The WooCommerce Thank You page is your opportunity to keep customers engaged even after purchasing.
Website owners often ignore this page and leave it with a basic Thank You message and perhaps a link to the User Account page.
But there is much more to do with this page.
You can lead customers to your social media, let them share their purchases on their own social media, or have them submit a review on your website.
Basic WooCommerce Thank You Page
The Thank You page is one of those pages that WooCommerce creates for you when you install the plugin on your website, but since it’s made dynamically you can’t access it from the pages menu.
But as is the case with the other pages it creates, the customization is very limited and the default page is very simple.
Therefore, if you want to use your Thank You page to boost your business and sales, you will need third-party help to achieve that.
The Impact of Your WordPress Theme on the Customization Process
Naturally, the theme you are using will have an impact on your Thank You page.
Each theme has its unique styles and they affect the page.
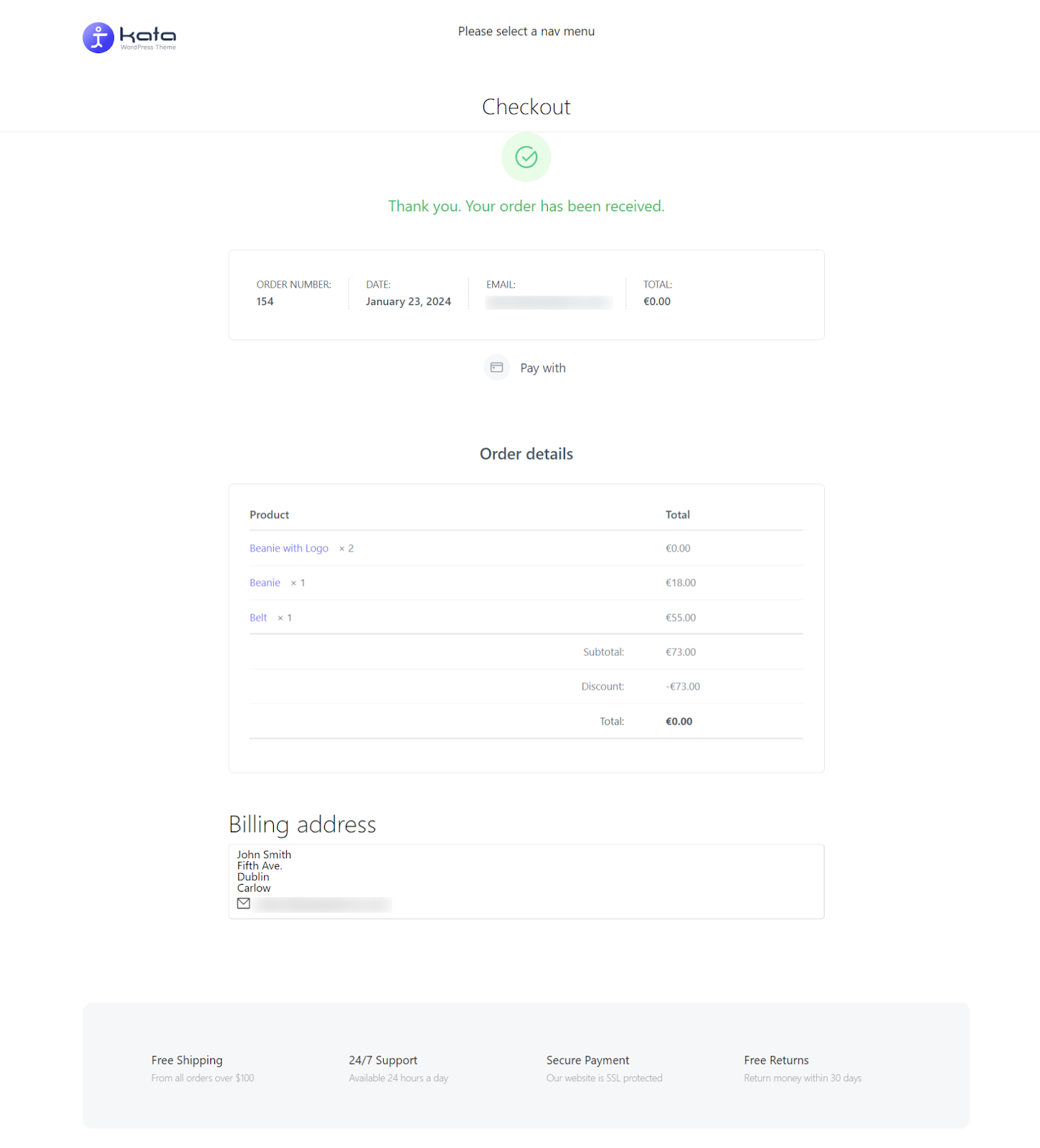
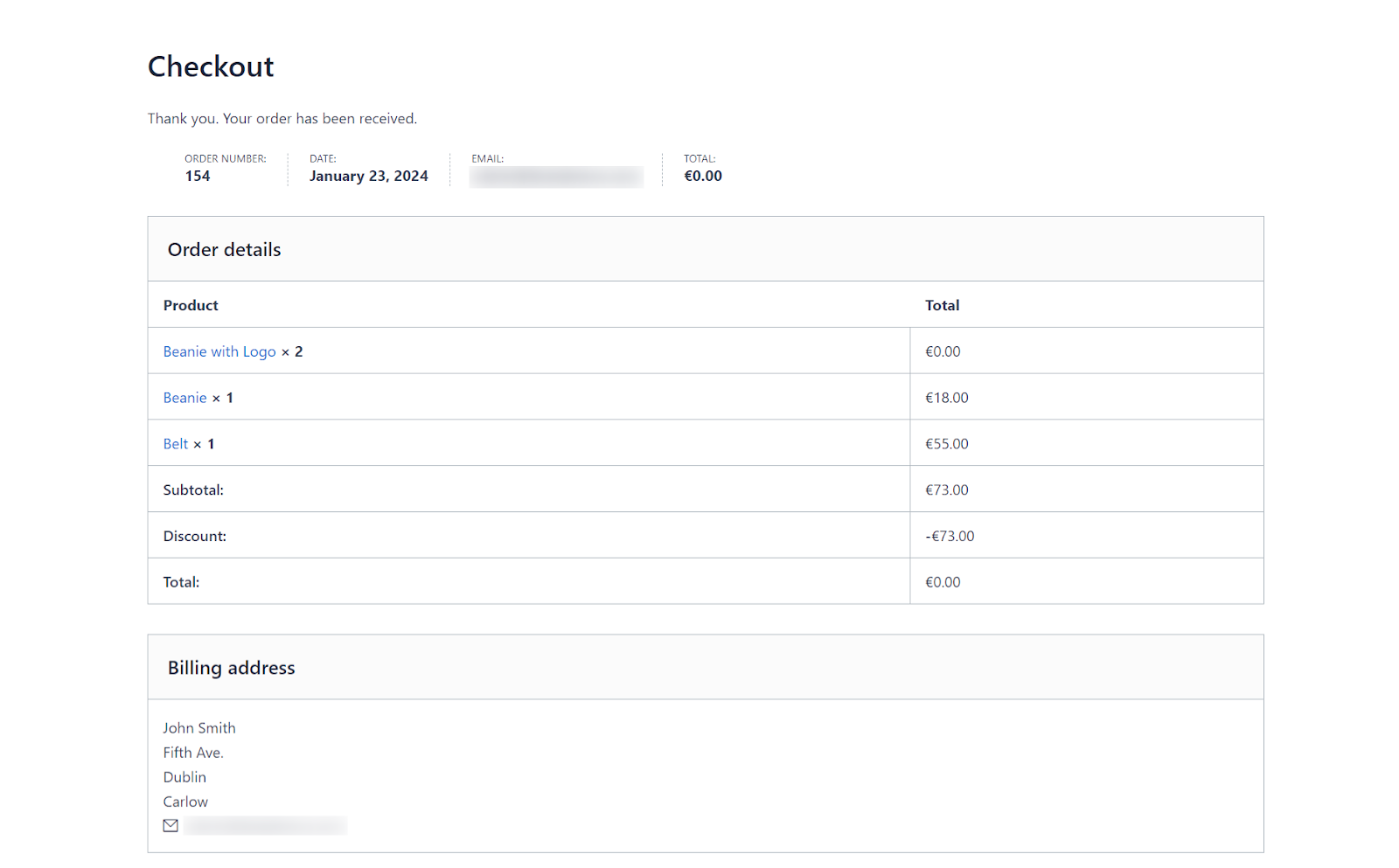
Here you can see how the page looks like with Kata:

Astra is another popular WordPress theme and this is how it creates the checkout page:

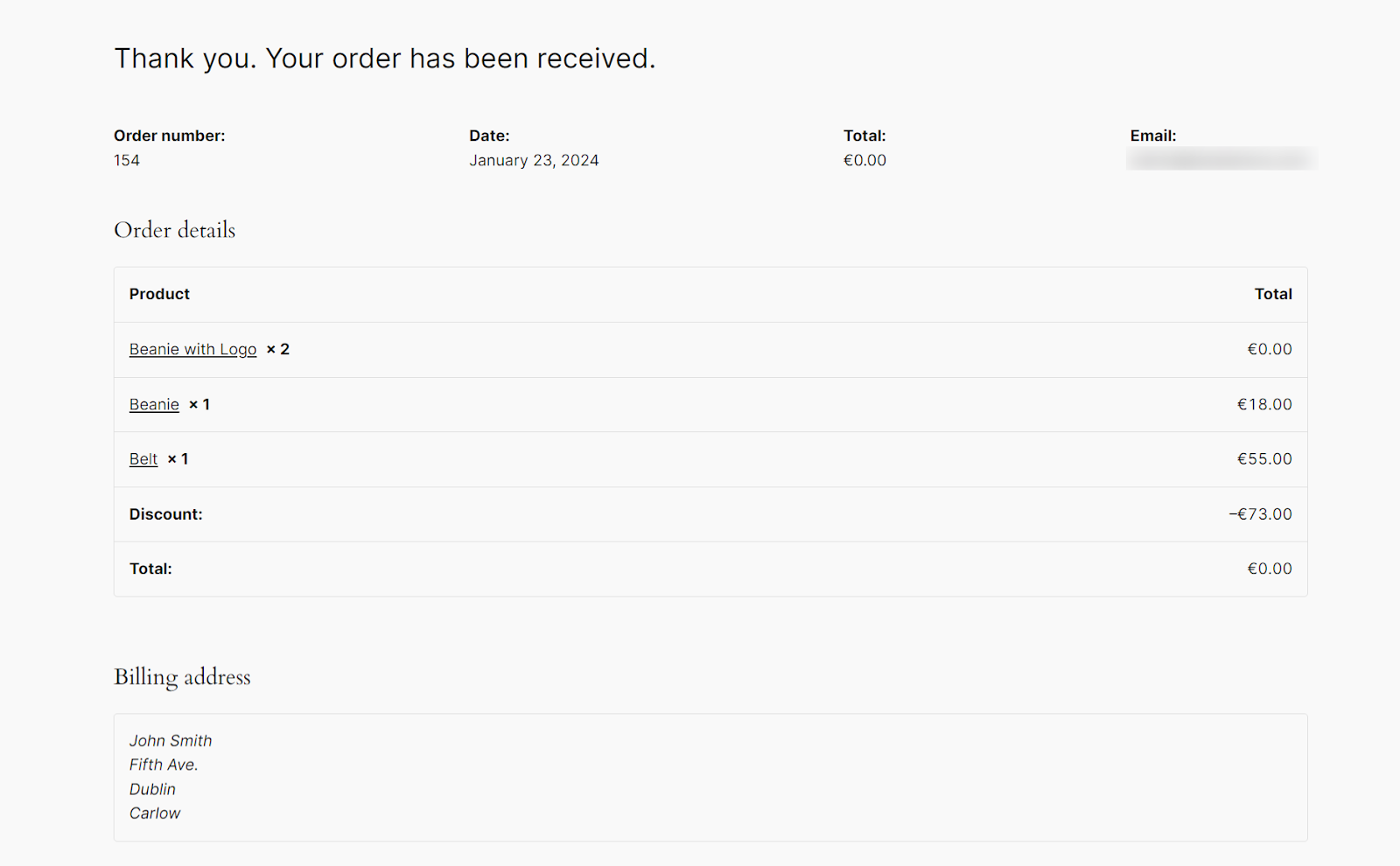
And here is the Thank You page created by the Twenty-Twentyfour theme:

You can see that these pages are very bland and offer no functionality except to provide customers with a summary of their purchase.
We want to take it further.
We want to create an exciting page with various functions that can act as a marketing technique and promote sales.
How to Customize WooCommerce Thank You Page Using ShopPress
ShopPress by Climax Themes is a comprehensive shop-building plugin, designed to help you create the best WooCommerce store.
ShopPress works with both Elementor and Gutenberg Block Editor page builders, two of the most popular page builders on the market for WordPress.
ShopPress has numerous customizable and custom-built widgets and shortcodes that will set your website apart from the rest and will give you an incredible level of control and customization to create a shop consistent with your branding and design philosophy.
Enabling the Thank You Template in Settings > Woo Templates
After installing ShopPress, click on the newly added option in your WordPress dashboard for ShopPress and then click on Woo Templates.
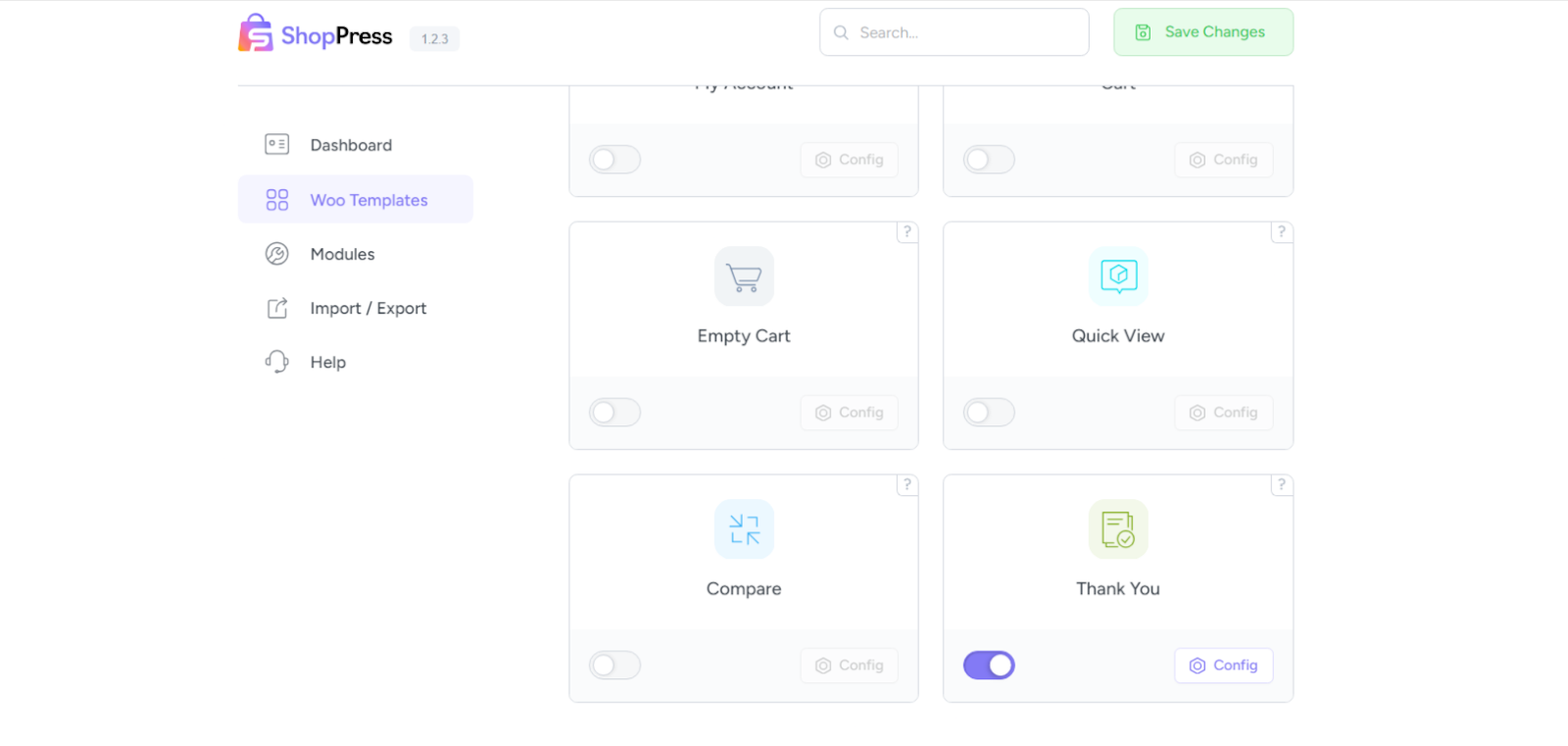
Scroll down the page and you’ll see the Thank You page card.

Turn on the Thank You page and you’ll see the Config button light up.
After that, click on the Save Changes button from the top.
How to Edit WooCommerce Thank You Page Using ShopPress & Elementor
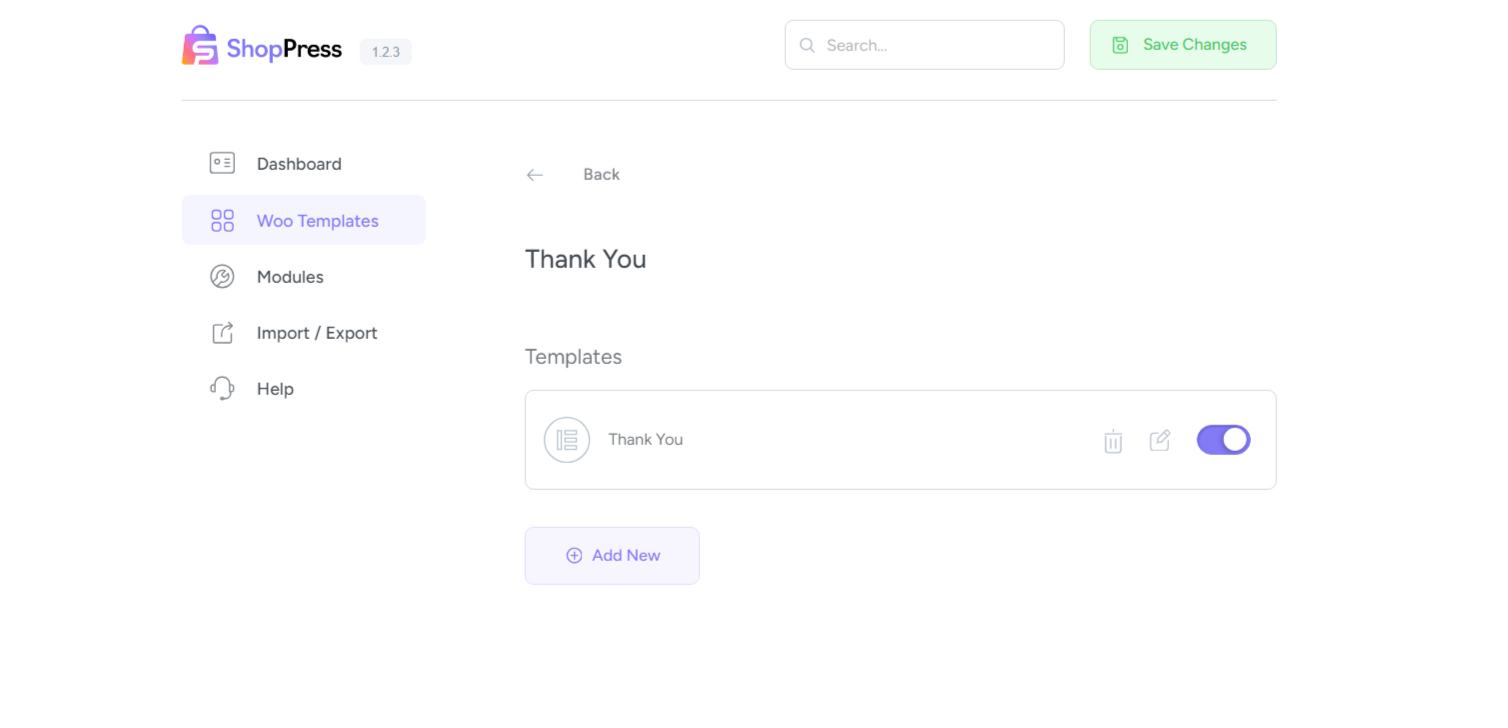
Once you have turned on the Thank You page template in ShopPress, you can click on the Config menu and you will be taken to this page:

Here you can add templates by clicking on the Add New button or you can simply edit the template we have made for you.
This template is empty by default, so after turning it on, you need to save it and then click on the Edit button.
Keep in mind you can have numerous templates but can only have one template active at any given time.
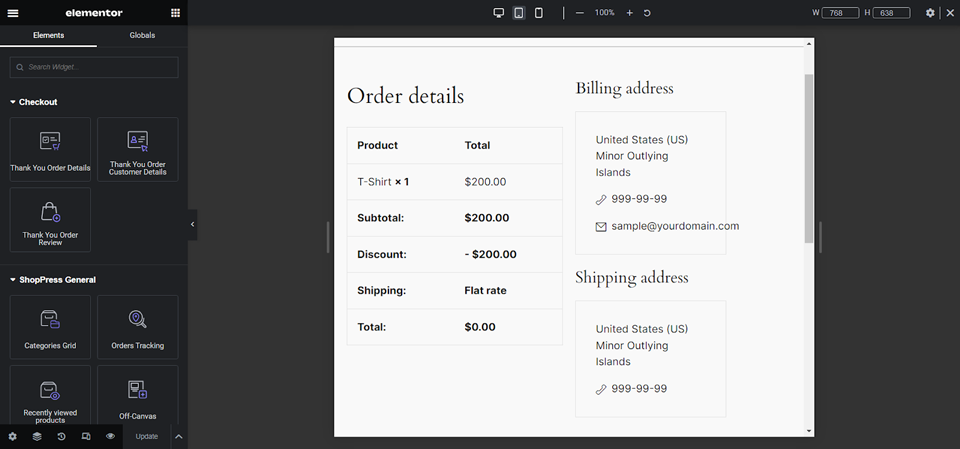
After clicking on the Edit button, you will be taken to the page builder of your choice, Elementor or Gutenberg, to build the page using the custom-built widgets that come with ShopPress.

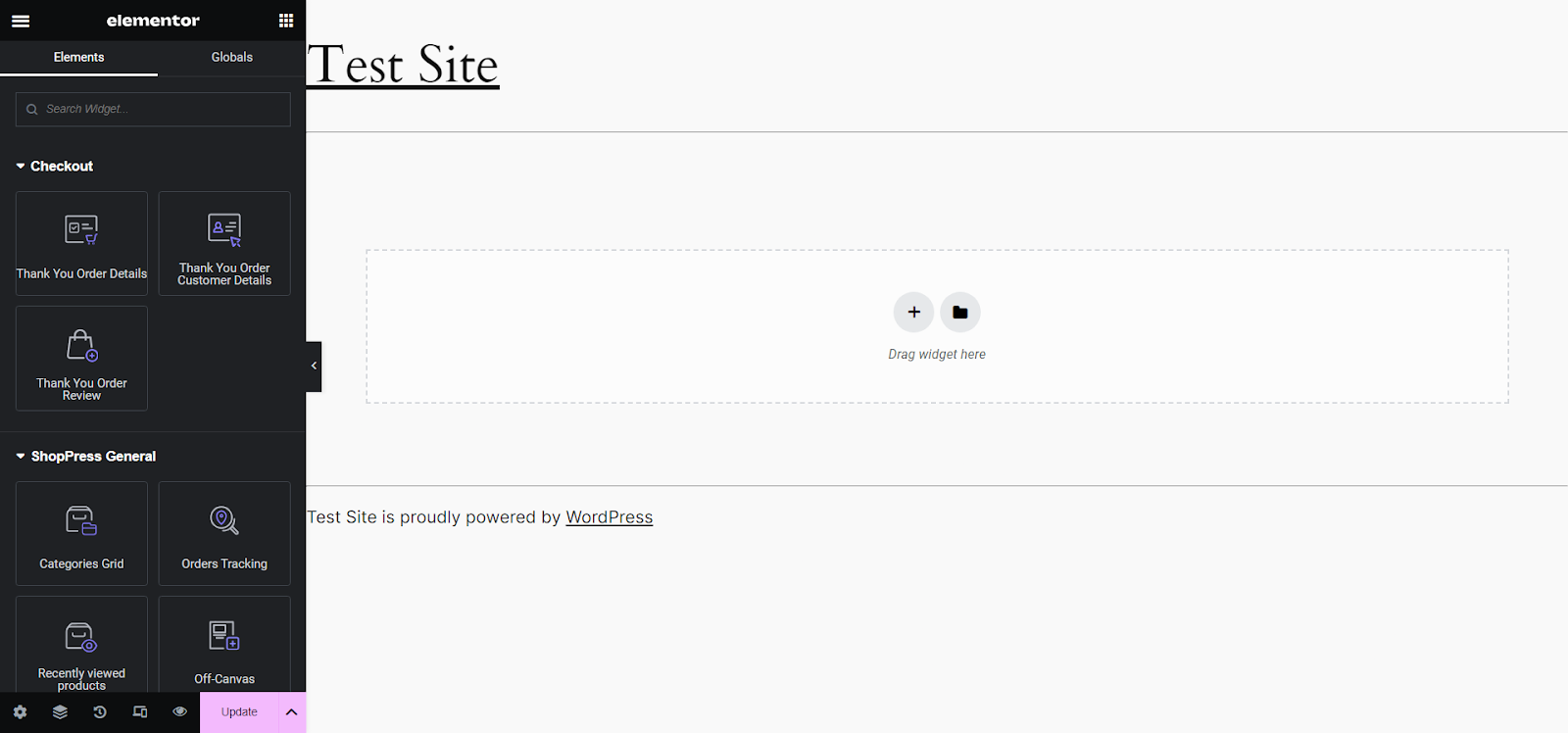
From the menu on the left, you can drag and drop the widgets onto your page.
You can add sections to the page however you like them, whether double sections or single sections.
There are three main widgets here for your thank you page.
You can see them under the Checkout title and can use any or all of them to create your thank you page.
Additionally, you can search among the dozens of other widgets that we have created for ShopPress to add more stuff to your thank you page.
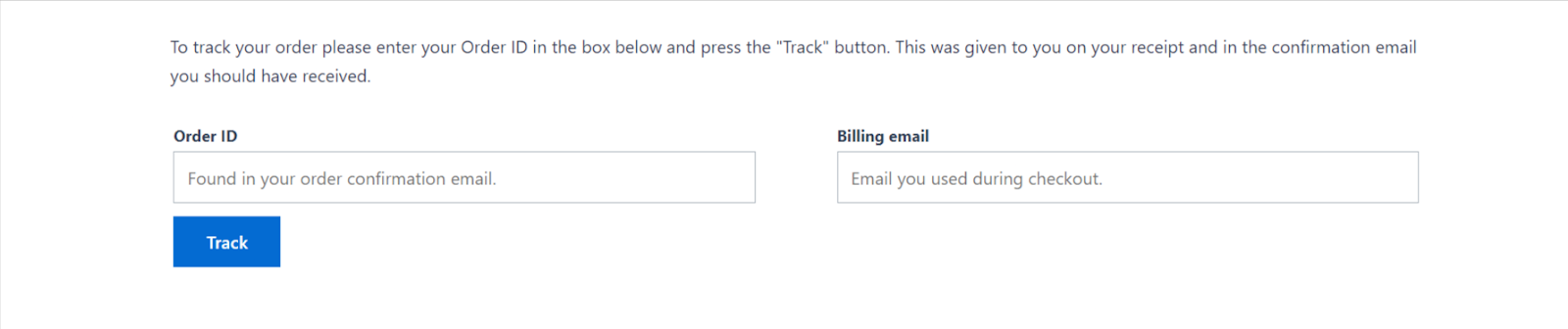
For example, here we have added the Order Tracking Widget on the Thank You page:

You can discover many more widgets in ShopPress that you can use to create your custom WooCommerce Thank You page.
Furthermore, through the Styler option in the left side menu, which appears when you select a widget, you can style the widget by changing its color, or add custom CSS codes.
How to Make Your WooCommerce Thank You Page Responsive
Today, users are using a variety of devices to connect to the Internet and do their business.
This means a variety of screen sizes, such as mobile, tablet, and desktop.
Responsiveness is one of the key factors in offering an amazing user experience to customers and making it easy to navigate your website with any device.
We have provided you with the opportunity in ShopPress to create a custom WooCommerce Thank You page and to ensure its responsiveness.
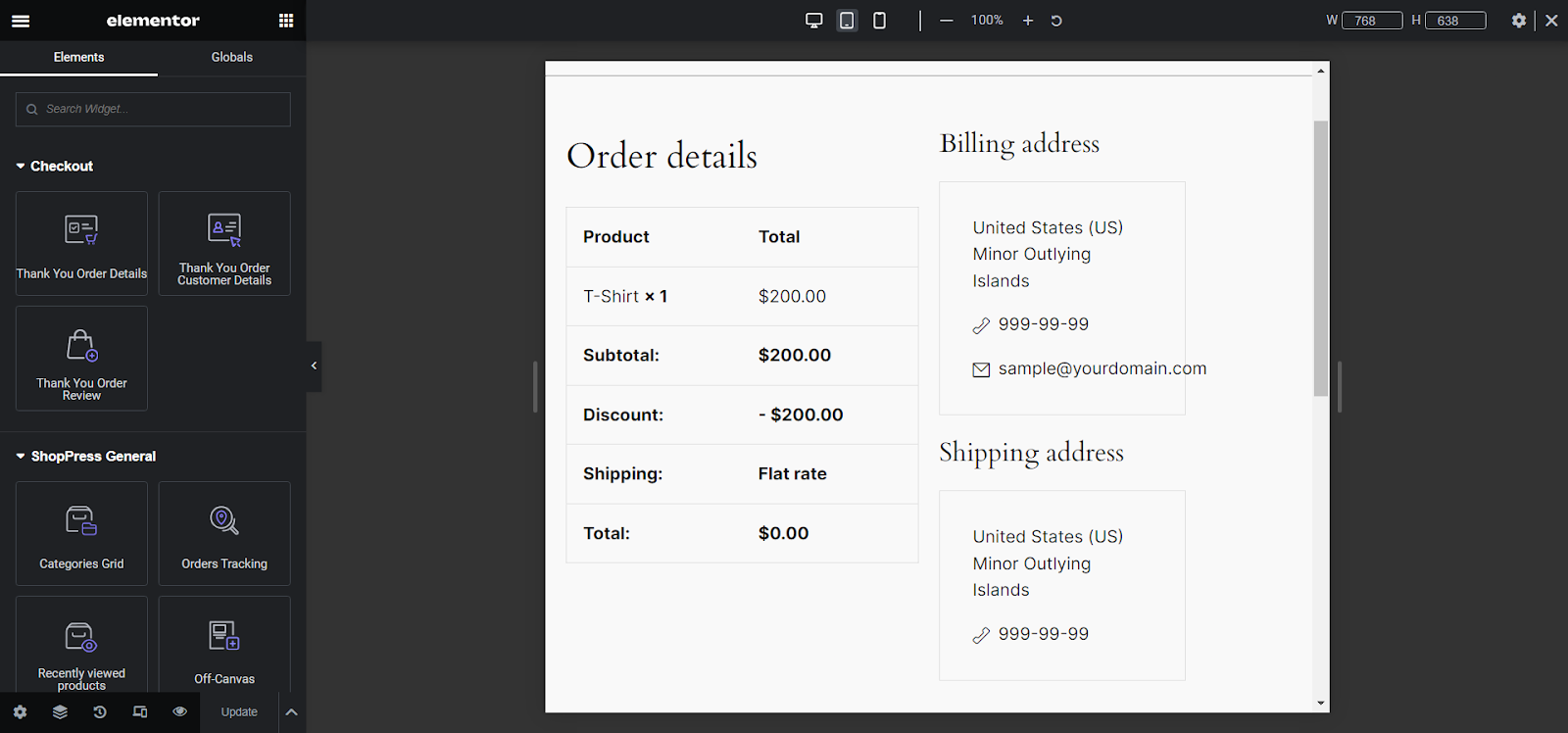
In the page editor, click on the Responsive Mode icon from the bottom of the menu on the left side.
You will see three new icons appear in a bar on the top of the page.
Here, you can select any of them and see how the page will look on the three main screen sizes and then edit them to your heart’s content.

Enhance Your Thank You Page with ShopPress “Styler” for Extensive Customization
One of the distinguishing features of ShopPress is its Styler tool.
It is basically your brush for expressing your creativity.
With the ShopPress Styler, you can manage colors, sizes, padding, and much more.
The consistency of design and branding is an important aspect of a professional and successful business and with this tool, you have everything you need to create a design that is unique to your website and in line with your branding.
Final Thoughts
If you think when a user reaches the Thank You page by completing a purchase then your job is done, think again.
In today’s competitive market, you need to use everything at your disposal to offer a purchasing experience that sets you apart from the competition.
Where others stop their efforts, you have the chance to shine, and one of these places is the Thank You page.
With ShopPress you can customize your WooCommerce Thank You page and make it something more than a formal step at the end of a purchase.