In the world of online stores, an often overlooked aspect is the “Empty Cart” page.
This seemingly unimportant page can actually be an opportunity to engage your users and turn a potentially negative experience into a positive one.

With ShopPress’s innovative “Empty Cart Builder” feature, you can now customize this page to suit your brand and provide a seamless user experience.
In this article, we’ll guide you through the steps of creating a personalized WooCommerce Empty Cart Page using ShopPress, providing you with a clear and concise overview of the process.
Custom WooCommerce Empty Cart Page Without Plugin
To customize an empty cart in WooCommerce, you can start by creating a child theme.
This will ensure that your changes won’t be overwritten when WooCommerce is updated.
Next, locate the WooCommerce template file responsible for rendering the empty cart page.
This could be ‘cart-empty.php’ or ‘cart.php’ depending on your theme.
After identifying the template, copy the file into your child theme and make the necessary customizations.
You can add HTML, CSS, and even PHP code as needed.
WooCommerce provides various action hooks and filters that you can use to customize the cart page.
You can use these to add custom messages, buttons, images, or any other content to the empty cart page.
Once you’ve made the changes, thoroughly test the empty cart page to ensure that the customizations are working as expected.
After testing, deploy the changes to your live site.
Remember to make a backup of your site before making any changes to the WooCommerce template files, and it’s also a good idea to familiarize yourself with WooCommerce’s documentation and developer resources for more advanced customization techniques.
However, with ShopPress, you can now create and customize your Empty Cart page without the need for any coding experience or child theme, ensuring a streamlined and efficient process.
Let’s see how easily ShopPress can help us accomplish that in a few simple steps.
How to Add Content to WooCommerce Empty Cart Page Using ShopPress
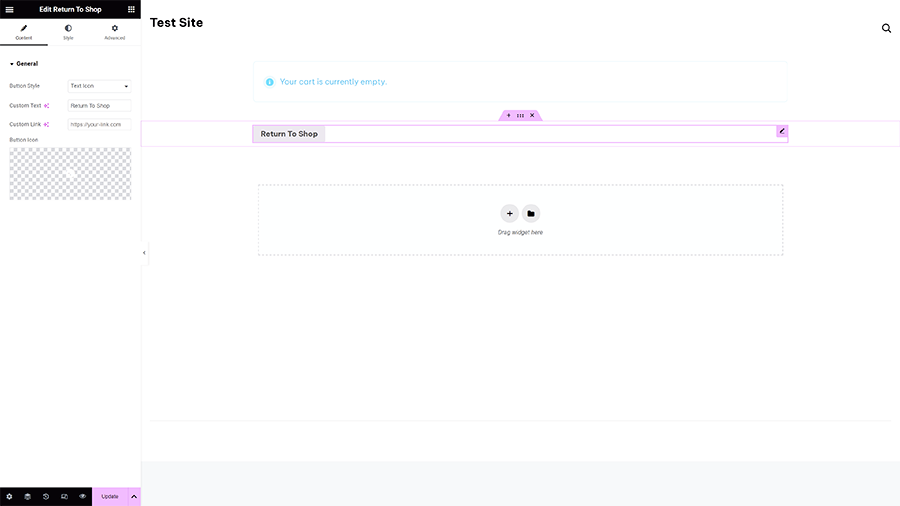
In the ShopPress edit page, you can drag and drop the Empty Cart widgets into the content area to access various styling options.
This allows you to personalize the design of your template according to your brand’s style and user preferences.
Let’s take a closer look at how easily you can take advantage of ShopPress features and improve a boring empty cart page.
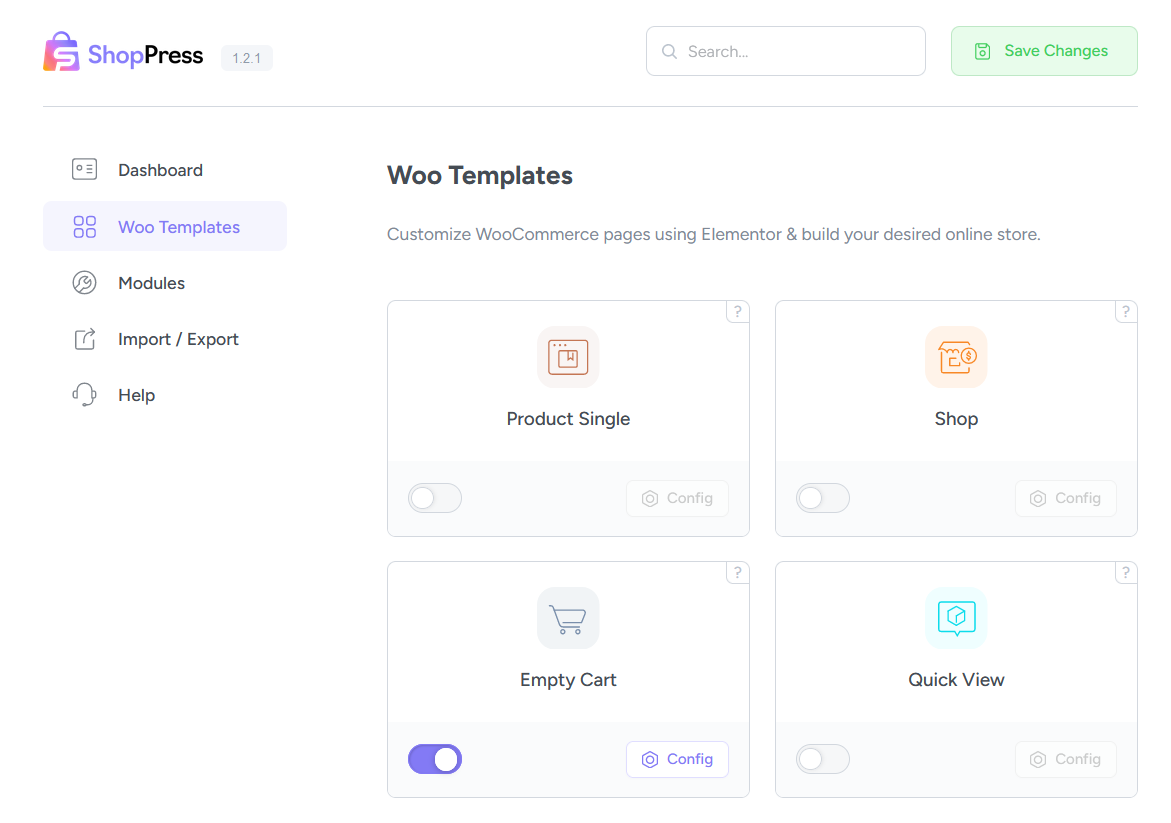
Enabling Empty Cart Template in Settings -> Woo Templates
To get started, navigate to ShopPress > Woo Templates > Empty Cart, and enable it.
Once enabled, click on the Config button to begin customizing your Empty Cart page.

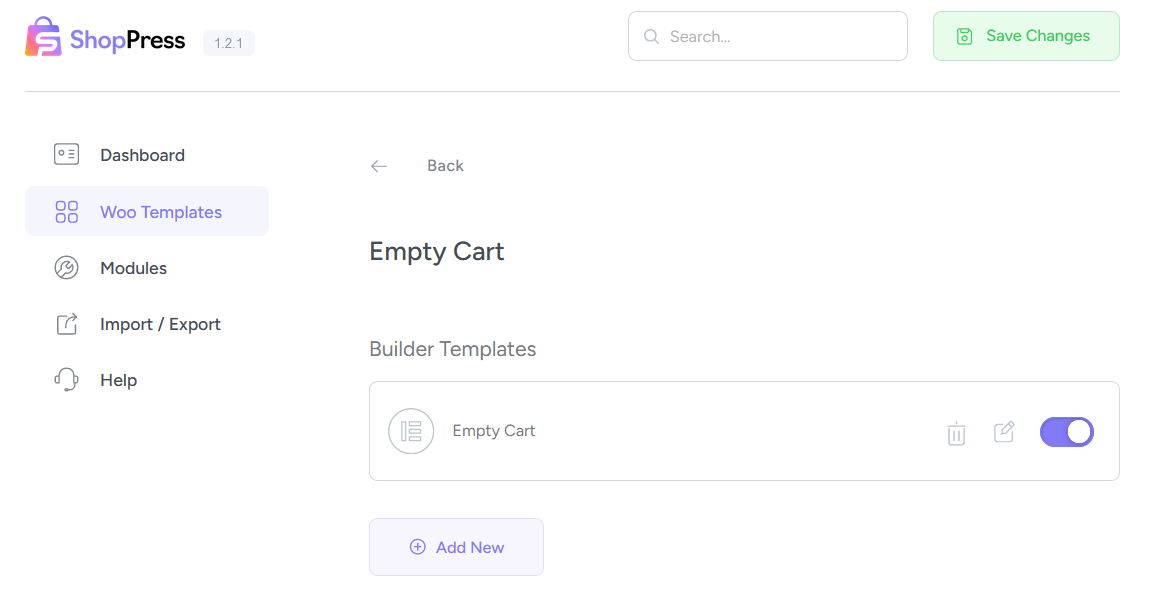
Selecting the Main WooCommerce Empty Cart Template
ShopPress allows you to create multiple templates for your Empty Cart page.
By selecting the ‘Add New’ button, you can proceed to create your desired template and then click on the edit icon to enter the ShopPress edit page.

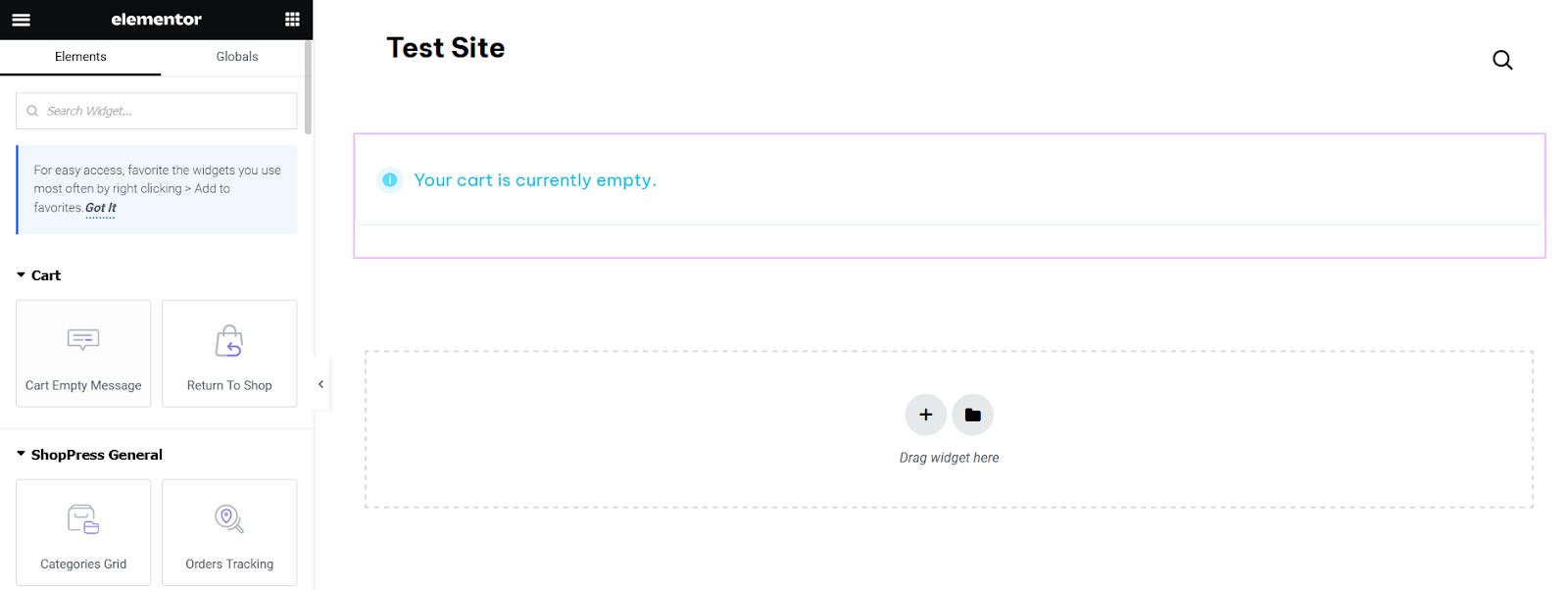
How to Customize WooCommerce Empty Cart Page Using ShopPress & Elementor
The Empty Cart builder in Elementor allows for easy customization of the Empty Cart Page in WooCommerce.
This template builder offers the following widgets:
Cart Empty Message: This feature allows you to display a custom text on the empty cart page, providing an opportunity to communicate with users in a personalized manner.

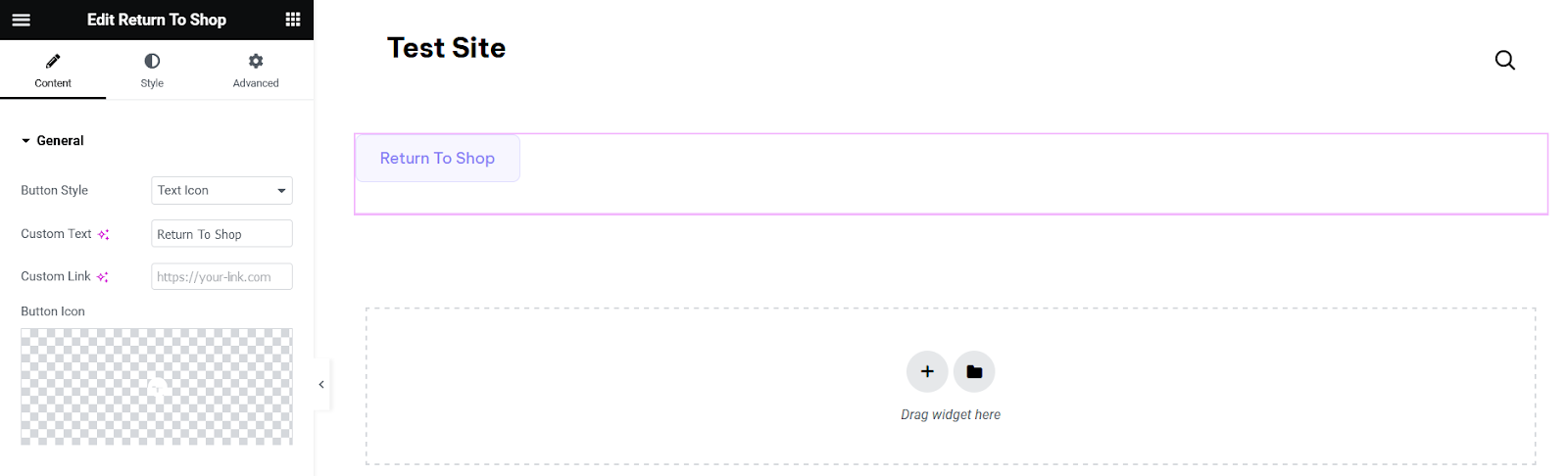
Return To Shop: With this widget, you can insert a “Return to Shop” button on the empty cart page, enabling users to navigate back to the shopping page seamlessly.

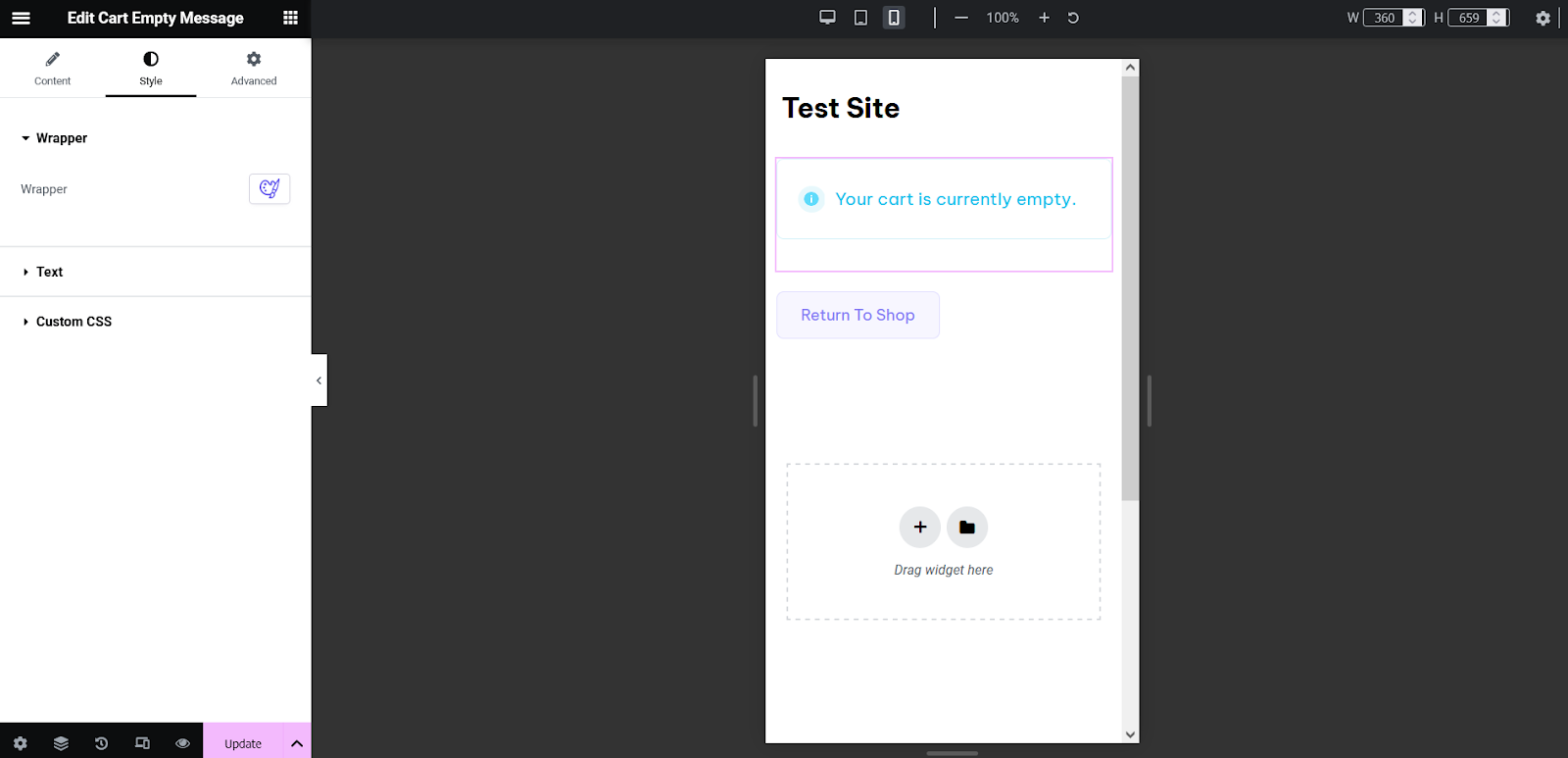
How to Make Your WooCommerce Empty Cart Page Responsive
With the increasing use of mobile devices for online shopping, it’s essential to ensure that your Empty Cart Page is responsive.

ShopPress makes it easy to create a responsive design for your Empty Cart Page, providing a seamless experience across all devices.
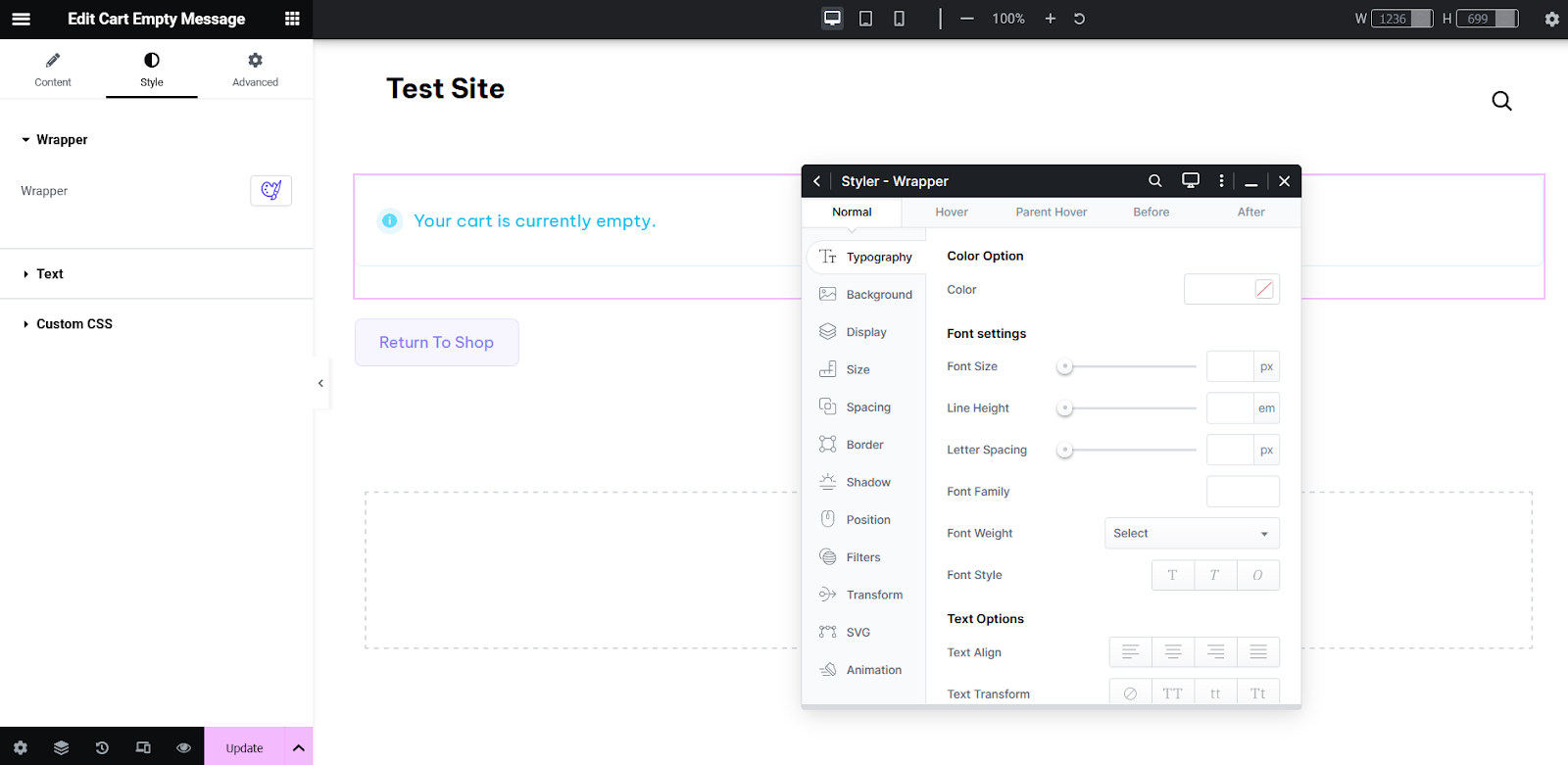
Using ShopPress “Styler” for Customizing Your Empty Cart Page
The Styler tool in ShopPress offers a diverse range of options to personalize the appearance of the widgets on your Empty Cart Page.
This feature allows you to tailor the design elements to match your brand’s aesthetics, providing endless possibilities for customization.

Creating a unique design for each page in your online store is crucial for standing out from the competition.
By focusing on attention to detail and providing a personalized experience for your users, you can elevate your brand and create a lasting impression.
Final Thoughts
In conclusion, the “Empty Cart Page” feature in ShopPress offers a comprehensive solution for customizing your WooCommerce Empty Cart Page without the need for additional plugins.
By following the steps outlined in this article, you can create a personalized and engaging Empty Cart page that aligns with your brand’s identity and provides a seamless user experience.
With ShopPress, the possibilities for customization are endless, allowing you to create a truly unique online shopping environment for your customers.