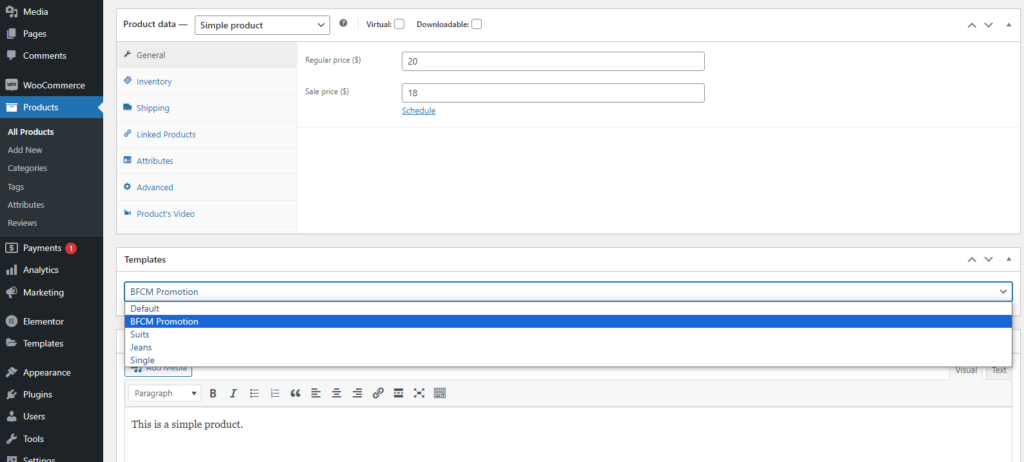
A similar move can be made based on specific products that we want to be featured and to have a unique style. In our product editing environment, you’ll find the Templates menu which gives you the option to select which unique product page it should follow.

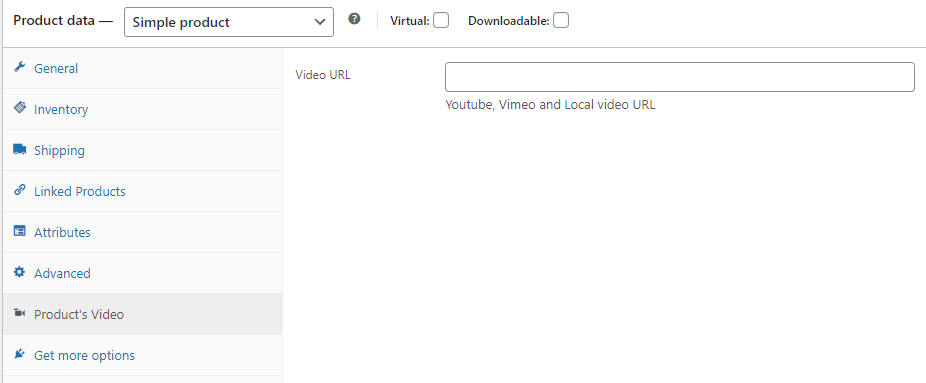
Including Product Video in WooCommerce Single Product Page
The last extra option available in the Product Page component is the Product’s Video option which comes in handy if you want to include a video demo or review of the product you’re selling.

How to Make your WooCommerce Product Page Responsive
Since our builder is powered by Elementor, you have access to the responsive design options offered by Elementor to adjust the widgets on your product page based on Desktop, Tablet, or Mobile view and make specific changes for each view to make the shopping experience easier for mobile users.


Some Final Thoughts to Customize WooCommerce Product Page
Your product page alongside the shop page are the first stop for users to decide whether to proceed with a purchase or leave without a guarantee of ever coming back.
So showing all the necessary information in a compact way that prioritizes your branding, the shopping experience, and visual fidelity will help guide your visitors to the final checkout.
So when customizing your WooCommerce product page, it’s important to consider the purchases made on tablet and mobile devices, ensuring a seamless and responsive experience for users across devices.
Using WooCommerce Product Page customization plugins like ShopPress you can visually finetune existing WooCommerce product page templates and leap from ideas to a functional WooCommerce store with simple drag and drop movements.
To enhance the impact of your product page, focus on using professional images and their variations to showcase your products effectively.
Streamline your product description to deliver concise and compelling information, keeping the customer’s attention on the key selling points.
Remember, simplicity is key. By maintaining a clean and uncluttered design, you can create a visually appealing product page that adds value to your offerings.
Also try using a large font and a prominent color to highlight the price, making it stand out and catch the shopper’s eye.
Plus, make sure to consider placing information about deals and discount codes near the price area to entice and motivate customers to complete their purchase.
Finally, if you also purchase a theme that includes prebuilt WooCommerce product pages such as our own Kata theme, you can leverage already optimized and professionally designed single product pages and make only slight adjustments to suit your online shop’s unique needs.