The last stop before checkout is the cart page which needs to seamlessly communicate the user’s purchases without them having to scroll up and down to make sure the right variation (size, color, etc) and quantity has been added.
In addition to that, you’ll stand to benefit if you include a Cross-Sell module under the cart to encourage the user to get an additional item related to their current cart items.
The default WooCommerce cart page offers a nice starting point but creating a custom WooCommerce cart page is crucial to provide added value to your customers, increase conversion rates, and ultimately boost your online sales.
In this post, we’ll go over how to customize WooCommerce cart page with the ShopPress WooCommerce builder plugin by leveraging its Elementor widgets and blocks.
Reasons to Consider Editing Your WooCommerce Cart Page
The base cart page templates offered by WooCommerce and your specific theme are the primary reasons why many seek ways to customize WooCommerce cart page but often the process is either complex or the plugin solutions are costly.
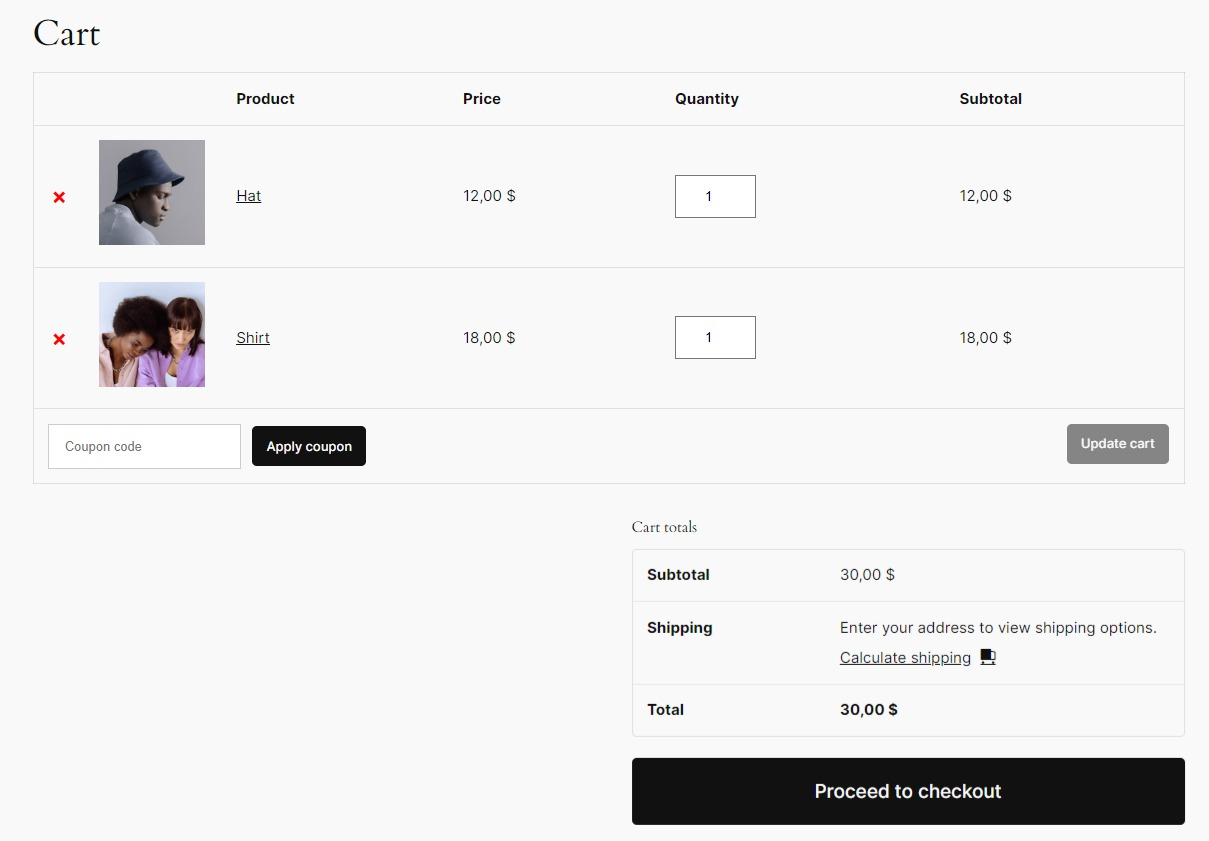
Here’s how the default WooCommerce cart page looks when using the WordPress 2024 theme:

It could benefit from a more compact design so that the cart total widget is squeezed right by the cart list widget.
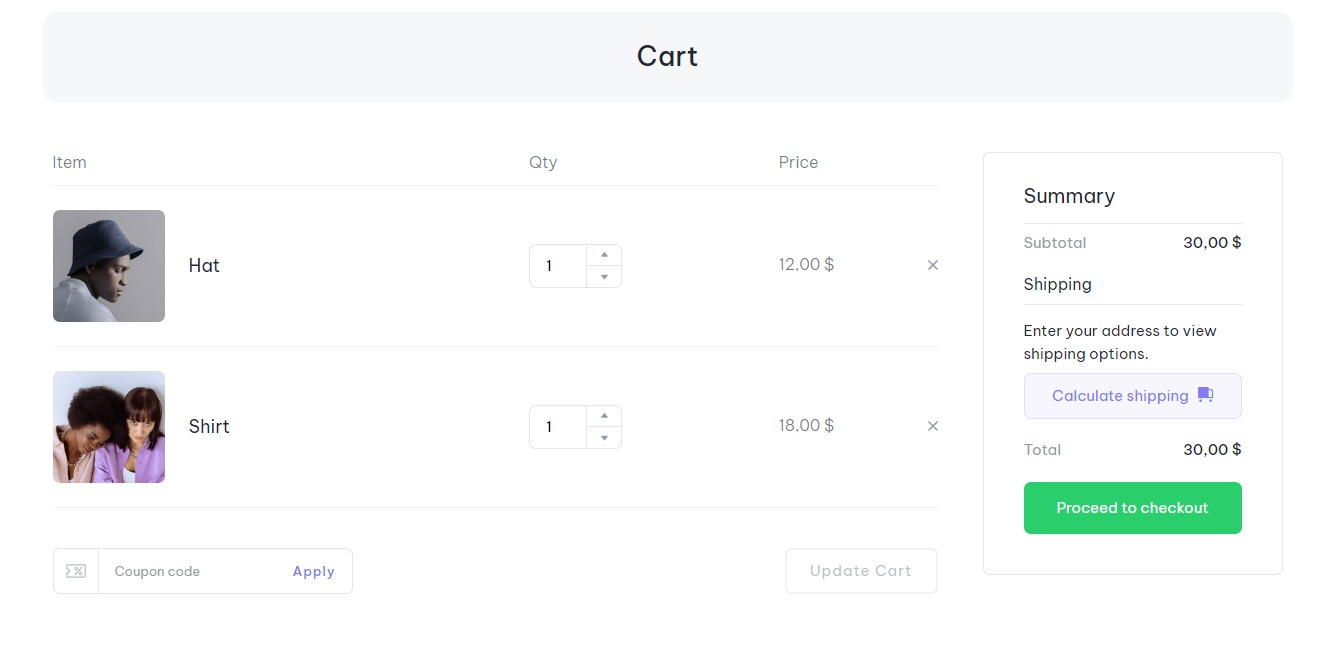
Here’s how the WooCommerce cart page looks in our Kata theme:

It’s evident that the default cart page may serve its basic purpose, but it lacks a certain flare, functionality, and user experience enhancement that can impact your sales.
By customizing the cart page, you have the opportunity to create a more user-friendly and visually appealing interface that encourages customers to complete their purchases.
Since cart abandonment is a common issue faced by online stores, you can address this problem and increase conversion rates by editing your WooCommerce cart page.
Customization options include adding custom messages for important deal announcements, displaying related products, or simply style options for the various elements on the cart page.
These upgrades create a custom user experience, resulting in greater chances of success for your online store depending on the type of product you’re offering.
How to Edit & Customize WooCommerce Cart Page Using ShopPress Cart Builder
ShopPress is a unique WooCommerce builder plugin that offers you the ability to customize all the essential Woo templates using Elementor with simple drag and drop mechanics.
With the cart builder feature, you’ll get to quickly override the cart page and create a custom WooCommerce cart page that far exceeds the base version.
To that end, install ShopPress either from the WordPress repository or download it from our website.

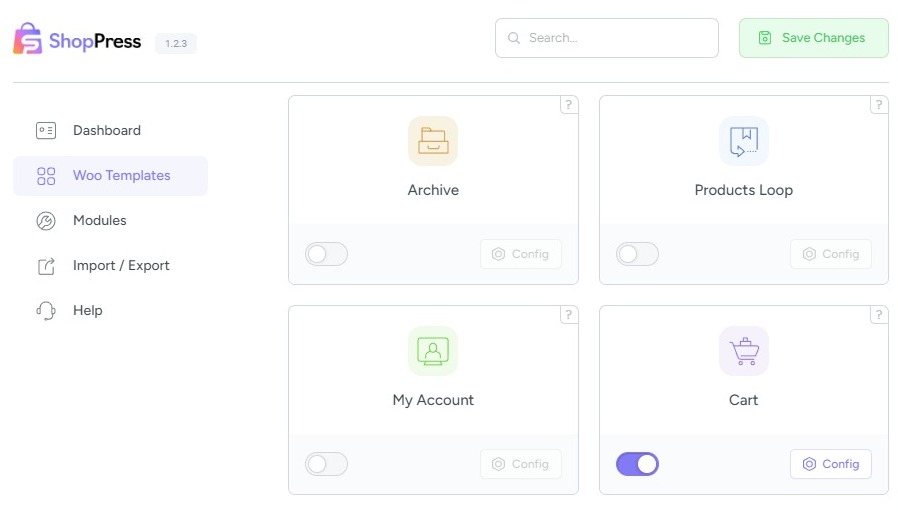
Enabling Cart Template in Settings -> Woo Templates
Having installed ShopPress, it’s time to enable the Cart page template to gain access to the cart builder page.
Scroll down on the Woo Templates tab to enable the button for the Cart page.

Head to the editing environment by clicking on the Config button.
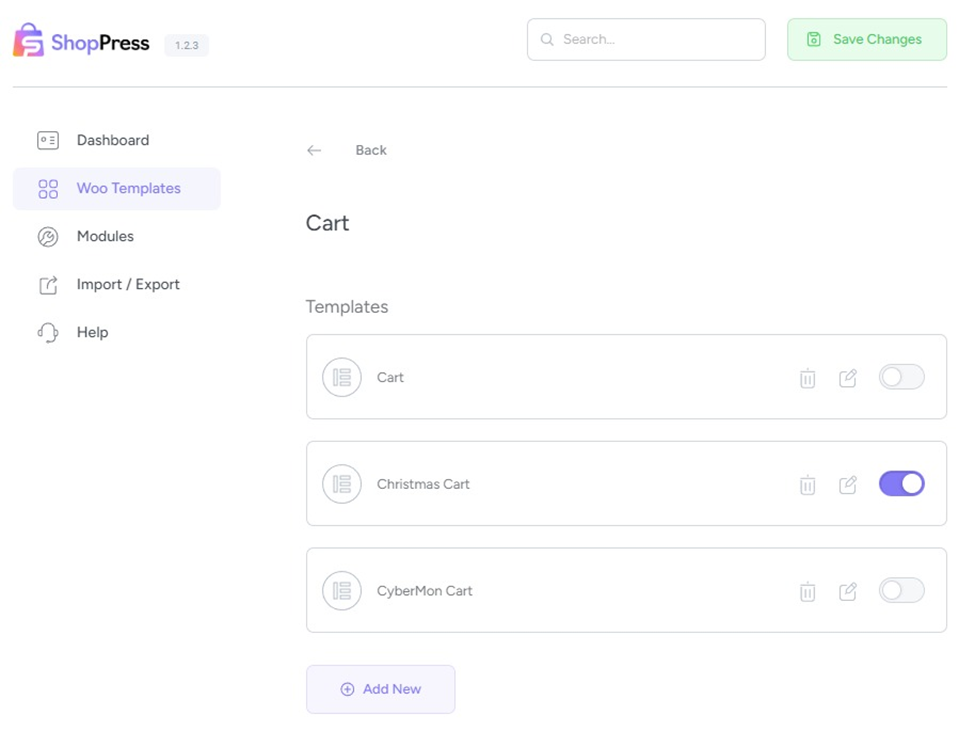
Selecting the Main WooCommerce Cart Template
Here you can create multiple cart templates and switch between them whenever you want.

However, always remember to hit the Save Changes button for the selection to take effect on the WooCommerce cart page.
If you ever wish to return to the default cart page offered based on your theme, simply disable the Cart option from the Woo Templates tab.
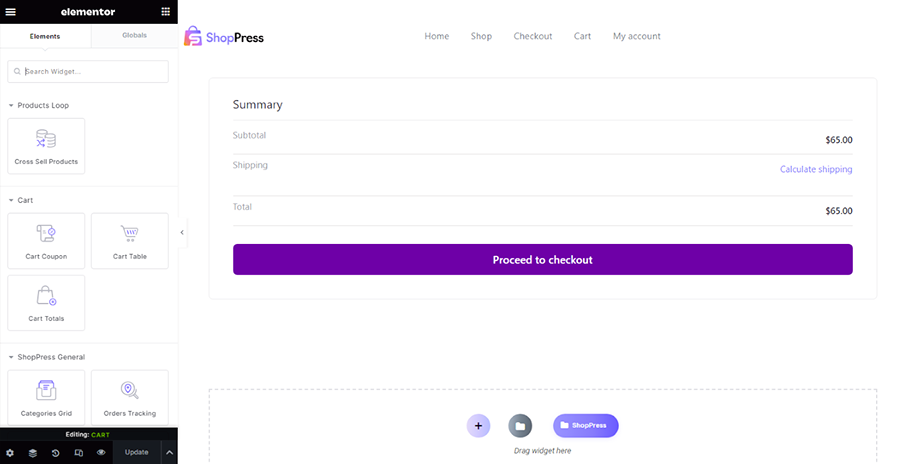
Customize WooCommerce Cart Page Using ShopPress & Elementor
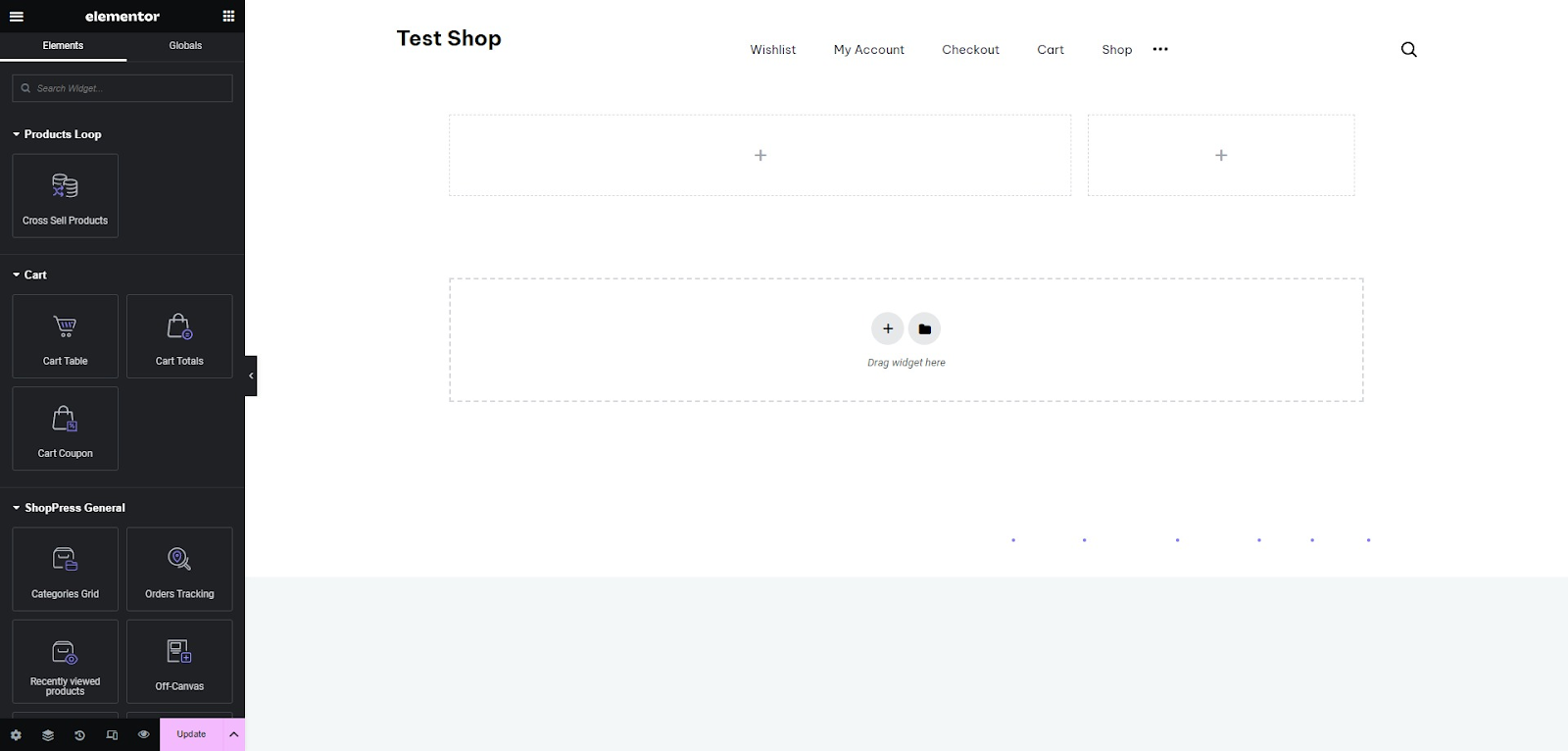
ShopPress has provided drag-and-drop widgets such as Cart Coupon, Cart Table, and Cart Totals to edit the WooCommerce cart page directly with Elementor.

You do not need to write even a single line of code to customize the WooCommerce cart page.
The whole process takes less than a few minutes to set up by dragging the 3 core widgets into a block structure of your choosing.
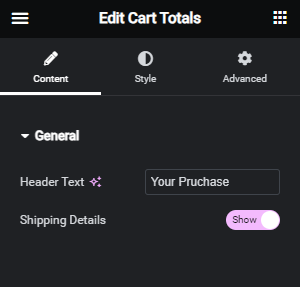
The Cart Totals widget shows the sum total and shipping detail information which can be toggled from the settings menu in addition to styling options for the text, table, and buttons.

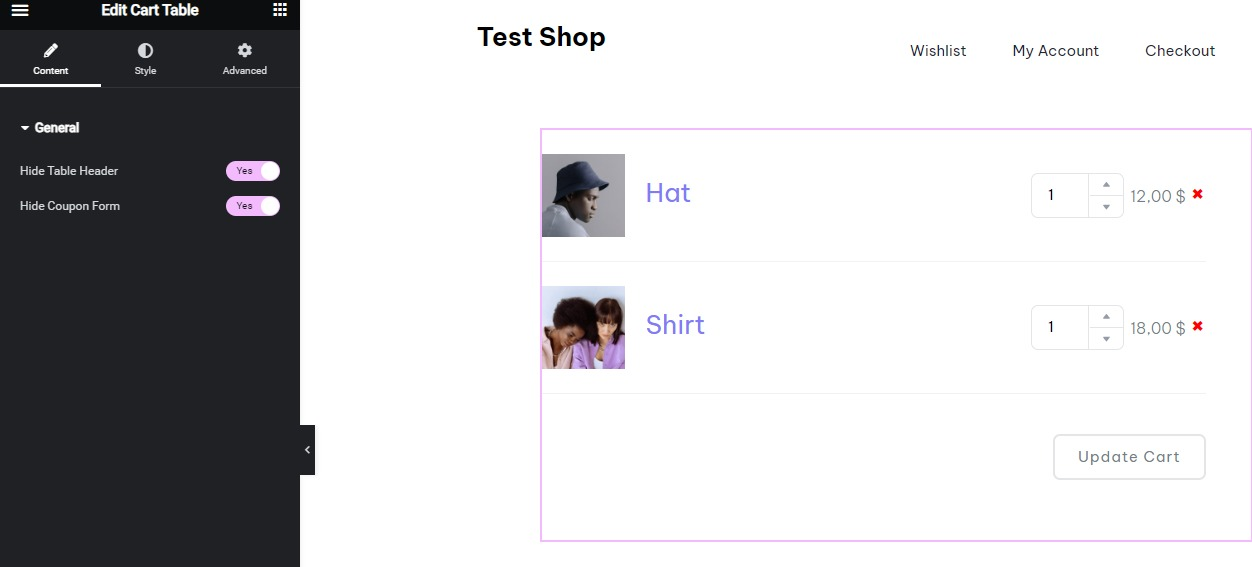
The Cart Table shows the list of the products in your cart and allows you to change the design of how items are displayed in the list with the help of the Styler for Coupon, Buttons, Thumbnail, and Table.

You also have the option to hide the table header and the in-built Coupon form right beneath it.
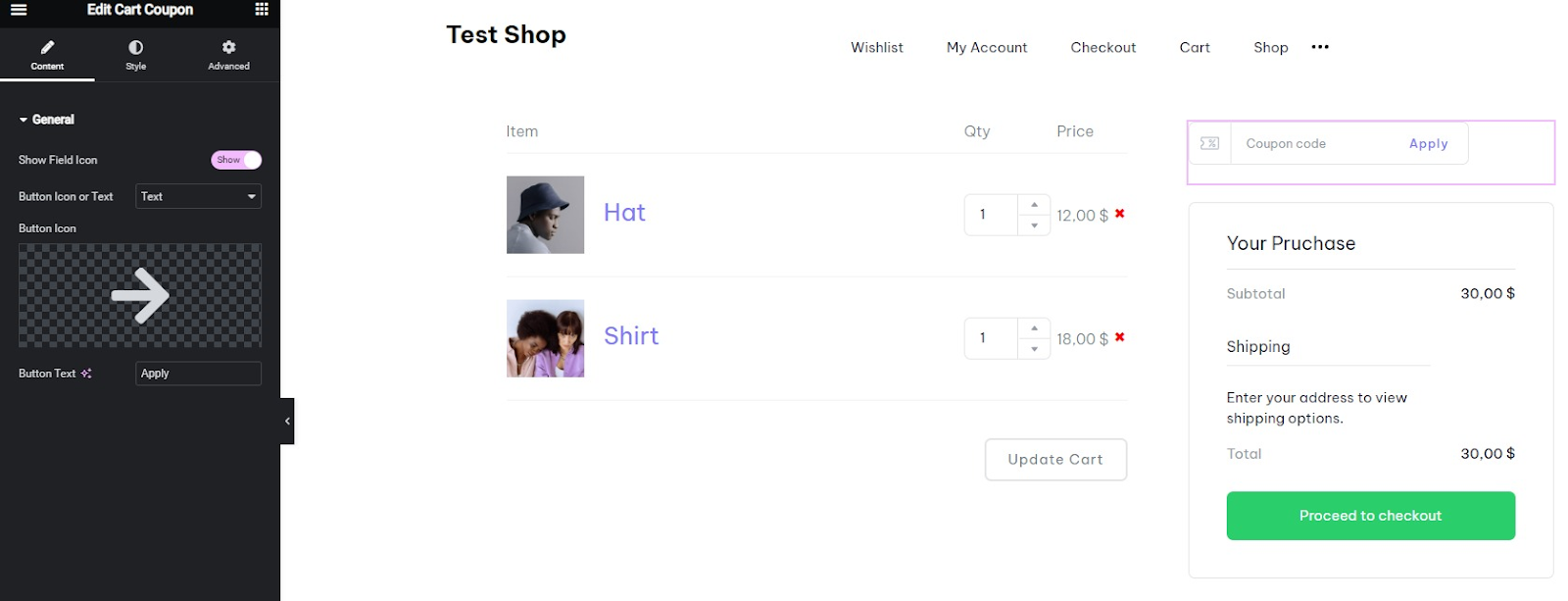
Cart Coupon widgets allow you to edit all the elements in the Style tab and quickly build a beautiful and unique coupon field for your website.

The third widget offered to customize the WooCommerce cart page is Cart Coupon which offers both dynamic positioning and style options in case you don’t fancy the coupon option included in the Cart Table.

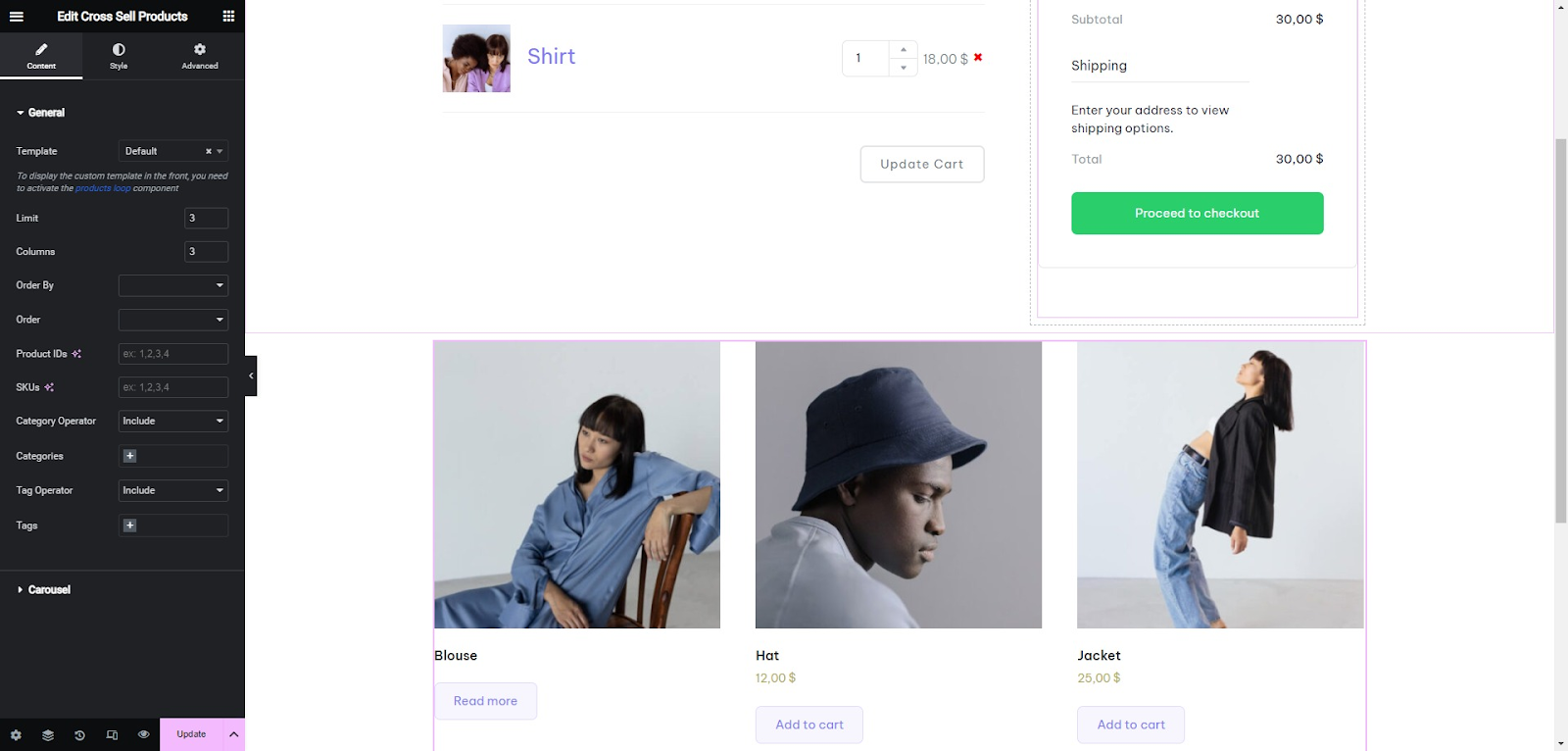
Finally, a great way to create a custom WooCommerce cart page would be to include a Cross Sell widget to suggest relevant items to the user in case they can be persuaded to add more to their existing cart.

Once you’ve edited your WooCommerce cart page, hit update.
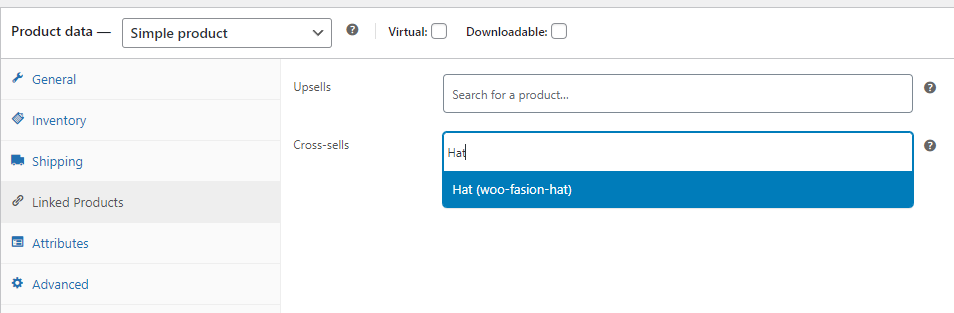
There’s still one last step if you’re planning on using the Cross Sell widget.
Make sure to head to the Linked Products tab for one of your WooCommerce products to suggest a specific item whenever one or the other is in the user’s cart.

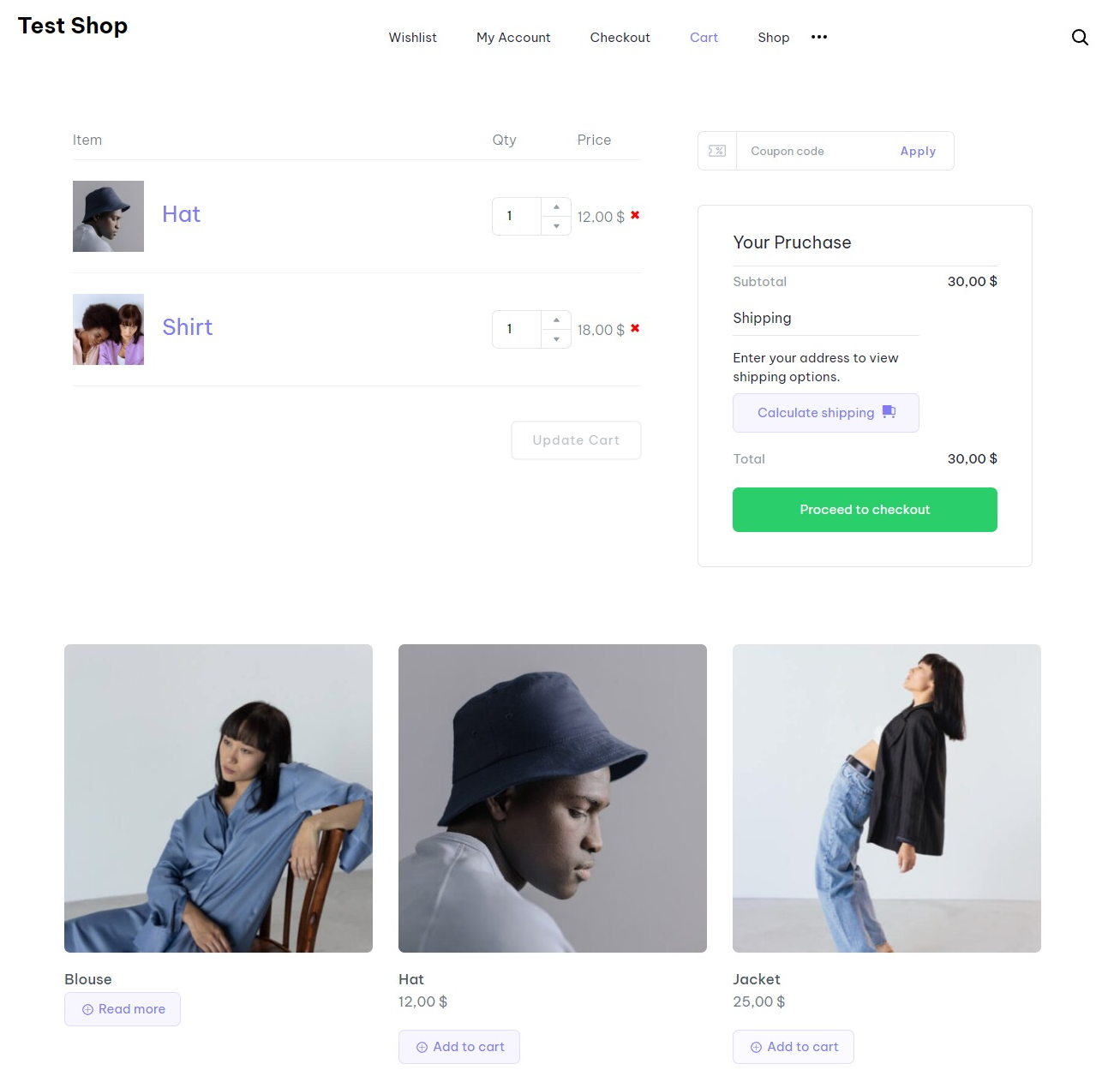
Once everything is set and done, your customized WooCommerce cart page should look like this.

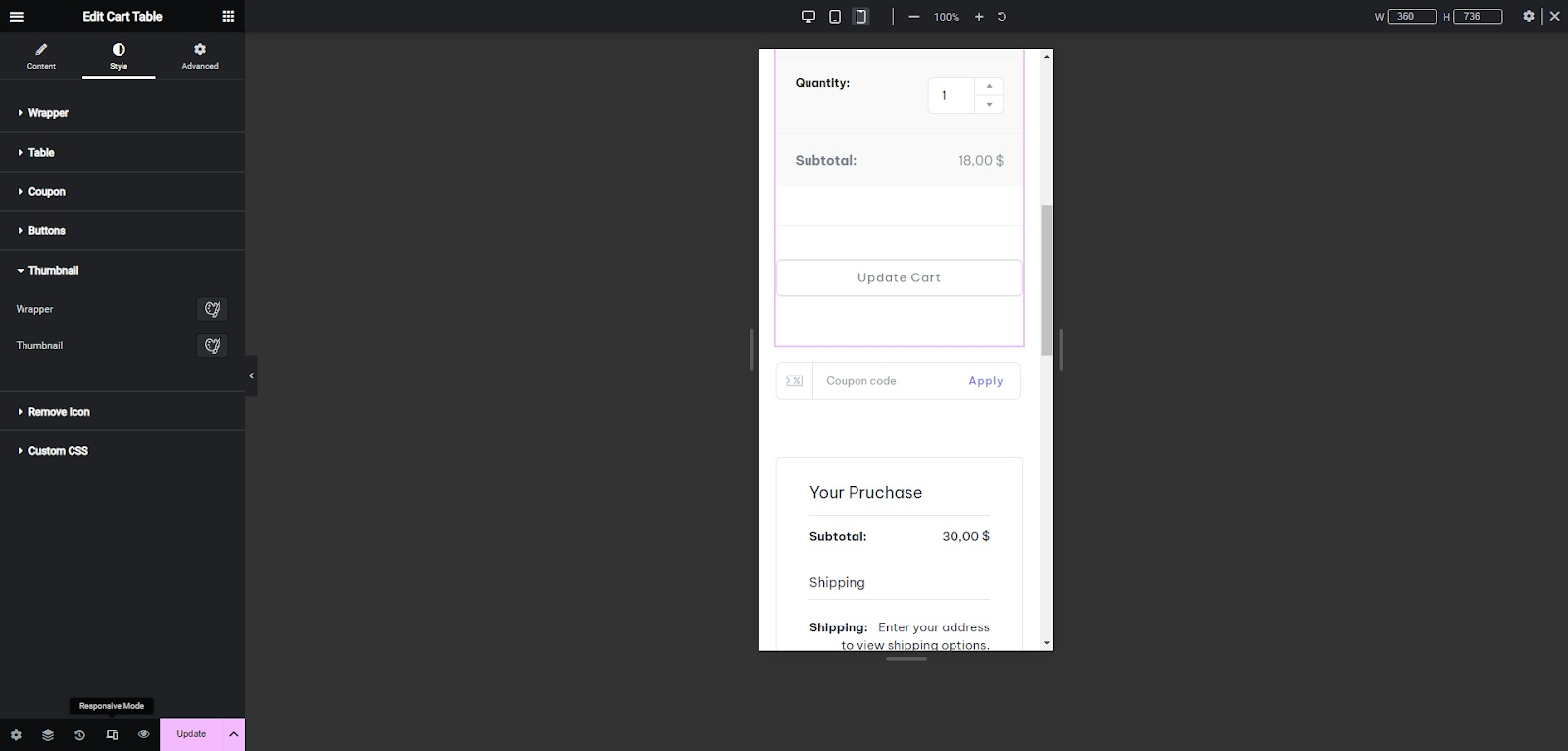
How to Make Your WooCommerce Cart Page Responsive
Since you’re casting a wide net for customers who may be browsing your website from a tablet or phone, you’ll need to customize the template to suit specific screen dimensions.
Luckily, that can be easily achieved by using Elementor’s responsive mode in the Cart Builder’s editing environment.

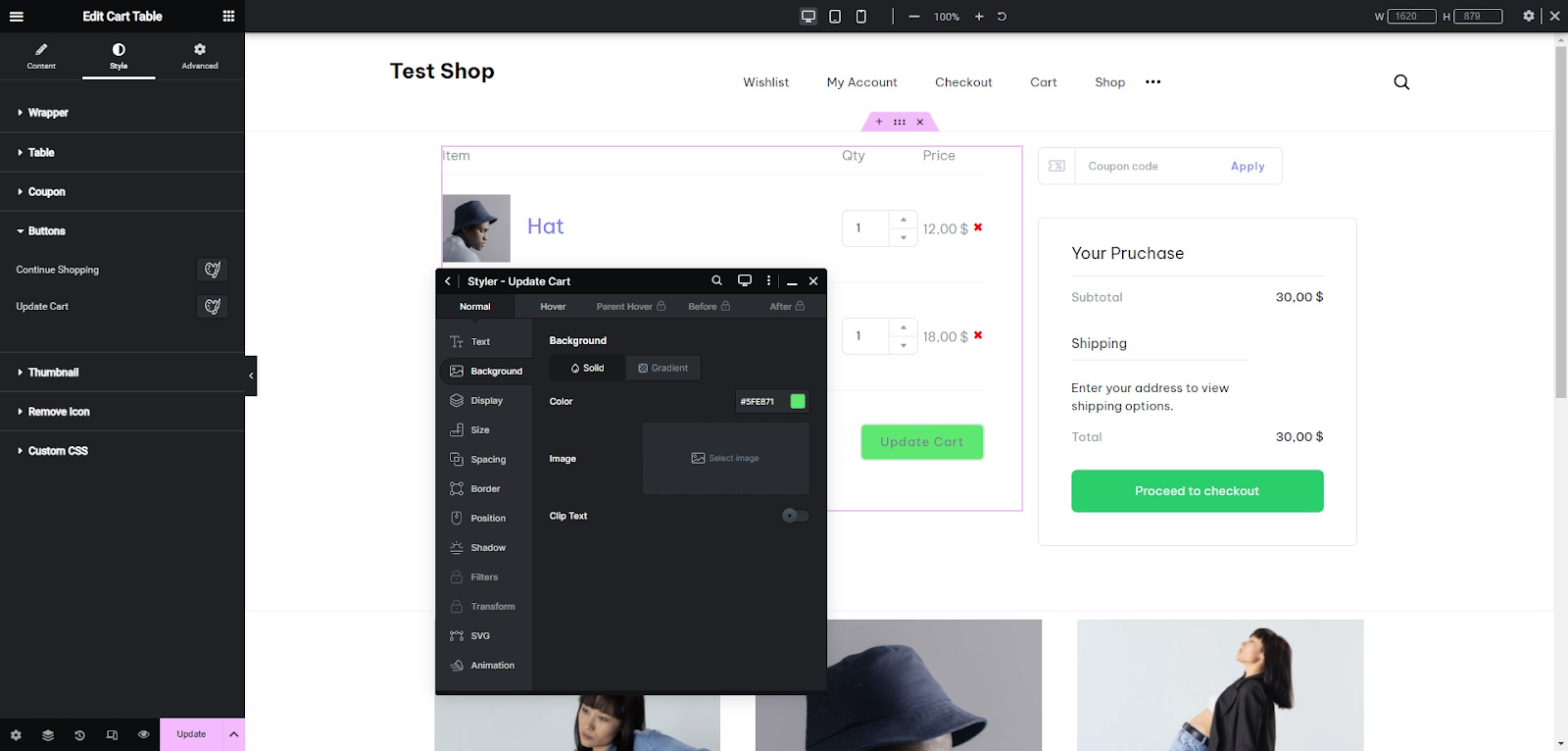
Personalize Your WooCommerce Cart Page Using ShopPress “Styler”
When editing your WooCommerce cart page, you can use ShopPress’s powerful Styler to customize the smallest details in the cart builder to match your overall design profile.

You can change the thumbnail size of the cart table or the visuals of the text and buttons.
Final Thoughts
Hopefully, you’ve seen the value of using ShopPress to create a custom WooCommerce cart page and also how easy it is to set up.
While we always encourage you to keep it simple and not overcrowd the design of your page, the basic cart page offered in a lot of themes leaves a lot to be desired.
You can achieve a lot in that regard even by using the free version of ShopPress.
The key though is getting the responsive design right which thanks to ShopPress’ integration with Elementor you can easily customize the cart page to suit every screen resolution.