Table of Contents
ToggleShopPress offers a variety of features to let users customize the builders and sections of Woocommerce shop pages. In this article, we will guide you through the process of creating a Quick View functionality for products, which can enhance the user experience and improve product accessibility.
Enabling WooCommerce Product Quick View
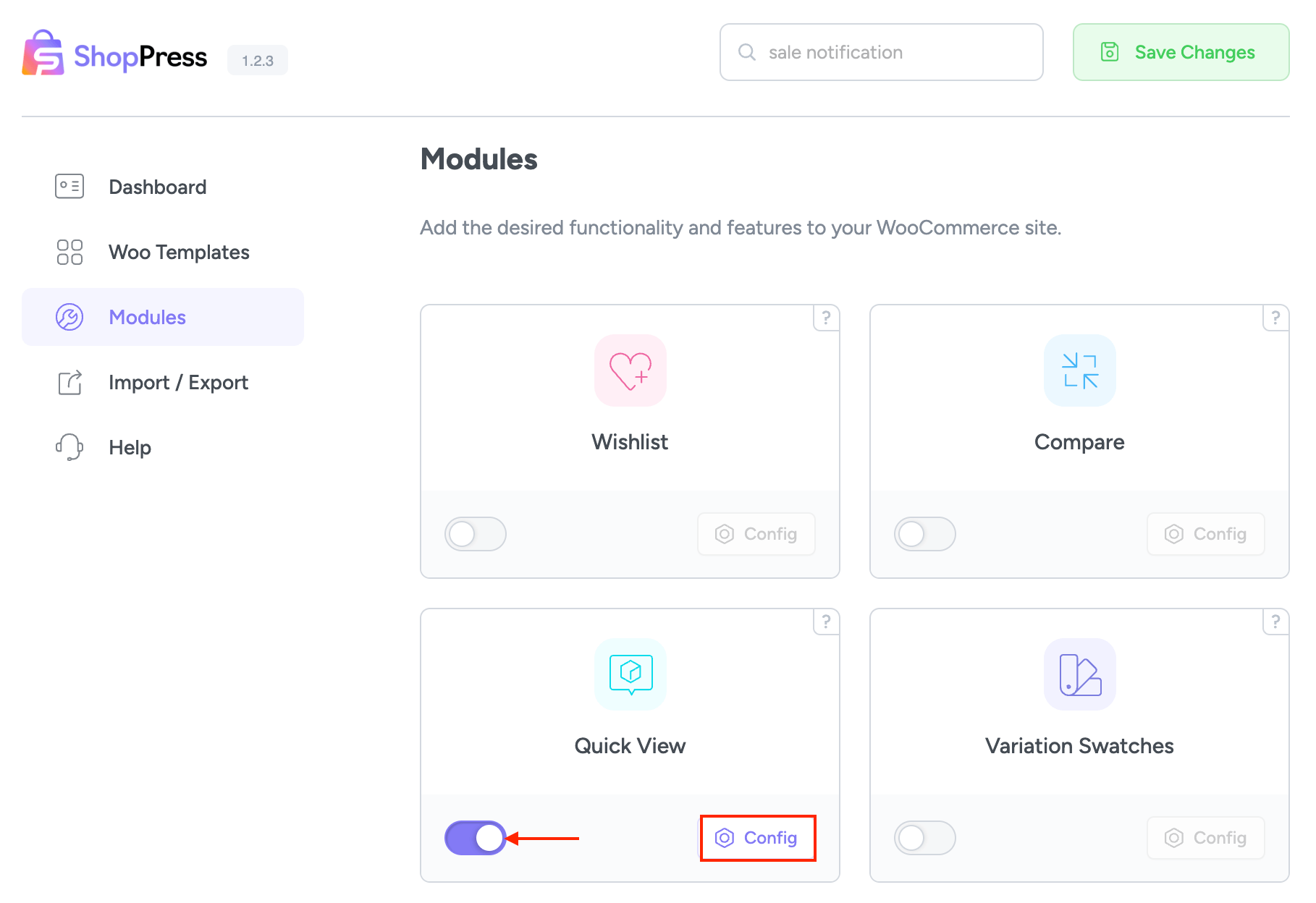
Please head over to ShopPress, enter the Modules menu, toggle on Quick View and click on the “Config” button in the Quick View section, as illustrated in the screenshot below.
Enable Quick View Page Design
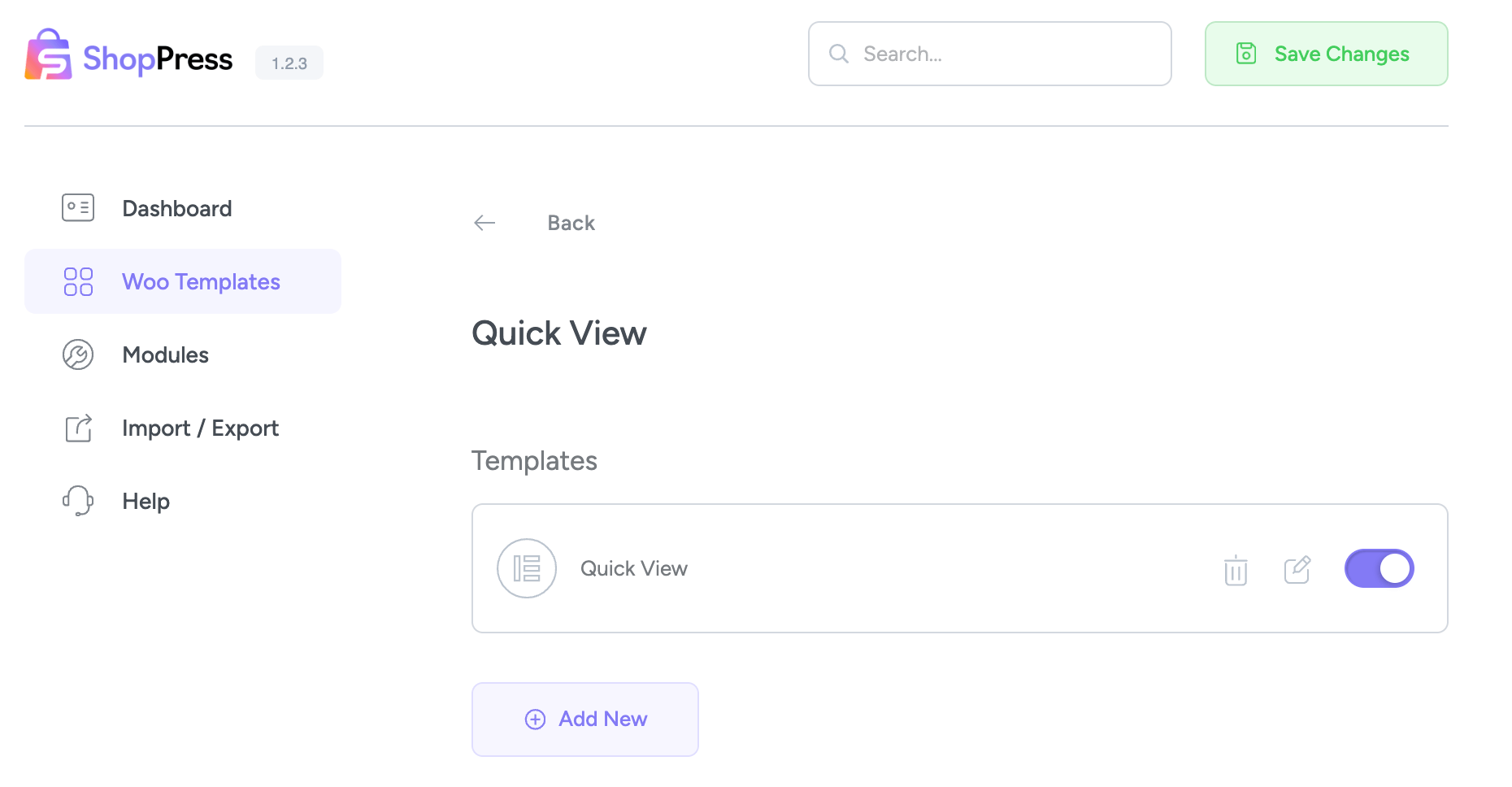
When the template design option is created, ShopPress will override the default design of the quick view pop-up with a pre-designed template.

You can choose the location of Quick View on the archive page from the dropdown options provided, and the result will be like the image below.

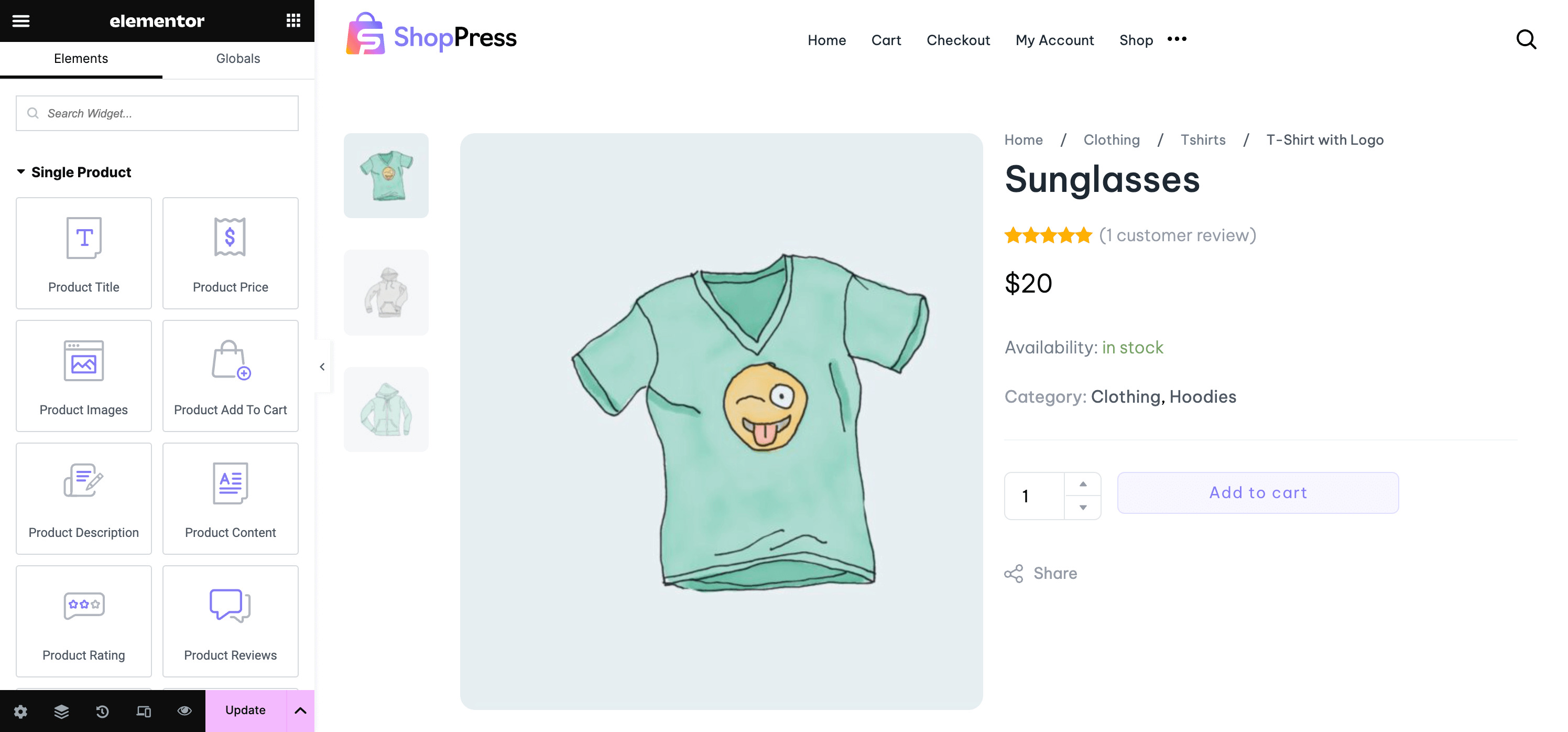
As you can see in the screenshot below, we have created a Quick View card using Product Thumbnail, Title, Price, Description, and other widgets.
You can edit and customize each widget individually to your preferred design.
Assign Quick View Button to the Shop/Archive page
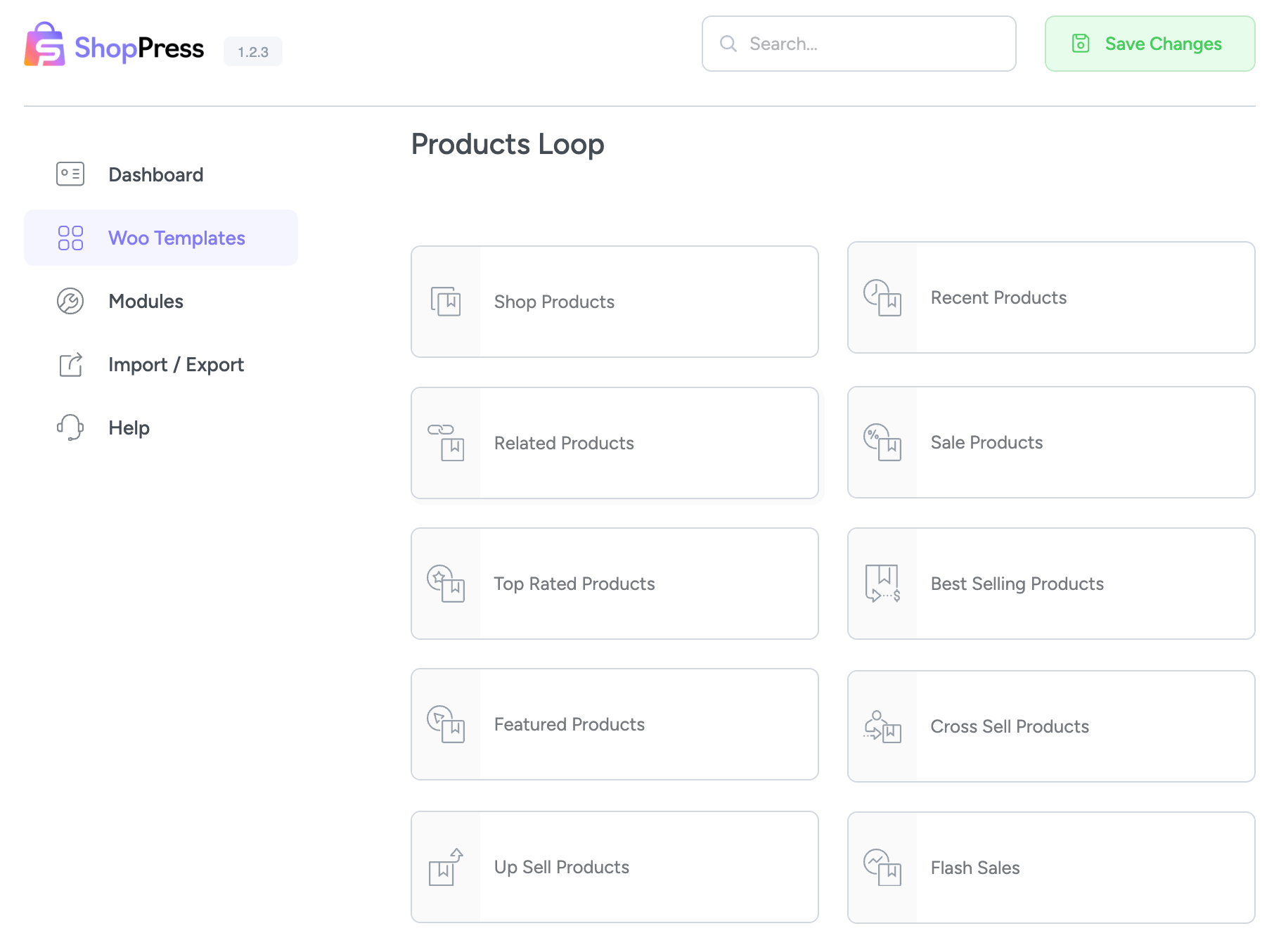
To utilize the quick view feature on the Sale Products page, go to ShopPress > Components > Product Loop and select the “config” button. Then, proceed to edit the Sale Products page (any page can be used in this section).
Edit Quick View Page
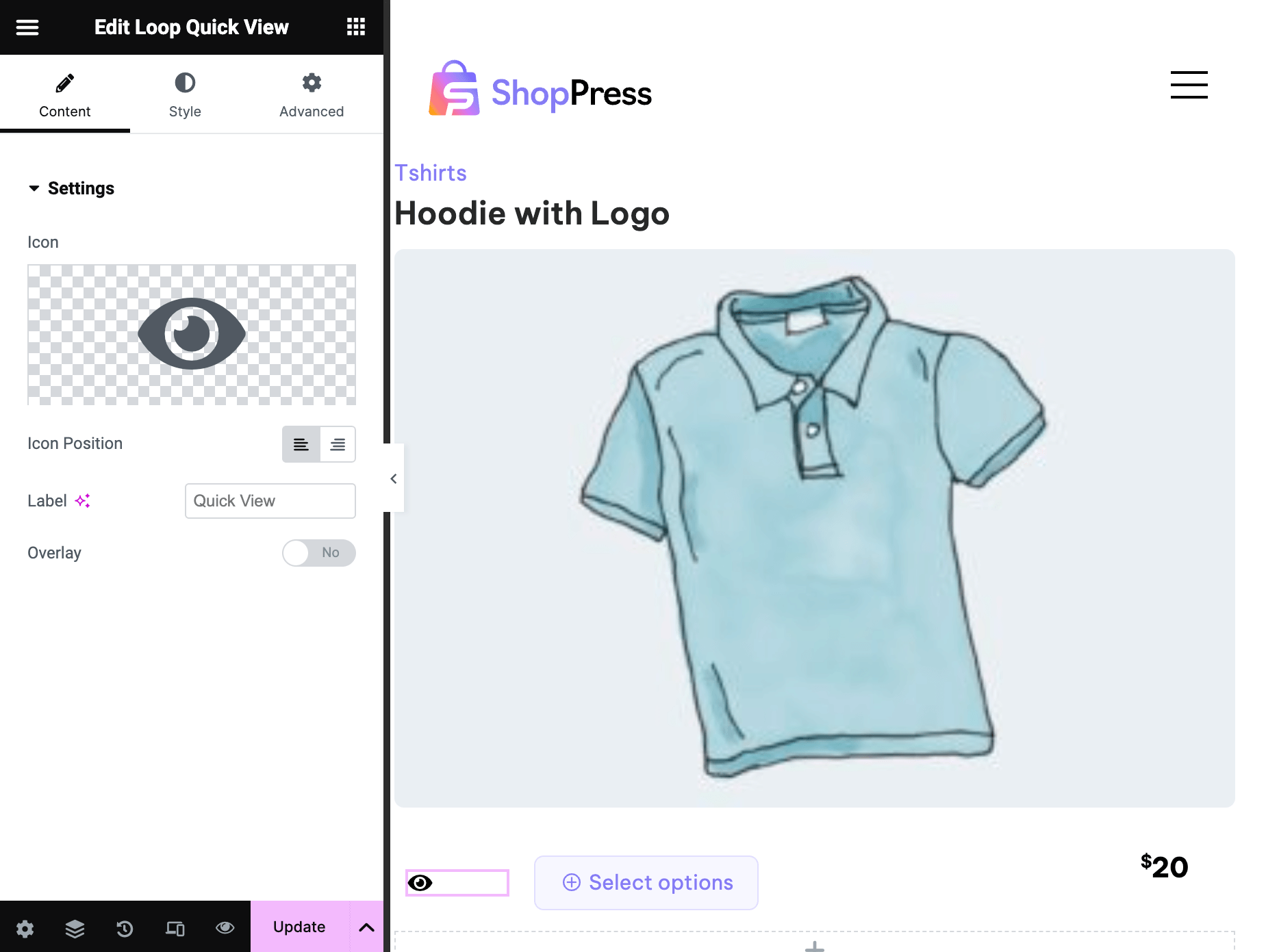
Now it’s time to add the Quick View widget and then design its style with Elementor.
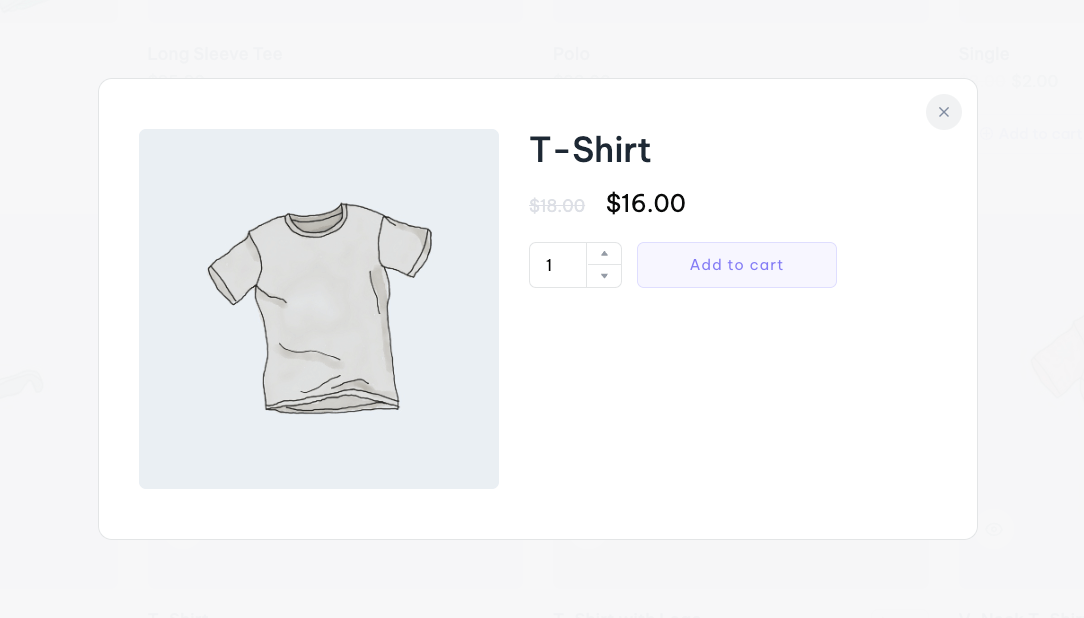
Finally, when a user clicks on the Quick View on the shop, the created popup will appear.