In the following article, we will guide you through the steps of creating a WooCommerce Empty Cart Page, providing you with a clear and concise overview of the process.
Your online store stands out from others due to its focus on attention to details. Creating a unique design for each page that users see, rather than relying on the default WooCommerce design, is a major advantage.
Create a WooCommerce Empty Cart Page
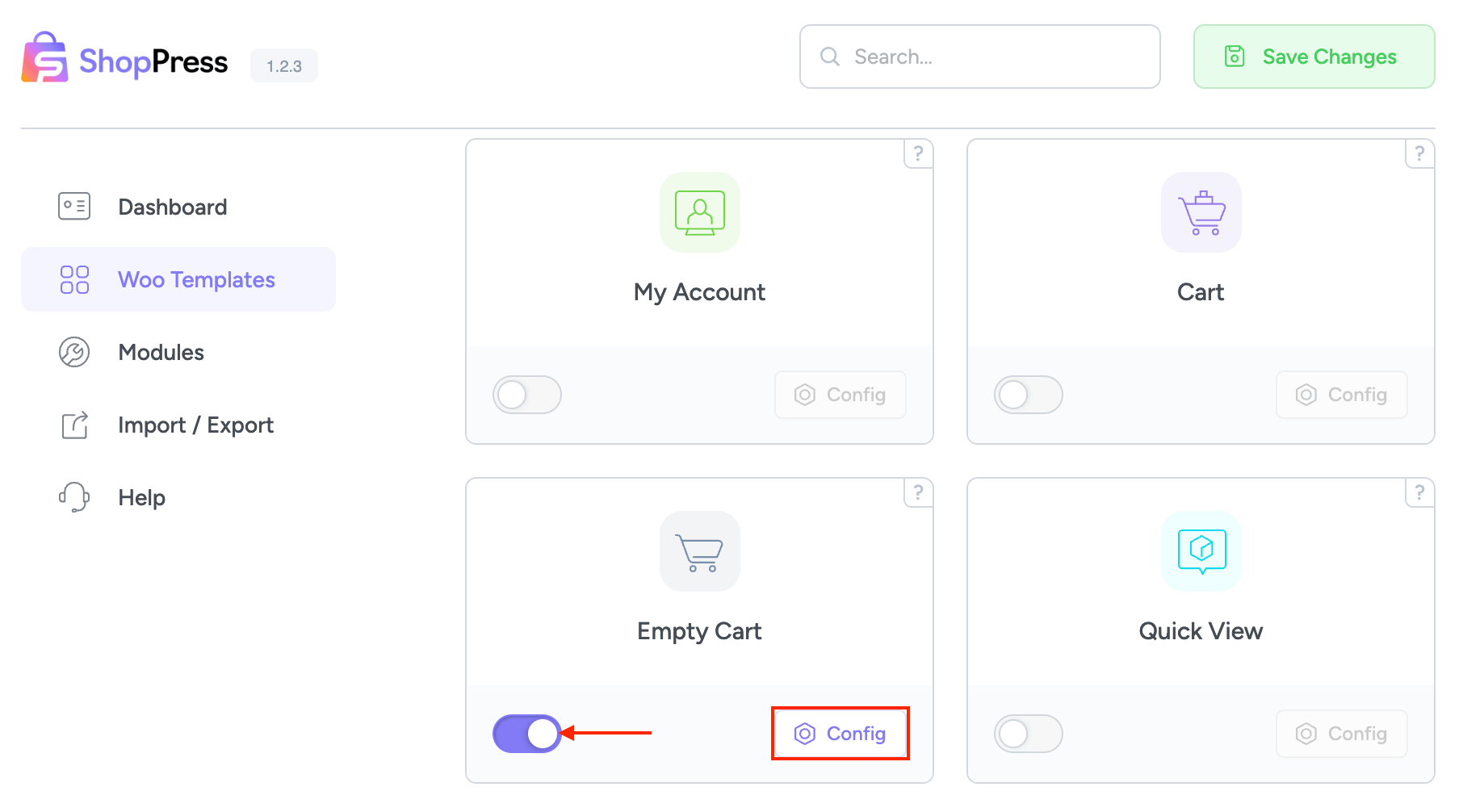
In order to create a WooCommerce Empty Cart Page, please head over to ShopPress > Components > Empty Cart, and after enabling the component, click on the Config button.

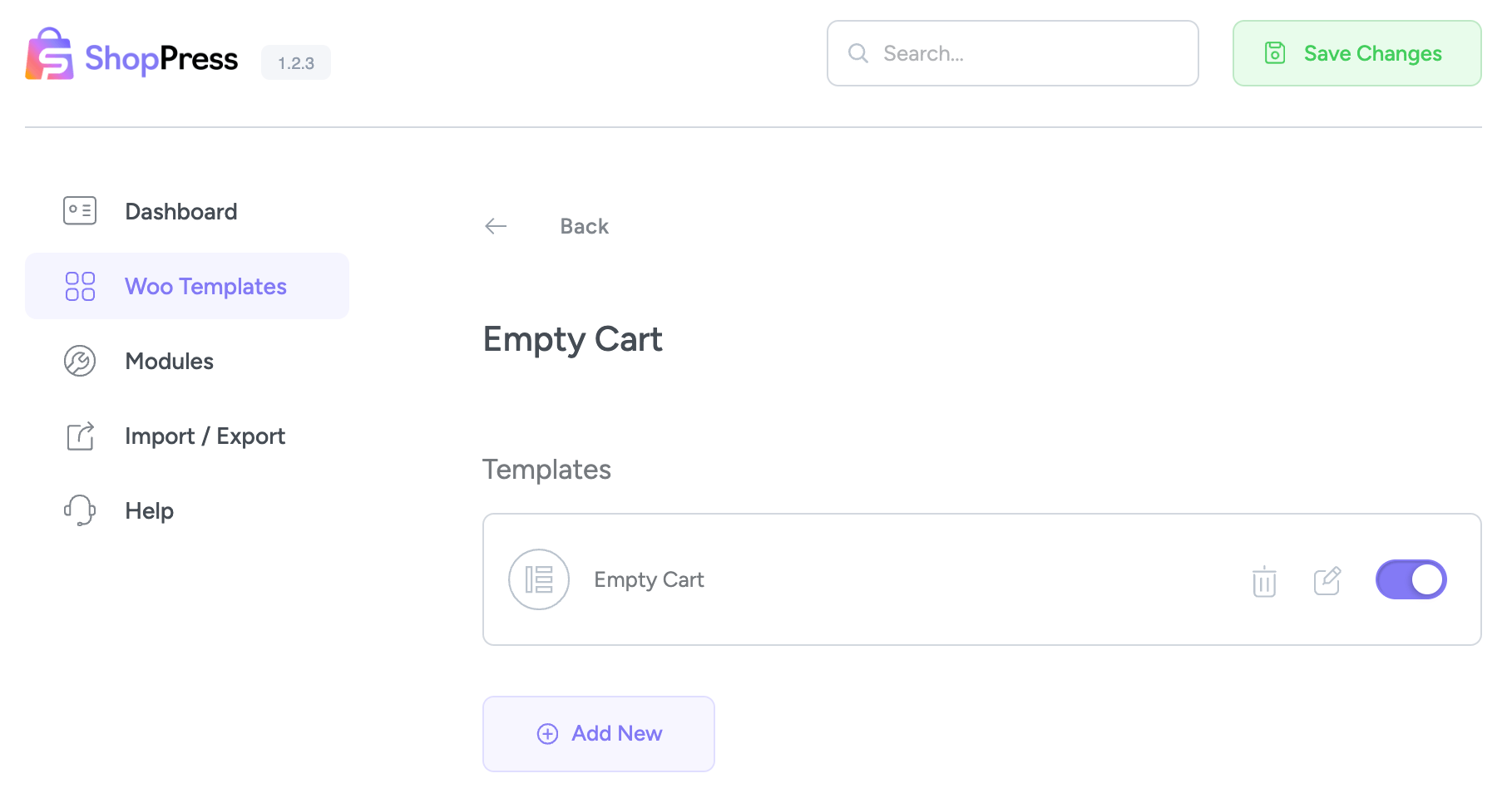
On this webpage, you have the ability to create multiple templates for your Empty Cart page. By selecting the ‘Add New’ button, you can proceed to create your desired template and then click on the edit icon to enter the Elementor edit page.

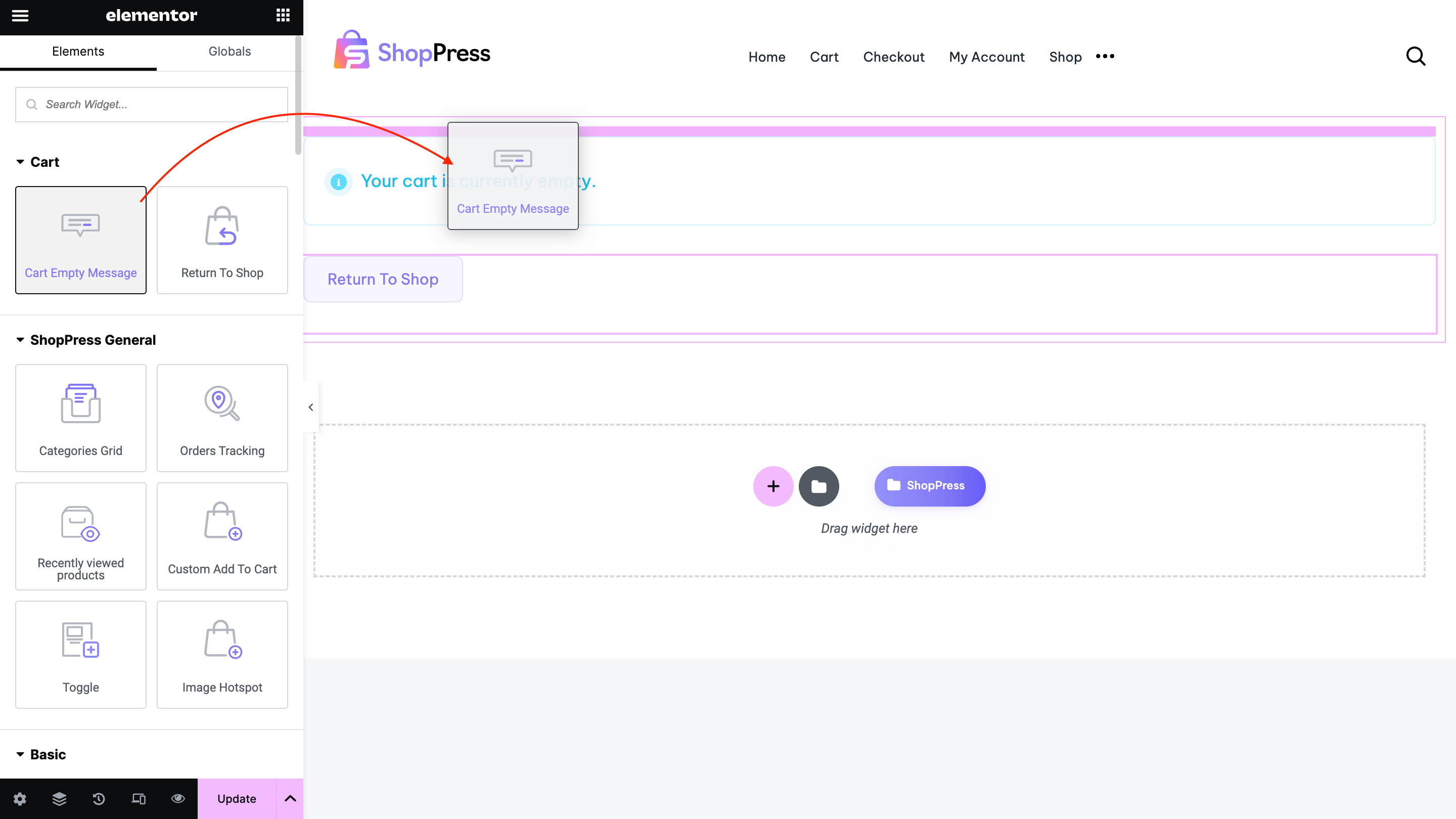
Once the template has been created, you will be redirected to the Elementor edit page to customize your Empty Cart Page. Drag and drop the Empty Cart widget into the Elementor content area to access the styling option.

Cart Empty Message: This widget will display a custom text for your empty cart page.
Return To Shop: This widget will insert a Return to Shop button into the page.
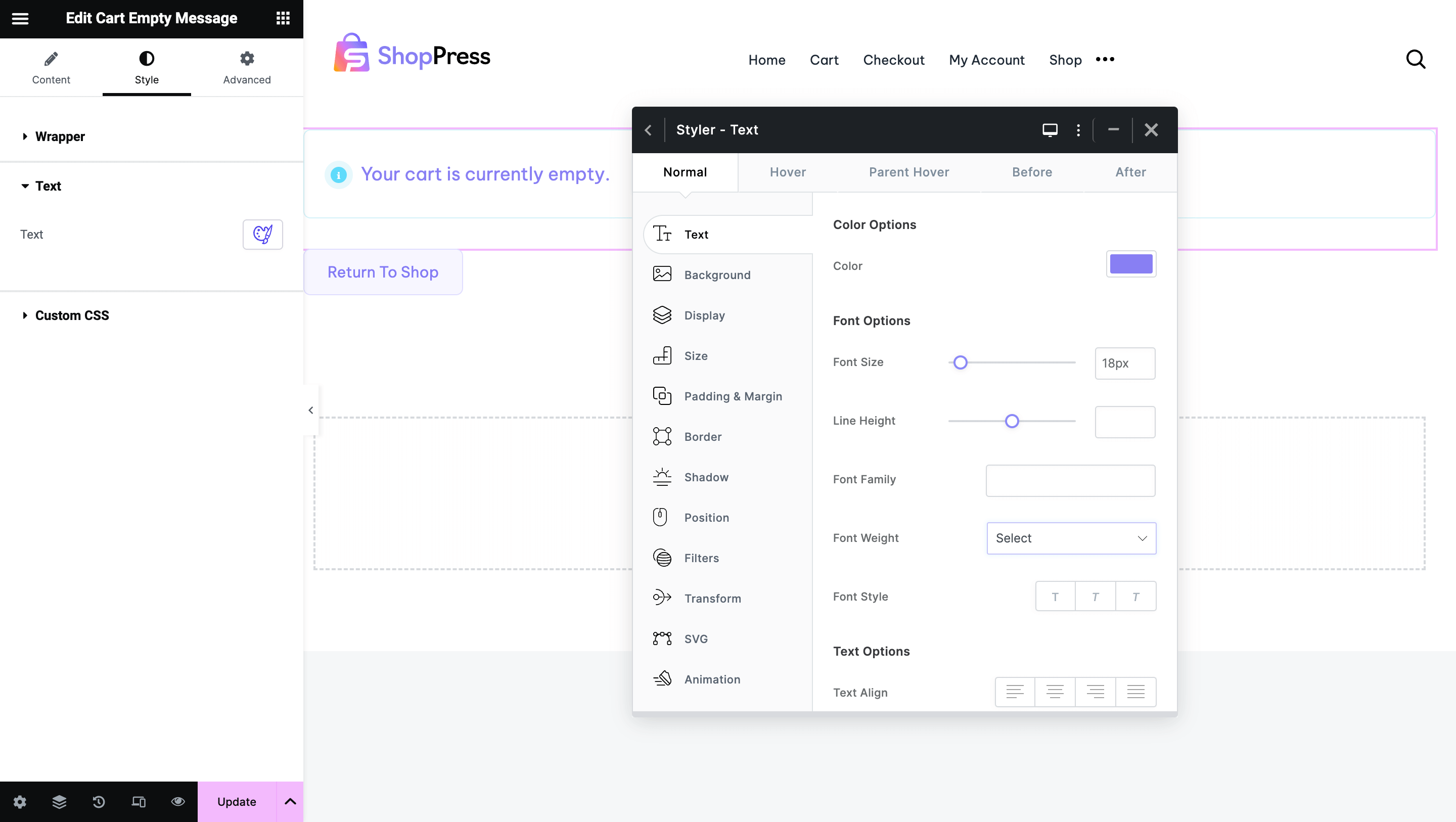
By accessing the Style Tab, you will be able to access a diverse range of options that will allow you to personalize the design of each widget using the Styler. This feature provides many opportunities to tailor the appearance of the widgets to your liking, and the possibilities are practically endless.