In an era where online shoppers seek instant information and seamless user experiences, the WooCommerce Product Quick View feature is a game-changer.
It enables customers to get a glance at product details without navigating away from the current page, streamlining their shopping journey.
Climax Themes proudly presents ShopPress, a versatile plugin that simplifies the customization of this powerful feature.
This comprehensive guide will walk you through enhancing your WooCommerce store with a personalized Quick View module using ShopPress’s unparalleled Quick View Builder and the flexibility of Elementor.
Custom WooCommerce Product Quick View Without Plugin
To add a Quick Look feature to WooCommerce with coding, you need to do some complex programming.
First, you have to add special commands and designs to your website’s theme.
This requires understanding certain WordPress commands like ‘wp_enqueue_script’ and ‘wp_enqueue_style’.
Next, you need to make a Quick Look button using WooCommerce’s own tools, known as hooks.
You also need to use AJAX, a programming tool that lets your website get product information quickly without having to reload the page.
Then, you must write a PHP template (a kind of blueprint) that will show the product details in a small pop-up window on your website.
This has to be done carefully to make sure the pop-up window works correctly with WooCommerce. This whole task involves using PHP, AJAX, and JavaScript – three programming languages.
Sometimes, you might even need to adjust WooCommerce’s hooks or modify template files for more specific functions.
In short, while adding a Quick Look feature can make your online store much better, it’s a very tough job. It shows how valuable specialized plugins are because they are made to do this job easily.
The complexity of this task reminds us how detailed and varied the job of customizing a WooCommerce shopping site can be.
ShopPress steps in to fill this necessity by integrating a Quick View feature directly into your WooCommerce store without the need for additional plugins.
How to Add Product Quick View to WooCommerce Using ShopPress Quick View Builder
ShopPress takes pride in its user-friendly Quick View Builder, specifically designed to enhance the WooCommerce shopping experience.
Unlike the method we mentioned above, you can simply add Quick View to your Shop page with a couple of simple steps and start editing; Here’s how it goes.
First of all, you need to install the ShopPress Free version from the WordPress Repository.
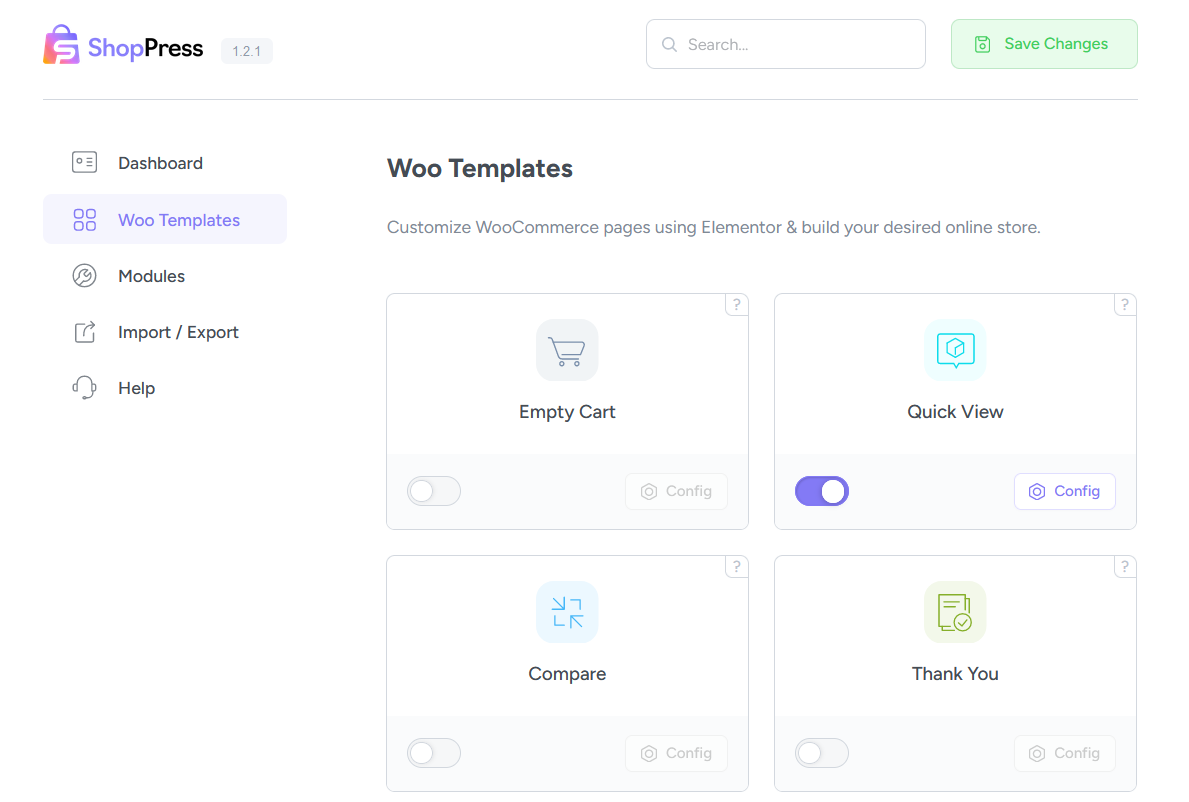
Enabling Quick View Builder in Settings -> Woo Templates
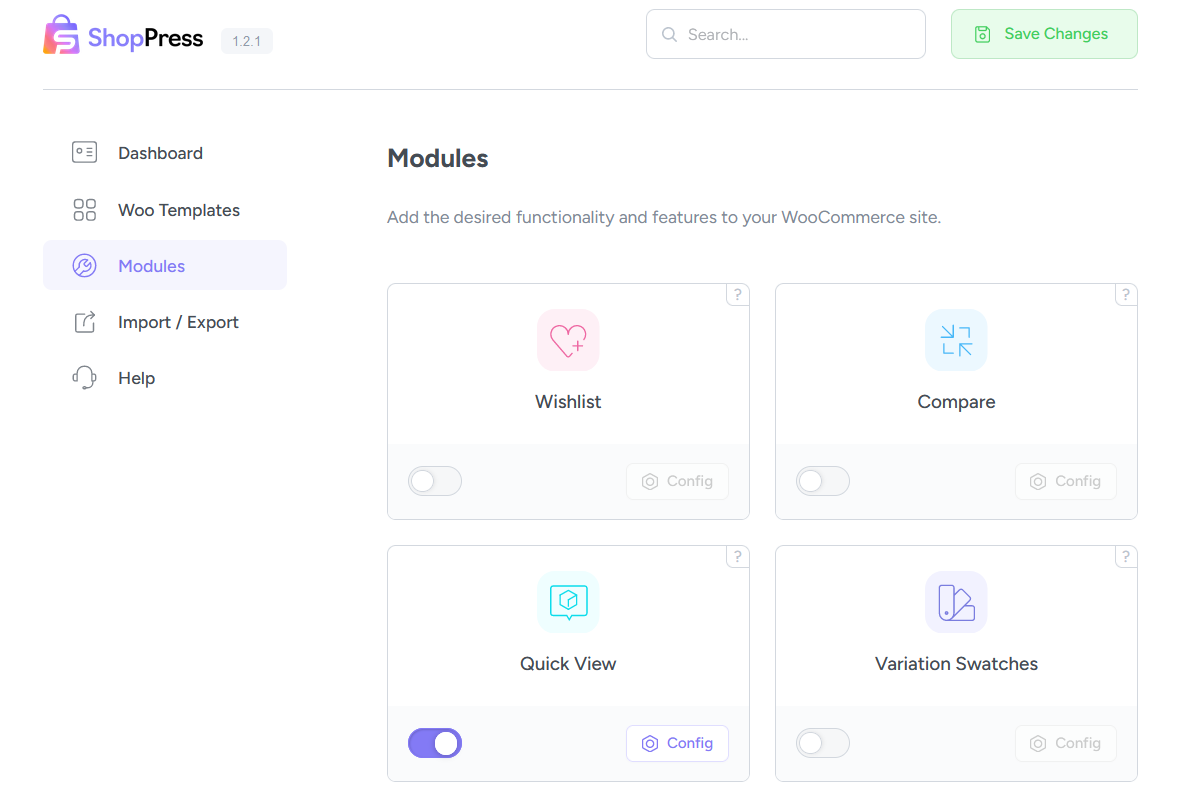
To get started, make sure to enable ShopPress Quick View Module first to make sure you will be able to take advantage of all the Woo Template features (make sure to save the changes after each step).


Now you can access the Quick View settings via the Woo Templates menu in ShopPress.
Enable the feature, and with a simple click on the “Config” button, you open the door to a range of customization options.

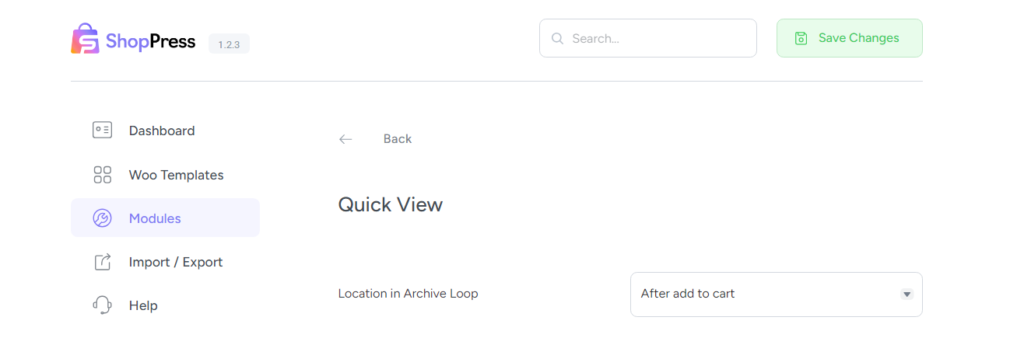
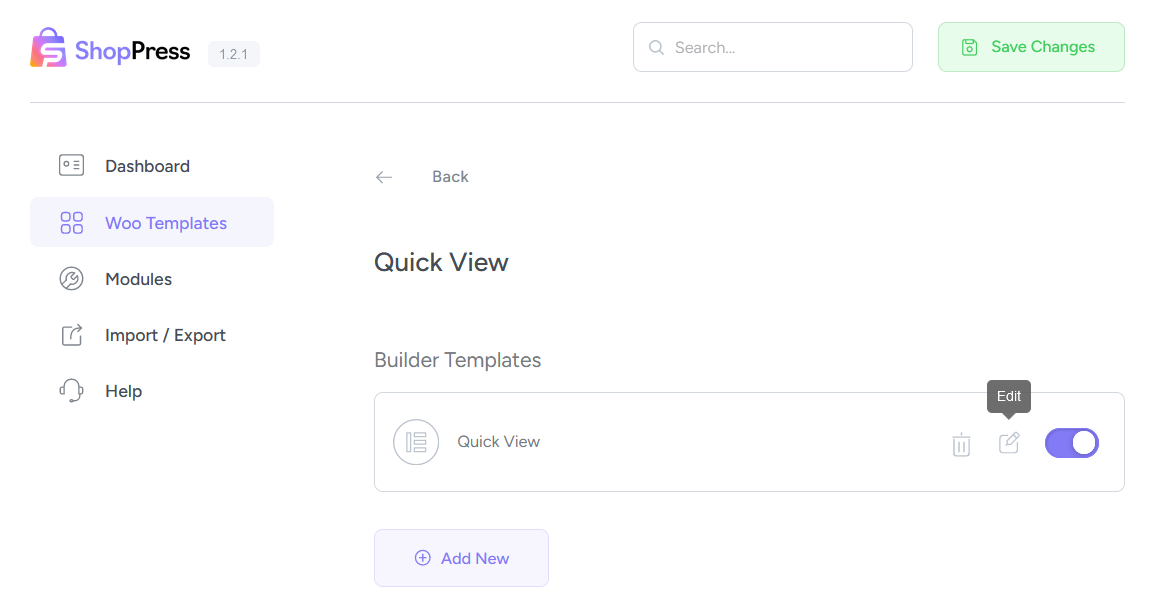
Selecting the Main WooCommerce Quick View Template
Here, you can add several Quick View templates and customize the design that resonates with your brand’s image.

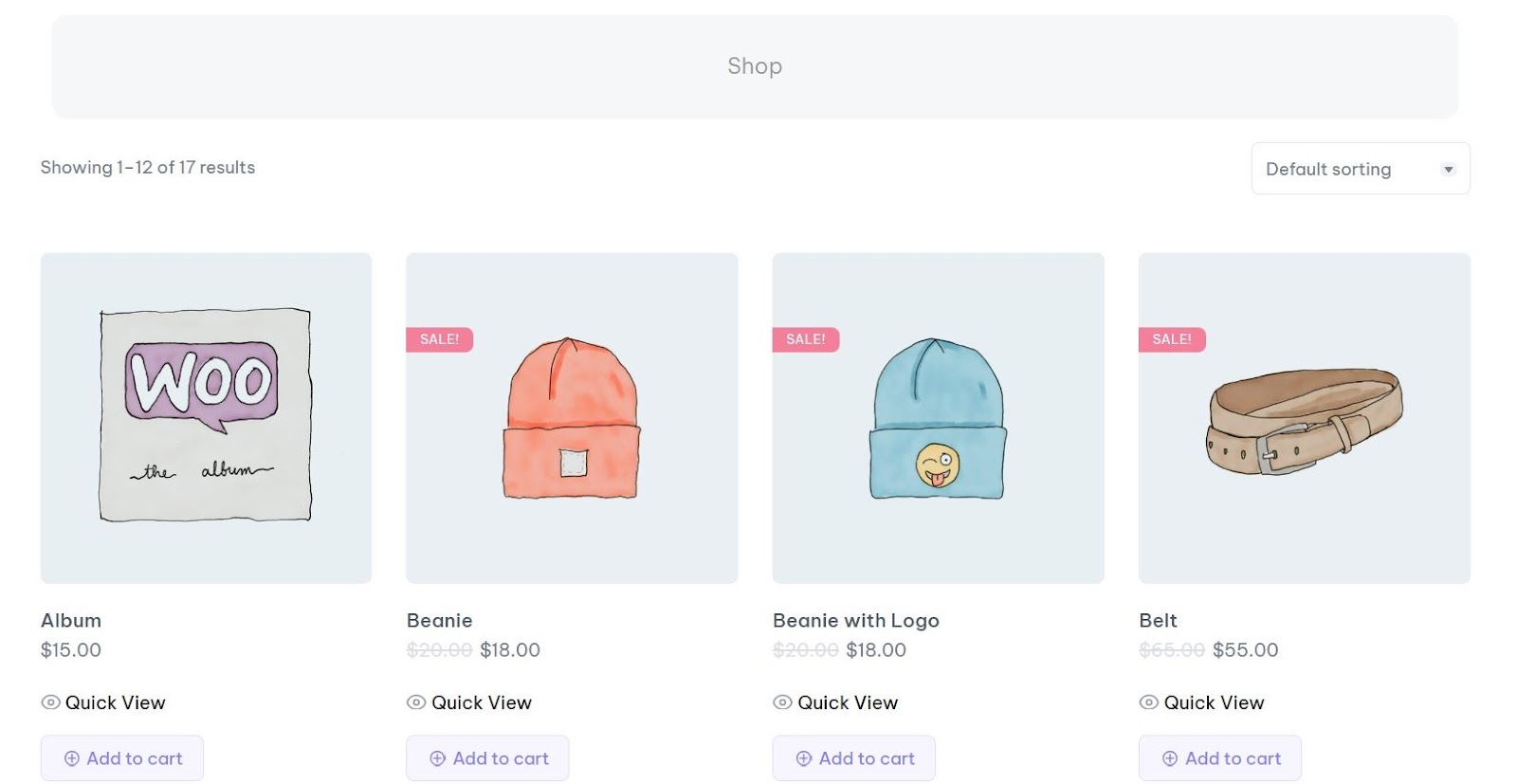
After enabling this template a Quick View button will appear on your Product Page to provide your audience with more information without having them go to each Product Single page.

You can learn how to customize the Quick View button itself by checking out our Shop Page post if interested.
How to Customize WooCommerce Product Quick View Using ShopPress & Elementor
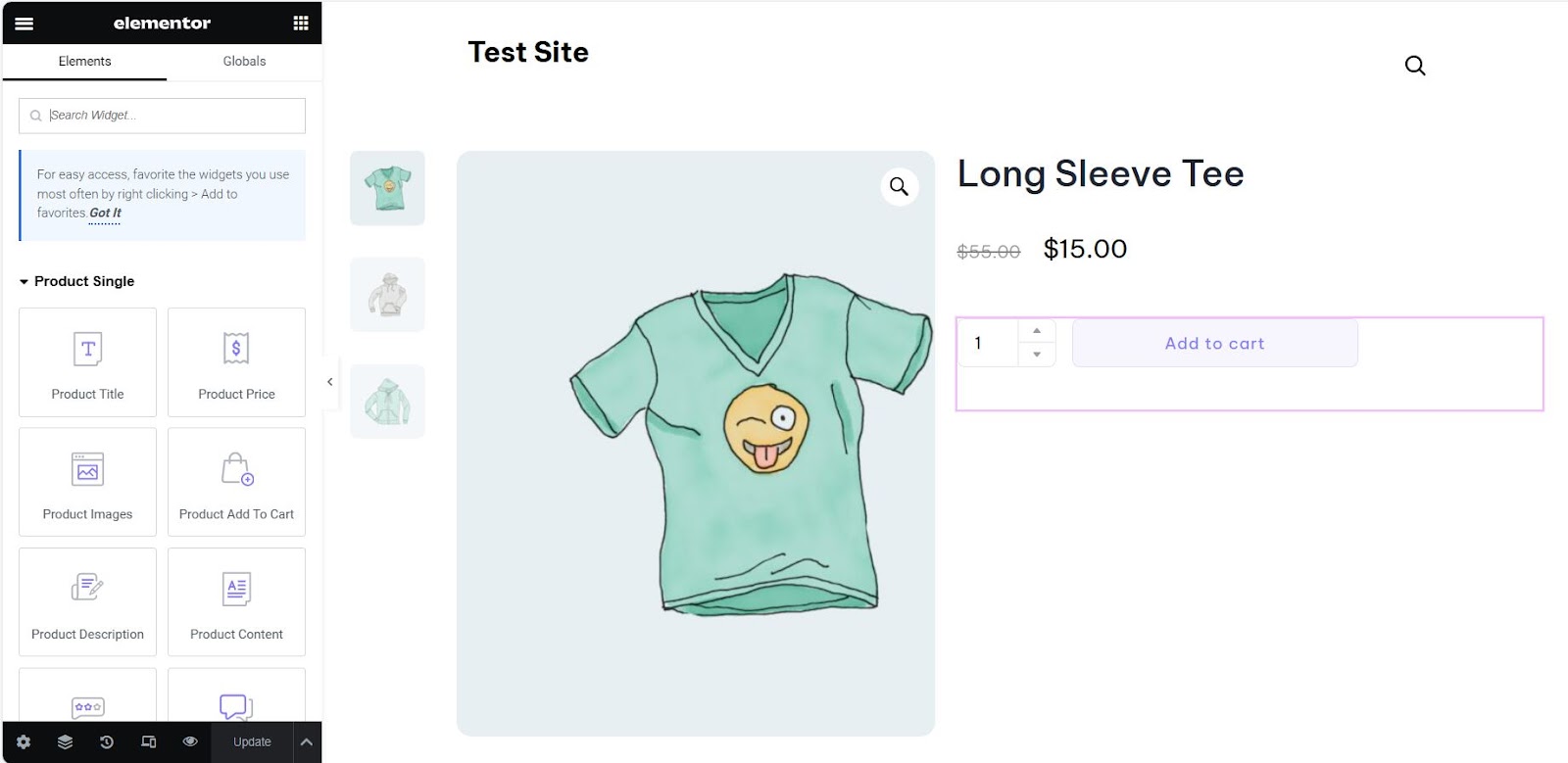
The customization journey continues with the innovative integration of Elementor.
This popular page builder empowers you to drag and place “Product Single” widgets onto the Quick View canvas.
The freedom to customize each widget individually allows you to align every element with your store’s aesthetic, creating a cohesive and engaging Quick View experience.

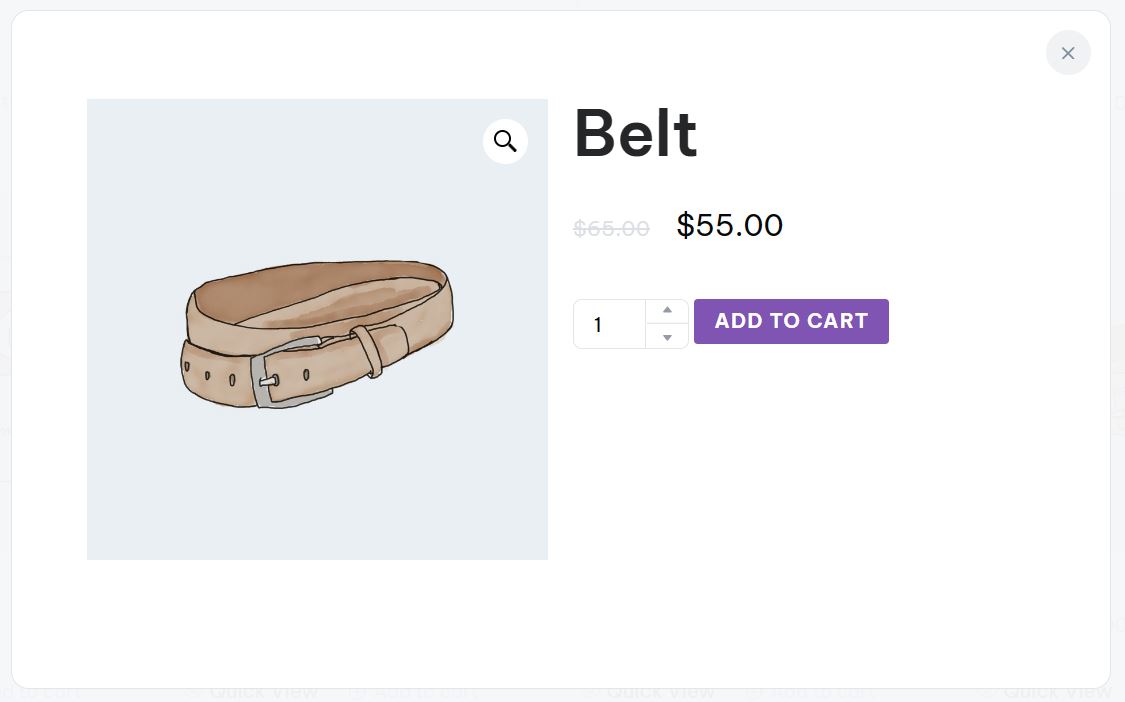
Here’s an example of a Quick View page with a thumbnail, title, price tag, and an Add To Cart button

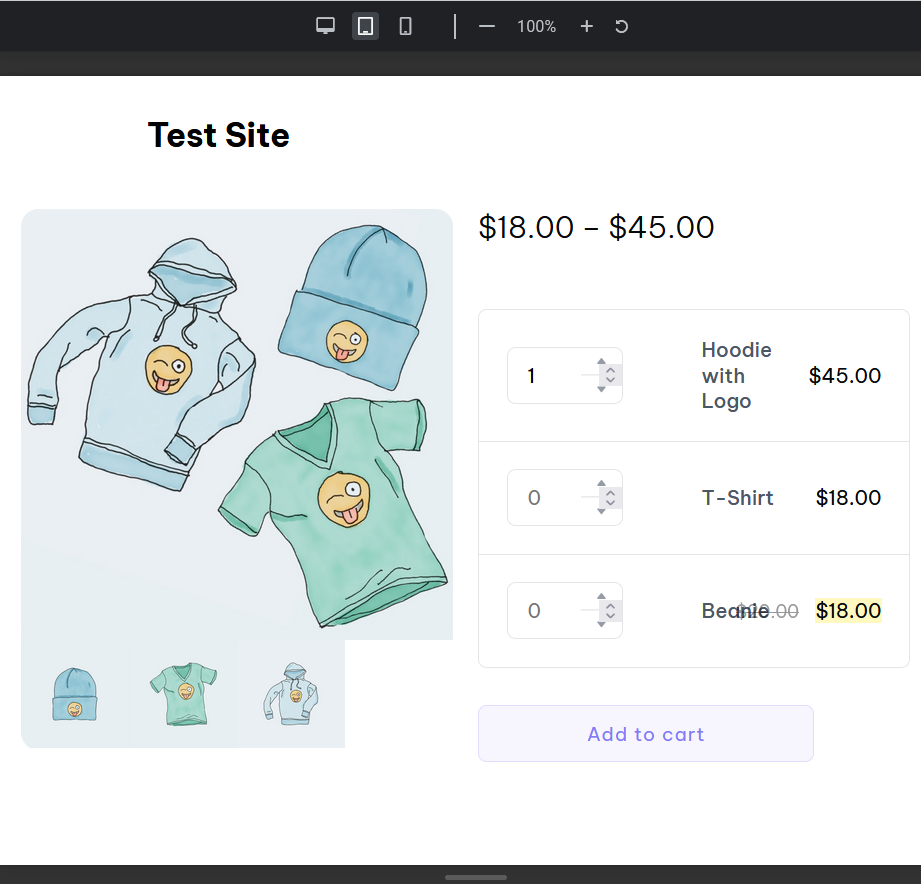
How to Make Your WooCommerce Product Quick View Responsive
In today’s mobile-first world, ensuring your Quick View feature is beautifully responsive on all devices is paramount.
ShopPress widgets are built with responsiveness in mind, which means they will adapt to different screen sizes and devices automatically.

Still, you should meticulously test and adjust settings if needed to make sure the Quick View modal provides an optimal viewing experience regardless of the device.
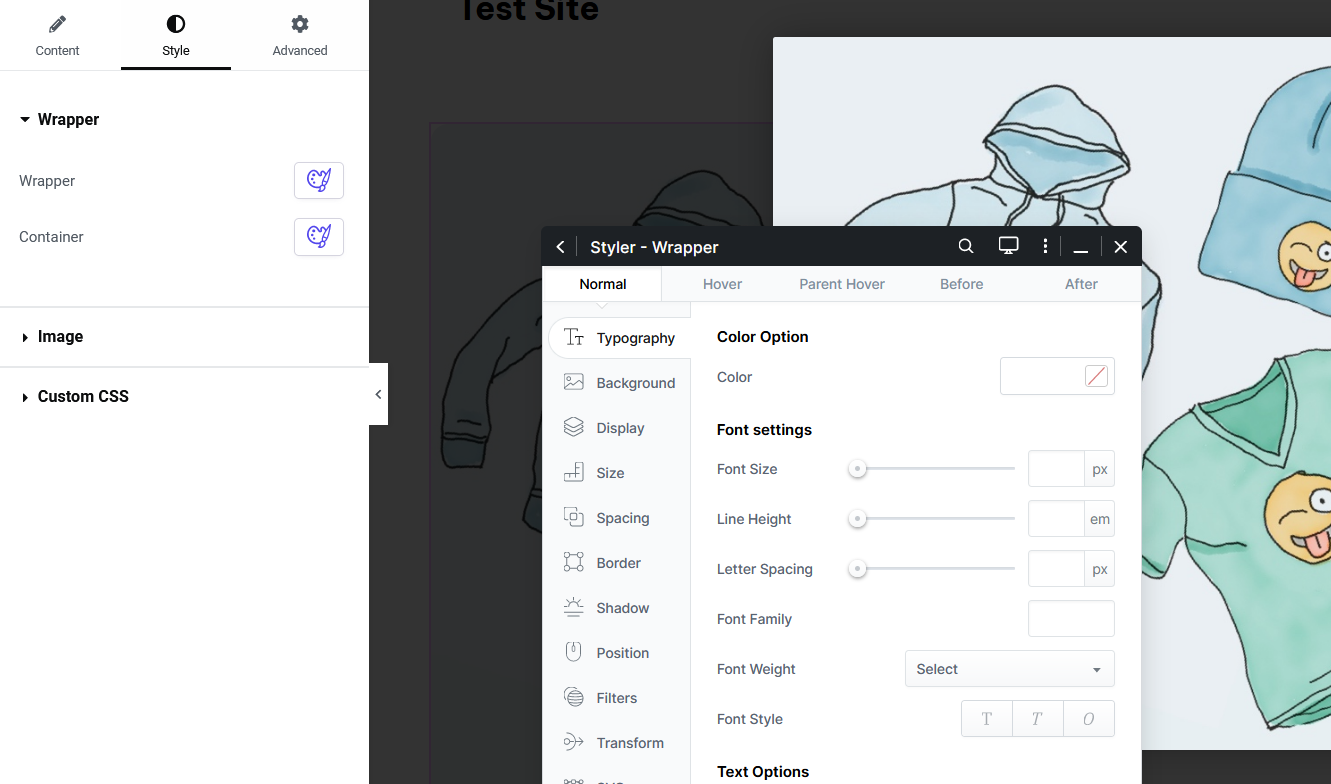
Using ShopPress “Styler” for Customizing Your Product Quick View
For those inclined towards meticulous customization, ShopPress’s “Styler” becomes the tool of choice.

It provides an advanced suite of options to fine-tune the Quick View feature right down to the smallest detail.
With Styler, you can control elements like button animations, hover effects, and widget alignments, endowing your Quick View popup with a premium and professionally designed touch.
Final Words
By integrating the ShopPress Quick View feature, you can significantly elevate your WooCommerce store’s usability and aesthetic value.
The ease with which your customers can view product details in a pop-up will streamline their browsing experience, contributing to increased customer satisfaction and potentially higher conversion rates.
The combination of ShopPress and Elementor offers a winning solution for creating a responsive and customized Product Quick View on your eCommerce site.
Remember, ShopPress is designed to deliver intuitive and accessible customization without compromising on the sophistication of the finished product.
This guide should serve as a roadmap to unlocking the full potential of your online store, encouraging you to innovate and enhance every customer interaction on your WooCommerce site.
Armed with ShopPress and this guide, you have everything you need to craft an exceptional shopping experience that stands out in the digital marketplace.