Table of Contents
ToggleIn this article, you will learn how to Create a WooCommerce Single Product Page with Elementor.
WooCommerce single product page has a predetermined structure that displays product details in a fixed order. Many users are not satisfied with the default WooCommerce single product page and prefer to design their own template. The ShopPress plugin allows you to create your website’s single product page with the available widgets easily just by dragging and dropping widgets into the Elementor edit page.
How to Create WooCommerce Single Product Page with Elementor
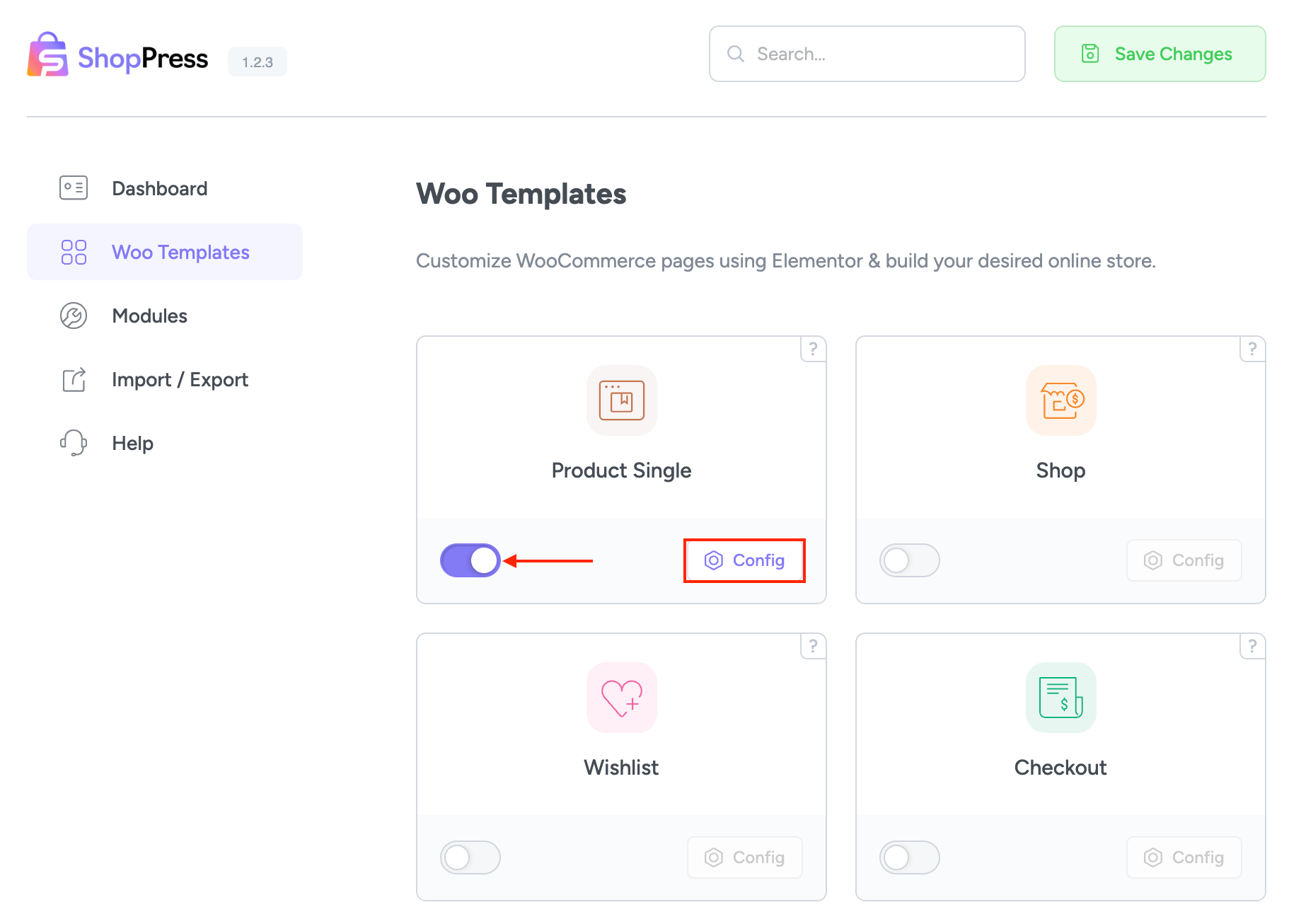
To enable the edit option for the single product page, you need to follow these steps: first, go to the WordPress dashboard menu and select ShopPress > Woo Templates. Then, enable the Product Single template. Once you do that, you’ll see the Config button, which you can click on to enter the Single Product template settings. With these settings, you’ll be able to customize your single product page according to your preferences.

Creating a Custom Product Page
This page provides a wide range of options to create multiple product template pages according to your preferences and requirements. You can customize the layout, design, and content of each page to showcase your products in the best possible way.

Builder Templates
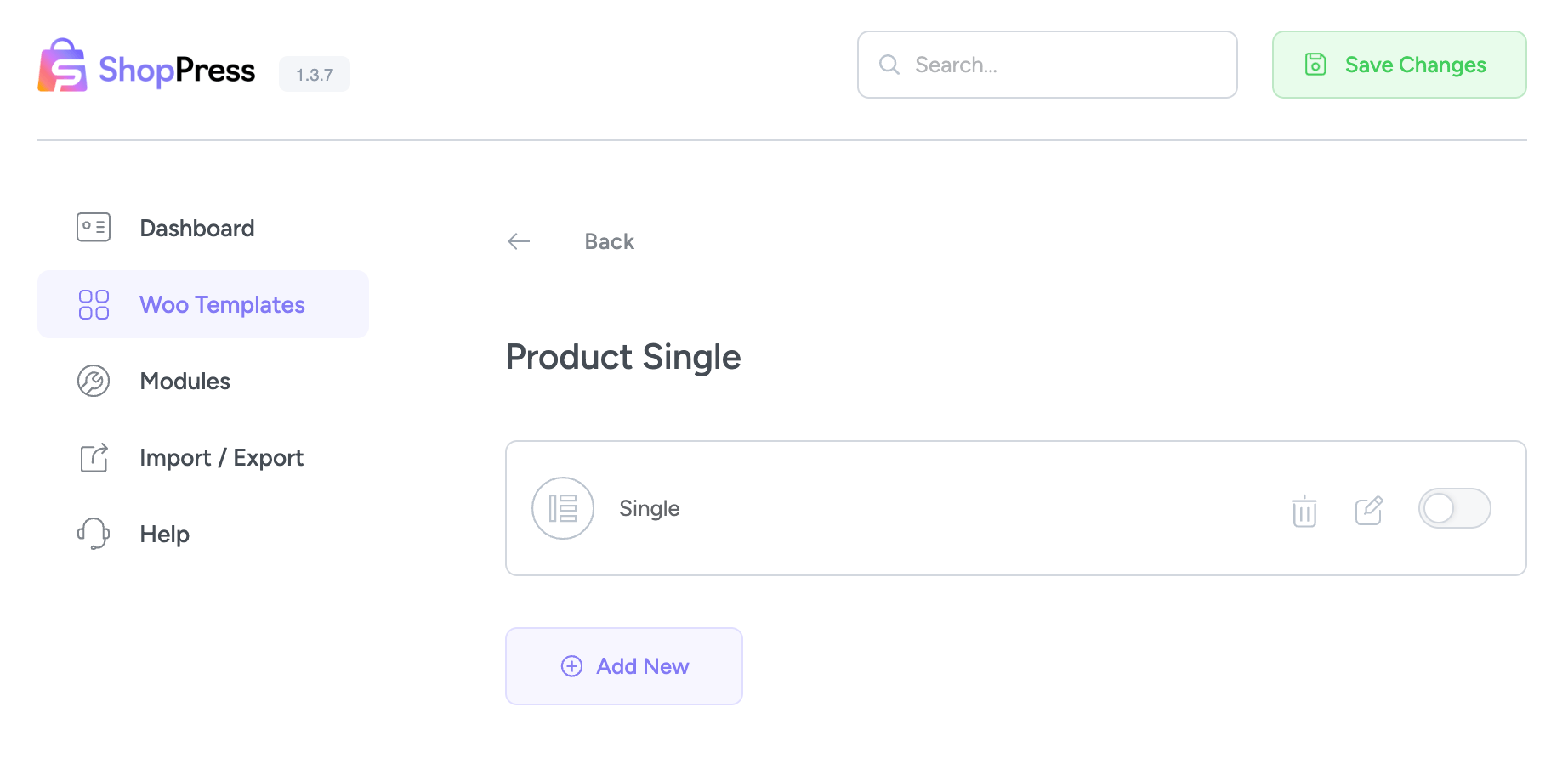
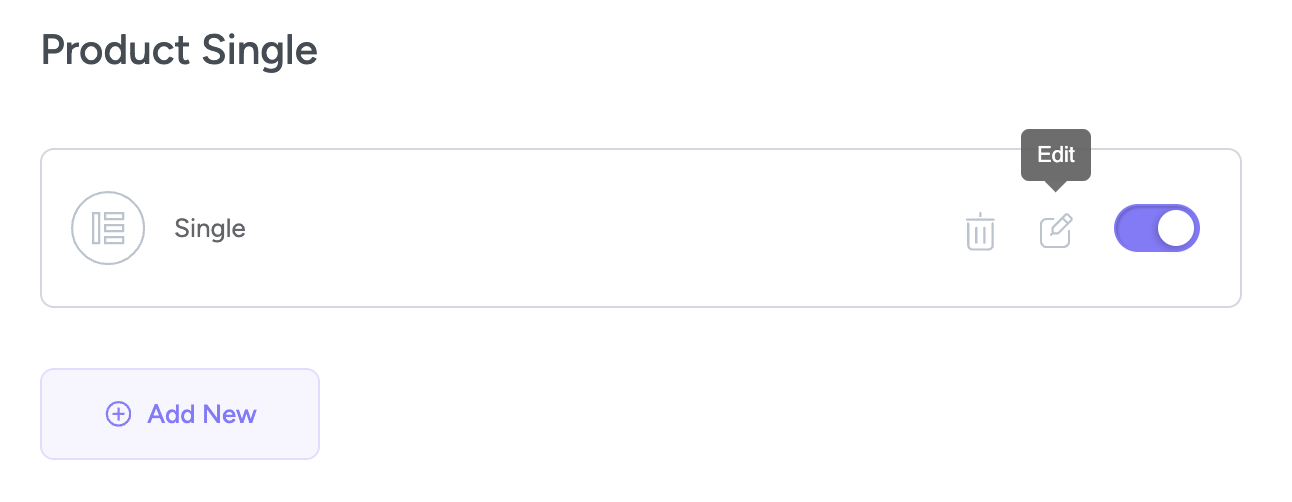
In this section, you can create numerous templates to assign to your product, generally or specifically. To create a new template for your single product page, click on the Add New button. Once done, you can proceed to the Elementor Single Product edit page by clicking on the edit icon. This will allow you to customize the page with a wide range of widgets that we have thoughtfully prepared for this specific purpose.

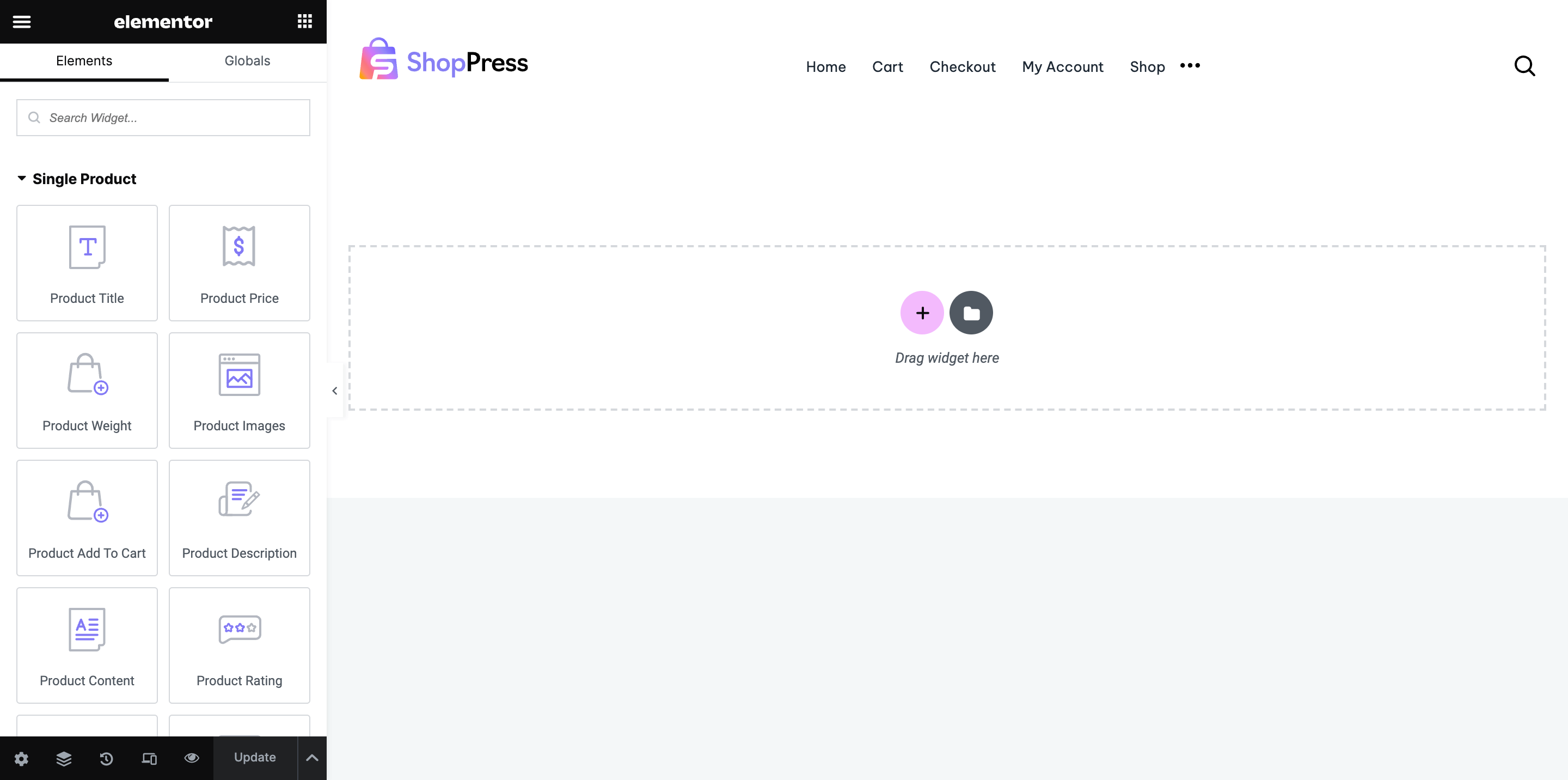
Single Product Widgets
Here you can find the list of widgets for building the Single Product page:
- Product Title
- Product Price
- Product Description
- Product Image
- Product Stock
- Product Meta
- Product Breadcrumb
- Product Tabs
- Product Rating
- Product Content
- Product Add To Cart Button
- Product Reviews
- Product Attributes
- Product Sharing
- Product Countdown
- Product Navigation
With these widgets, you can implement any design for your single product page.
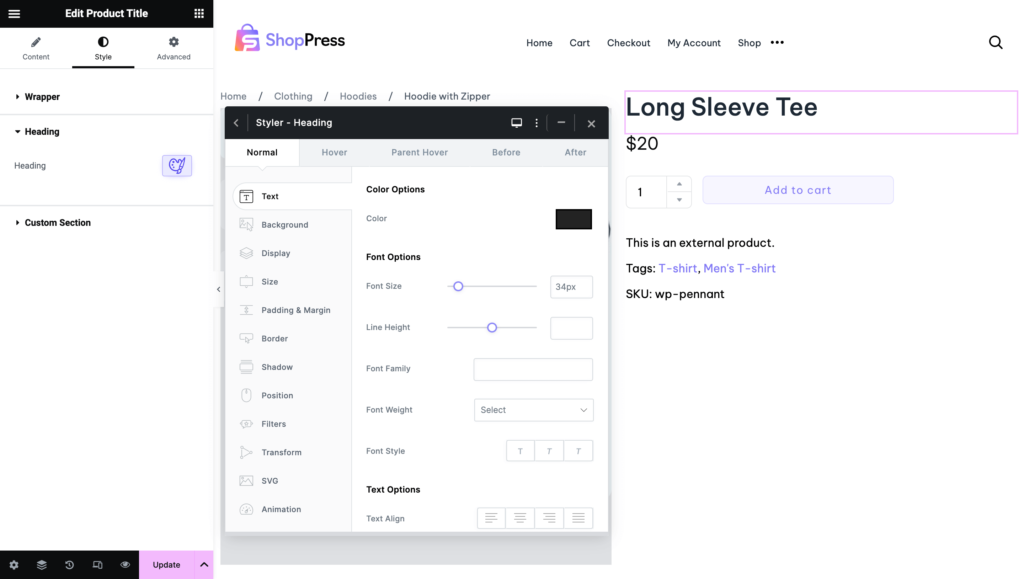
Just drag and drop your preferred widget into the Elementor content area. Once the widget is in place, you can easily customize its appearance using our powerful tool, Styler.

Now, if you reload your single product page, you will see the designed template has been applied to your single product page.
Note: If you use the Kata theme, you will be able to use ShopPress static pages for all the Woocommerce pages.