Table of Contents
ToggleIn this article, you will learn How to create a WooCommerce Archive Page with Elementor
The WooCommerce Archive page has a predefined structure that displays the site Archive pages. However, many users prefer to design their own templates. The ShopPress plugin allows you to easily customize your Archive’s page with existing widgets just by dragging and dropping widgets on the Elementor editing page.
How to Create a WooCommerce Archive Page
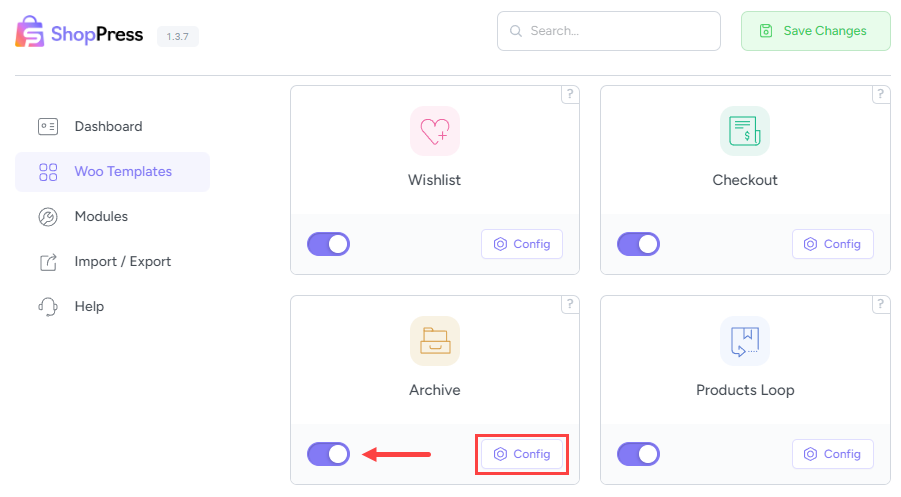
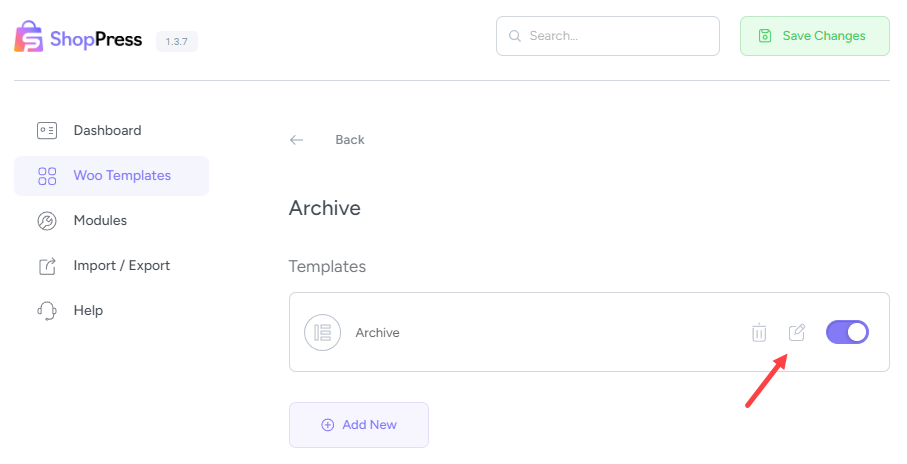
To enable the archive edit page, follow these steps: First, go to the WordPress dashboard menu and select ShopPress > Woo Templates. Then, enable the Archive component. Once you do that, you’ll see the config button is activated, which you can click on to enter the Archive component settings. With these settings, you can customize your Archive page according to your preferences.

Custom Archive Page
You can design a custom look for your Archive page using this option. ShopPress offers a list of valuable tools that you can use to give your Archive page a new look and feel.

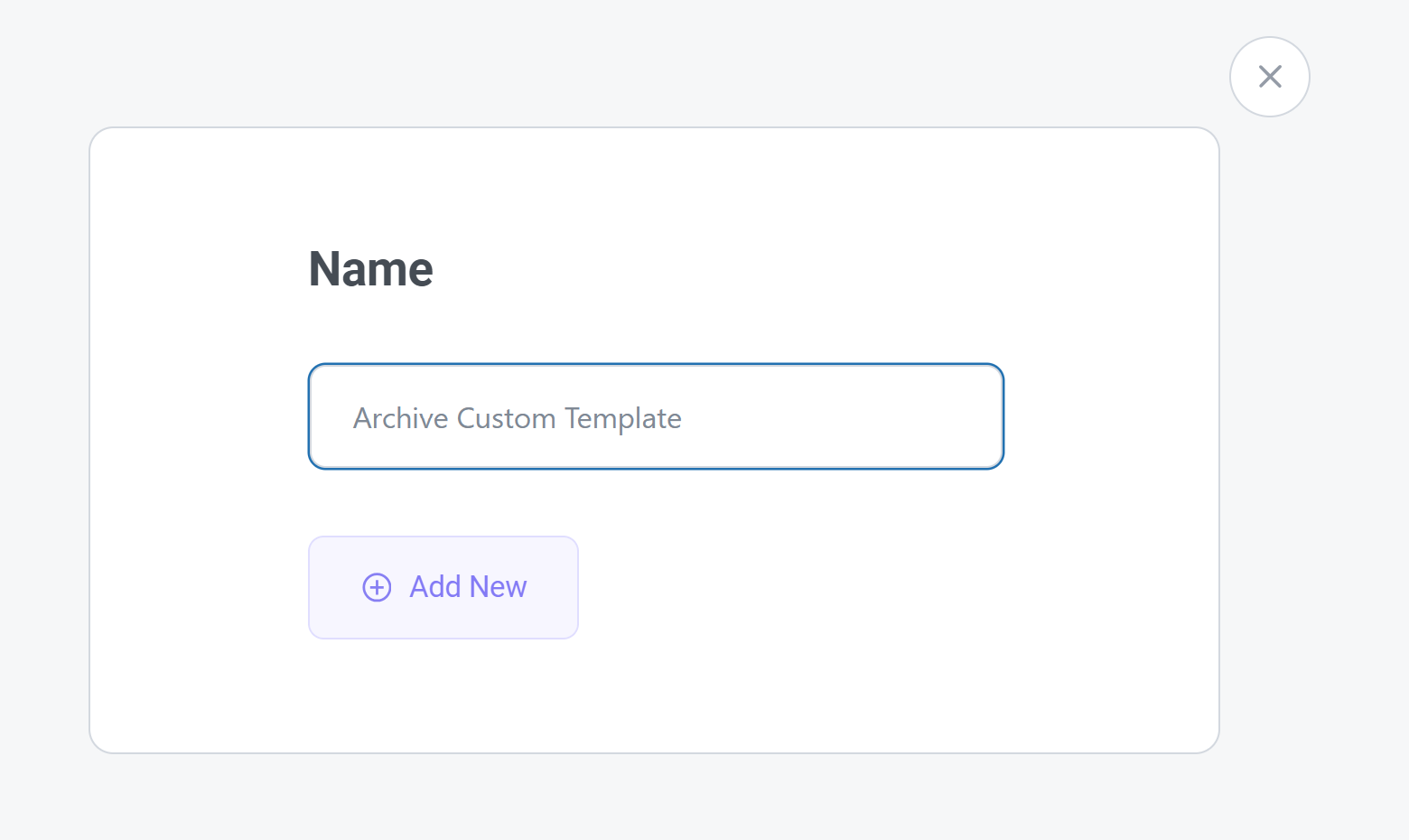
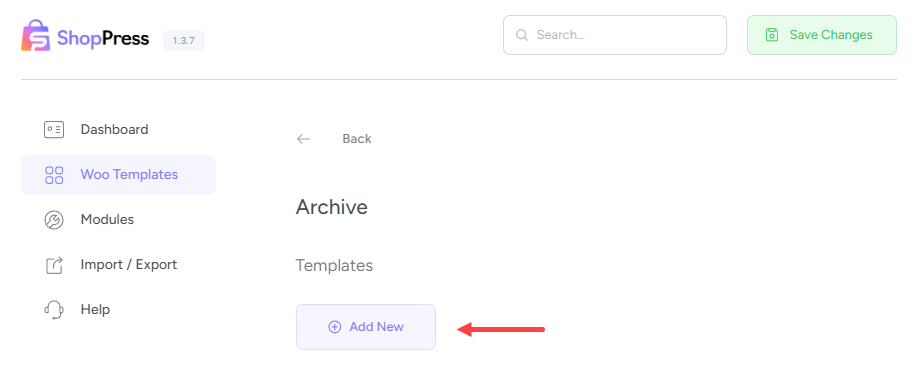
To do this, click the “Add New” button, enter the name of the desired template in the field that appears, and then simply click the “Add New” button.
After adding the template, click the toggle button to make the template ready for editing. To save the settings, save the page once and then click the “Edit” button to be redirected to the Elementor page builder and the process of customizing your Archive page will begin.

Archive Template Widgets
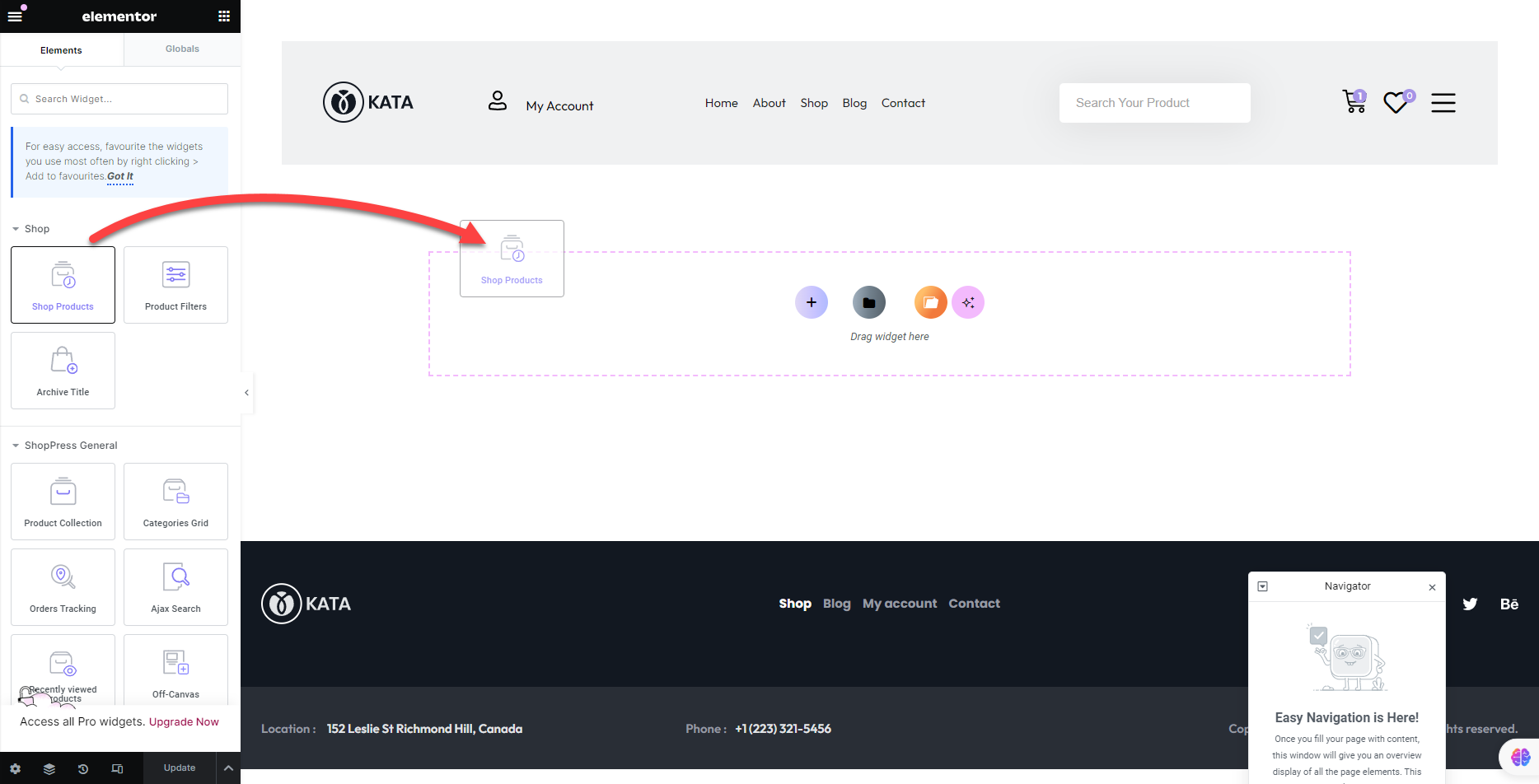
Now, let’s explain the tools available to customize the Archive page. You can easily create your Archive page with just a few clicks.
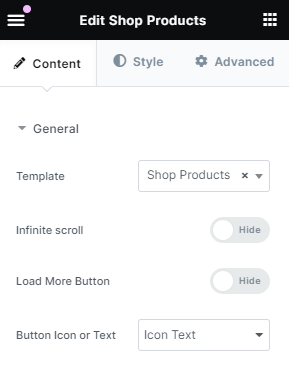
Shop Products
It displays a list of all the shop’s products for you.

Template: You can select the template you created using the Loop Builder feature in the Template section. Otherwise, the products will be displayed in the default WooCommerce style.
Infinite Scroll and Load More: You can choose between displaying products with an Infinite Scroll or a Load More Button.
Button Icon or Text: This feature enables customization of the load more button’s style, such as icon, text, or icon text.

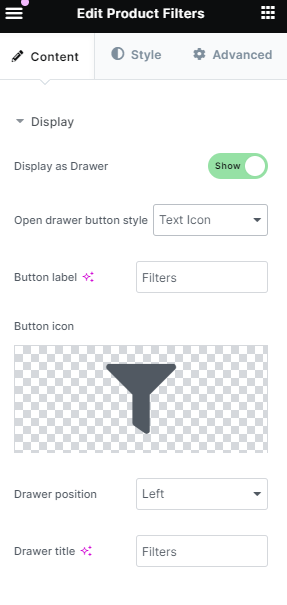
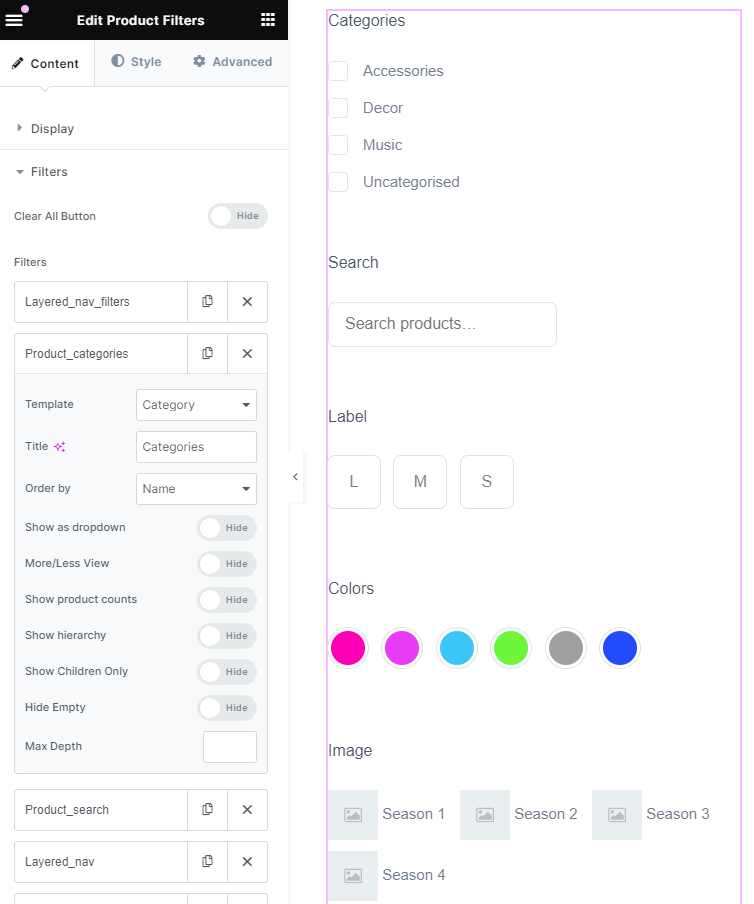
Product Filters
This element consists of two widgets: Display and Filters.
Display: Display as Drawer allows the filter to display as a dropdown after clicking on the filter icon. Also, You have some choices such as Open drawer button style, Button label, Button icon, Drawer position, and Drawer title options. These options allow you to personalize the drawer to match your style and make it function exactly the way you want.

Filters: This particular widget provides an elegant filtering solution for your archive page. To implement it, simply drag and drop the Product Filters widget into the desired section of your page, and subsequently add the filtering option as illustrated in the screenshot below. This method is both simple and effective in enhancing the overall functionality of your page.

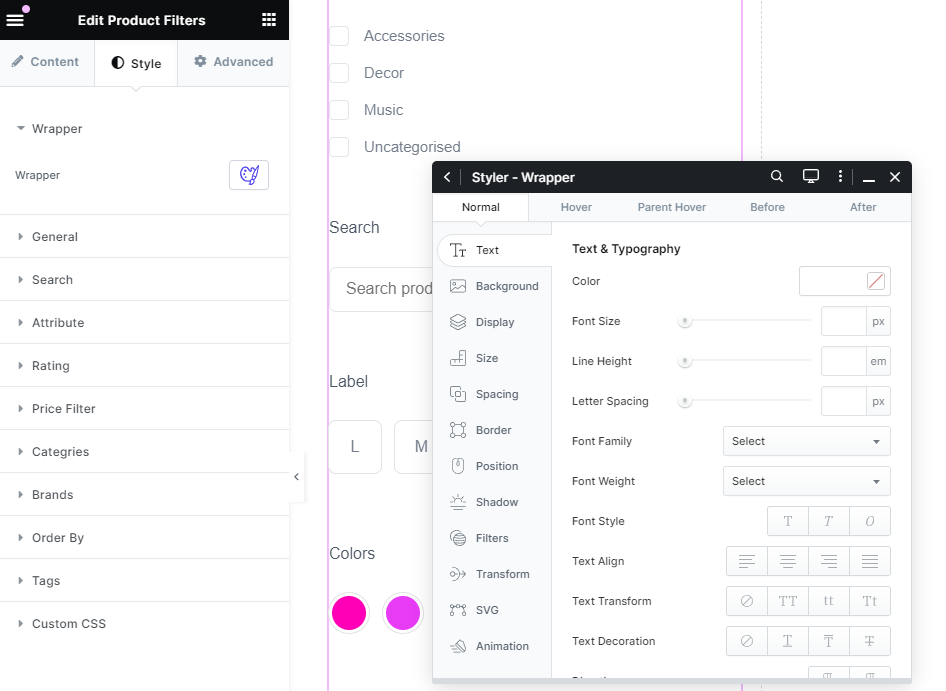
Archive page styling
After all, by navigating to the Style tab of each widget, you will have the superpower of the Styler tool to customize your Archive page based on your theme Schema.